CDN方式使用ElementUI的Message组件
Vue实例中使用this.$message.success("success")js中使用ELEMENT.Message.success("success"); </div> </div>
CDN方式Vue组件注册
代码示例<div id="app"> <global-child></global-child> <local-child></local-child> </div> <script src="./vue.js">&...
CDN方式使用Vue组件通信
代码示例<div id="app"> <child @buttonclick="buttonClick" :title="title">插槽会显示这段内容</child> </div> <script src="./vue.js"><...

vue vant cdn引入方式,组件使用样式错乱
问题复现使用的是vant cdn方式引入框架,而非vue-cli 在使用一些组件,如宫格,复制文档的示例代码, 但是并不能正常运行,效果如下图。<div id="app"> <van-grid> <van-grid-item icon="...

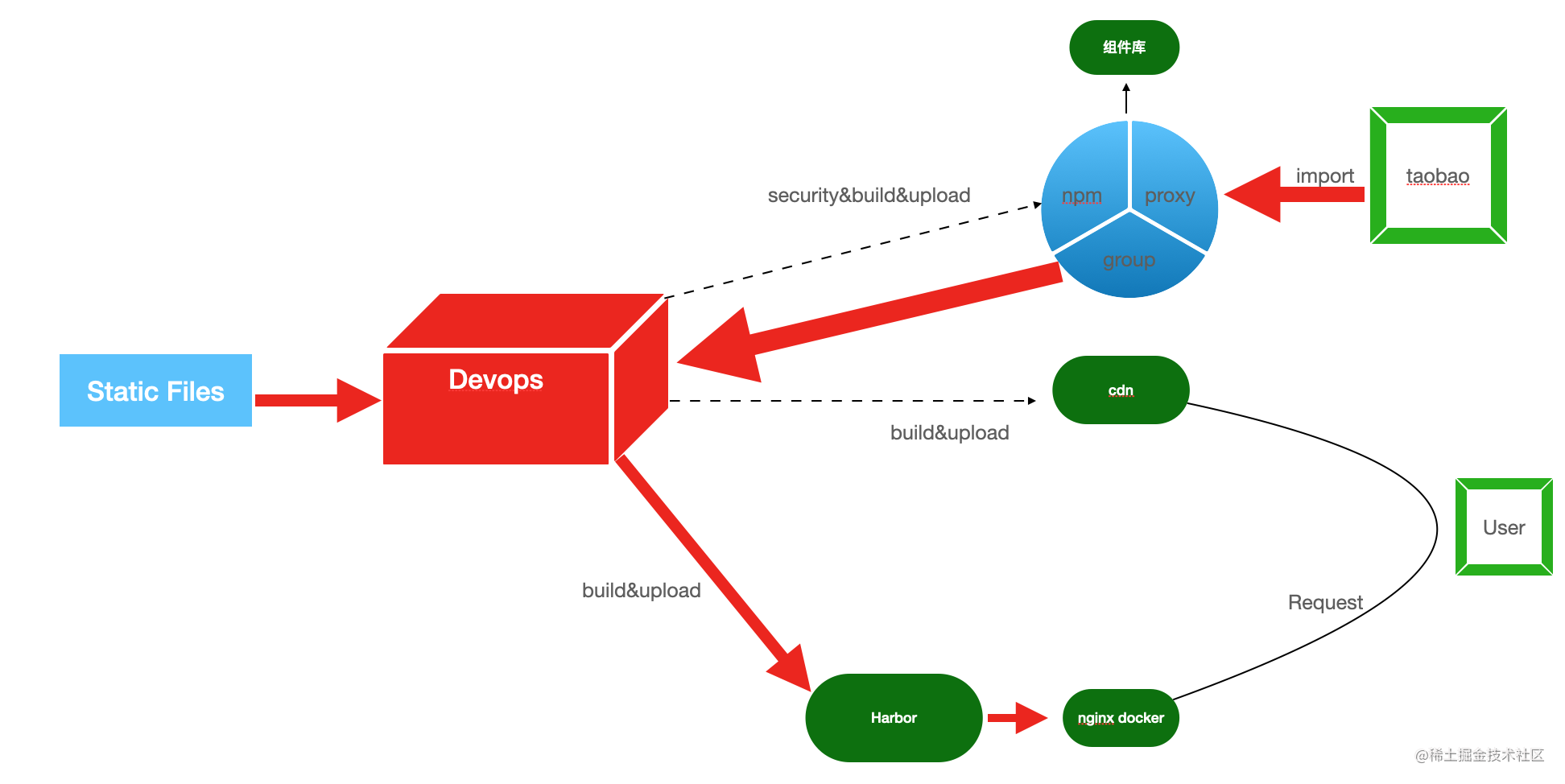
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack
CDN方式Vue组件注册
CDN方式Vue组件注册
CDN方式使用Vue组件通信
CDN方式使用Vue组件通信
CDN方式使用ElementUI的Message组件
Vue实例中使用this.$message.success("success")js中使用ELEMENT.Message.success("success"); </div>
JS:NPM发布一个Vue组件UI库并使用CDN引入使用
NPM CDN : https://www.jsdelivr.com/一、发布一个Vue组件1、使用webpack-simple 模板项目初始化vue init webpack-simple moment-ui cd moment-ui cnpm i 2、新建组件将新建的组件放在plugin文件夹中...
CDN方式使用ElementUI的Message组件
Vue实例中使用this.$message.success("success")js中使用ELEMENT.Message.success("success");
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。