HTML标签详解 HTML5+CSS3+移动web 前端开发入门笔记(四)
HTML中列表的作用 HTML中的列表(List)用于呈现按照一定逻辑关系组织的信息,以便用户更好地理解和识别。列表可以分为有序列表、无序列表和定义列表三种类型。 有序列表(Ordered List):用于表示按照一定顺序排列的项目,每个项目都有对应的标记。常见的例子包括步骤、流程等。 无序列表(U...
web简易开发——通过php与HTML+css+mysql实现用户的登录,注册
写完后可将HTML和PHP结合成php,我只是为了方便 login <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&...

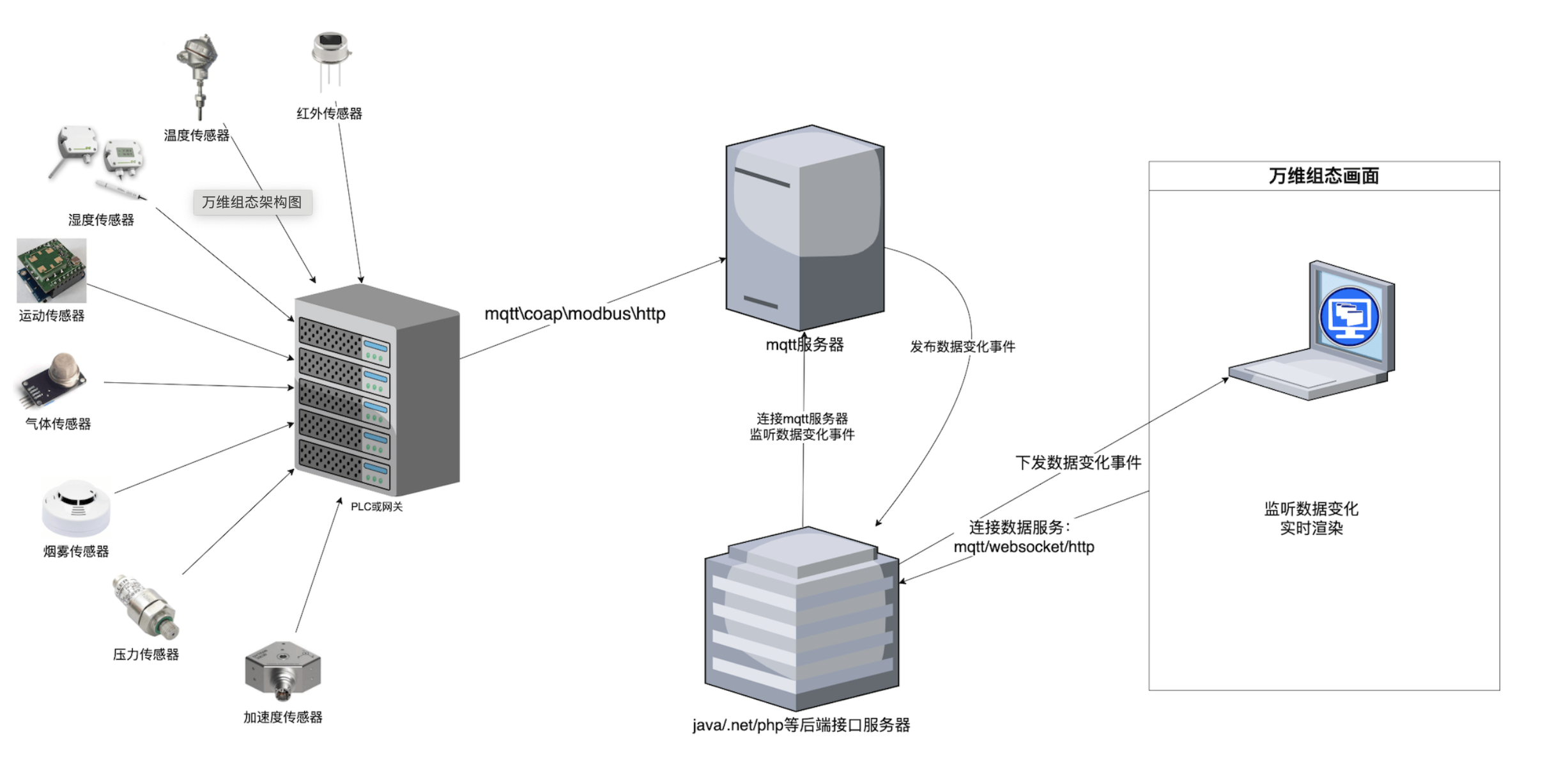
组态软件之万维组态介绍(web组态、html组态、vue2/vue3组态)
一、什么是组态软件 组态软件是一种用于创建、配置和管理监控和控制系统的软件工具。组态是指不需要编写计算机程序、通过配置的方式完成工业应用开发的系统。它们通常用于工业自动化领域,用于实时监视和控制工业过程。组态软件提供了丰富的功能和工具,使用户能够创建用户界面、配置数据采集和通信、设置报警和事件处理、...

Web前端全栈HTML5通向大神之路
本套课程共三大阶段,六大部分,是WEB前端、混合开发与全栈开发必须要掌握的技能,从基础到实践,是从编程小白成长为全栈大神的最佳教程!链接:https://pan.baidu.com/s/1S_8DCORz0N2ZCdtJg0gHsw?pwd=tjyv提取码:tjyv

web前端-HTML-div语法
N.1 <div>盒子语法属性介绍 1)盒子边框border:1px solid red;2)盒子边距属性(1)外边距属性margin 简写属性。在一个声明中设置所有外边距属性。margi...

web开发:HTML详解
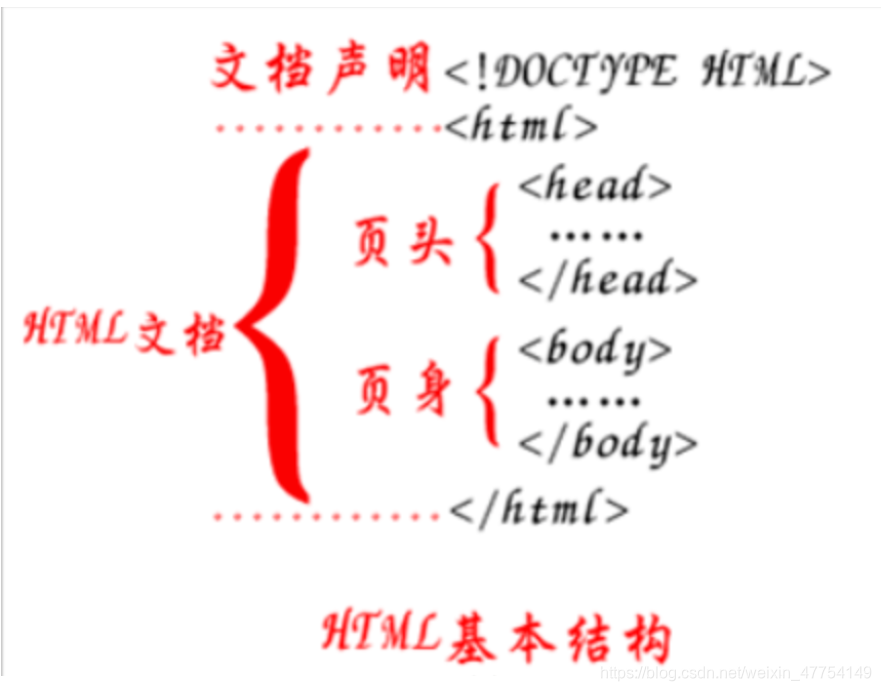
博客大纲HTML概述HTML时一门标记语言,用于描述网页的形态,是一切网页开发的基础课程。其内容量并不大,甚至有人玩笑到:”上午看的HTML,下午就能在简历中写精通HTML。“本博客就讲述HTML中的大部分重要的知识。标签的分类HTML的代码是由各类标签构成的,而标签是由尖括号包围的关键词,例如&l...

web版拳皇,使用html,css,js来制作一款拳皇游戏
web版拳皇,使用html,css,js来制作一款拳皇游戏游戏简介《拳皇》是1994年日本SNK公司旗下在MVS游戏机板上发售的一款著名对战型格斗街机游戏,简称"KOF",也是在剧情中举行的世界规模的格斗大赛的名称。最初为该公司旗下另外两部作品《饿狼传说》系列和《龙虎之拳2》中以南镇为舞台举办的格斗...
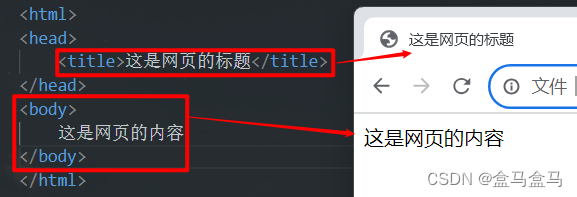
HTML5简介(什么是网页、什么是 HTML、Web标准)
什么是网页 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后...

web前端基础(一)——HTML+CSS
前言HTML+CSS是学习前端技术的基础,万丈高楼平地起,总得有基础的材料才行,巧妇难为无米之炊,而本节内容就是盖楼的基础。HTMLHTML的介绍1. html的定义HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称...

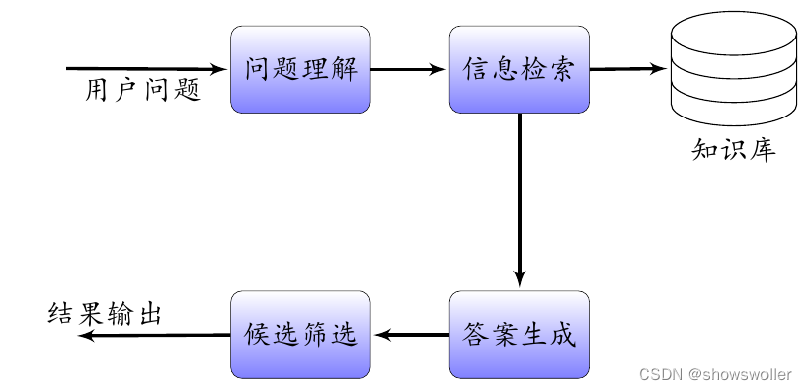
【JavaScript+自然语言处理+HTML+CSS】实现Web端的智能聊天问答客服实战(附源码 超详细必看)
需要源码请点赞关注收藏后评论区留言私信~~~智能客服的部署方式比较多样化,可以作为组件嵌入到其他应用程序,也可以部署到定制网站,下面分别介绍如何新创建智能客服应用,从而使其能够集成为网站功能的一部分,以及如何将通过PyCharm训练后的智能客服部署到网站一、智能聊天问答客服简介QA问答是Questi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多html相关
- html css web
- html html5 web
- web html css
- web html语法
- web前端基础html
- web html html5
- html学习笔记web
- web html表格
- web html列表
- web html入门
- web方法jquery html
- web html语言
- web前端开发html标签
- web文章html
- ht web html
- web期末作业html
- web集锦jquery html css3
- html css入门经典web
- web作业html css
- web前端开发html
- web html报错
- html web localstorage
- web集锦html css3
- web html文本
- asp.net web html
- web图形html
- web html网站
- web html工具
- web html元素
- web html css3 h5
- web html网页
- web html符号
- web html布局
- html web存储sessionstorage
- html web营销
- web html编辑器
- web前端开发html jquery
- html web分发
- web http html
- web html结构
- web网页html css
- web前端开发文章集锦html css








