
React哲学(精读React官方文档—12)
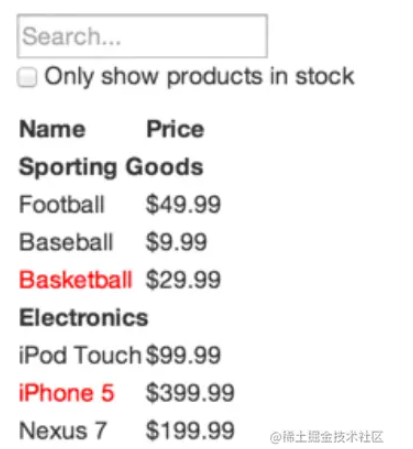
这是我参与更文挑战的第25天,活动详情查看:更文挑战引入React哲学React最棒的部分之一是引导我们思考如何构建一个应用,接下来本文将通过React构建一个可搜索的产品数据表格来深刻的领会React哲学。从设计稿开始假设我们已经拥有了以下几个东西一个能够返回JSON数据的API[ {catego...

组合VS继承(精读React官方文档—11)
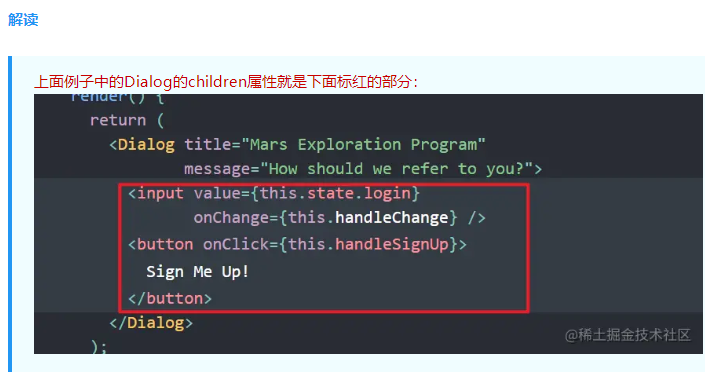
这是我参与更文挑战的第24天,活动详情查看:更文挑战官方推荐:使用组合而非继承来实现代码间的代码重用。包含关系有些组件无法提前知道其子组件的内容,官方建议通过一个children prop来将子组件传递到渲染结果中去。function FancyBorder(props) { return ( &l...
状态提升(精读React官方文档—10)
这是我参与更文挑战的第23天,活动详情查看:更文挑战为什么需要状态提升?有时候,多个组件需要共享状态,此时需要将共享状态提升到最近的共同父组件中去。首先创建一个判断水是否沸腾的组件BoilingVerdictcelsius 温度作为一个 prop.function BoilingVerdict(pr...
表单(精读React官方文档—09)
是我参与更文挑战的第22天,活动详情查看:更文挑战表单基本介绍官方描述:在 React 里,HTML 表单元素的工作方式和其他的 DOM 元素有些不同,这是因为表单元素通常会保持一些内部的 state。举例<form> <label> 名字: <input type=&...

列表&Key(精读React官方文档—08)
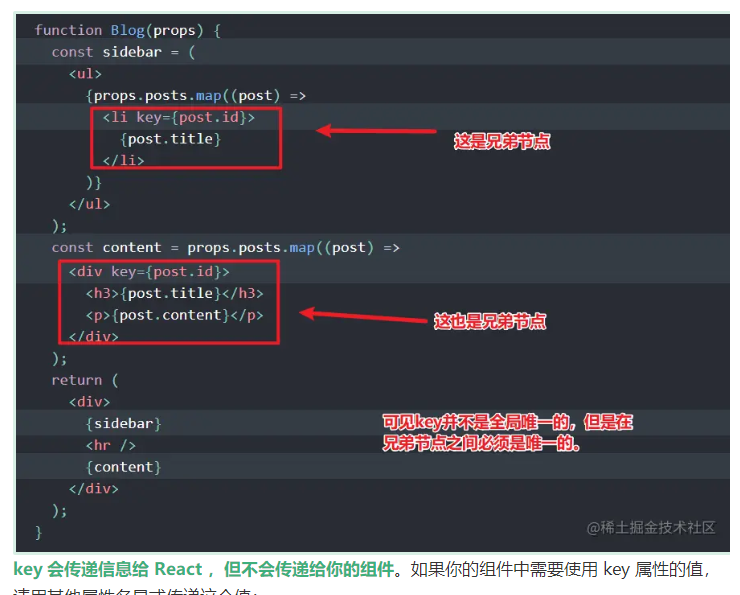
React中将元素转换为列表类似map的方法const numbers = [1, 2, 3, 4, 5]; const doubled = numbers.map((number) => number * 2); console.log(doubled); 复制代码渲染多个组件将数组中的每个...
条件渲染 (精读React官方文档—07)
这是我参与更文挑战的第20天,活动详情查看:更文挑战引言官方描述:React 中的条件渲染和 JavaScript 中的一样,使用 JavaScript 运算符 if 或者条件运算符去创建元素来表现当前的状态,然后让 React 根据它们来更新 UI。观察下面两个组件function UserGre...
事件处理 (精读React官方文档—06)
这是我参与更文挑战的第19天,活动详情查看:更文挑战React中的事件处理React中的事件的命名采用小驼峰的命名方式,小驼峰的实例onClcik传统的HTML事件处理函数传入的是一个字符串<button onclick="activateLasers()"> Activate Lase...
State与生命周期 (精读React官方文档—05)
这是我参与更文挑战的第18天,活动详情查看:更文挑战state是私有的。官方描述:State 与 props 类似,但是 state 是私有的,并且完全受控于当前组件。解读官方对state的介绍很重要,我们必须要知道state是私有的,并且完全受控于当前组件。将函数组件转换为类组件创建一个同名的类&...
组件与props (精读React官方文档—04)
组件与props (精读React官方文档—04)这是我参与更文挑战的第17天,活动详情查看:更文挑战组件的概念官方描述:组件允许你将 UI 拆分为独立可复用的代码片段,并对每个片段进行独立构思。组件,从概念上类似于 JavaScript 函数。它接受任意的入参(即 “props”),...

元素渲染 (精读React官方文档—03)
这是我参与更文挑战的第16天,活动详情查看:更文挑战元素是什么?官方描述:元素是构成 React 应用的最小砖块。元素描述了你在屏幕上想看到的内容。与浏览器的 DOM 元素不同,React 元素是创建开销极小的普通对象。React DOM 会负责更新 DOM 来与 React 元素保持一致。解读Re...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多官方文档相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
