在网页最底下添加备案信息的html代码
<div style="width:300px;margin:0 auto; padding:20px 0;"> <a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcod...
HTML5 学习1.网页基本信息
<!--DOCTYPE:告诉浏览器,我们要使用什么规范 --> <!DOCTYPE html> <html lang="en"> <!--head标签代表网页头部--> <head> <!-- meat描述性标签,它用来描述我们网站的...
银行下拉菜单,HTML选择标签,所有银行信息
<select> <option value="国家开发银行">国家开发银行</option> <option value="中国进出口银行">中国进出口银行</option> <option val...

HTML——input标记的典型应用(制作简单信息表单)
web这块的知识整理只能上图了 因为要不中间代码会在打开的网页上自动运行 看不见代码根本HTML文档结构运行图:代码如下:<html> <head> <title><input>标记的典型应用</title> </he...

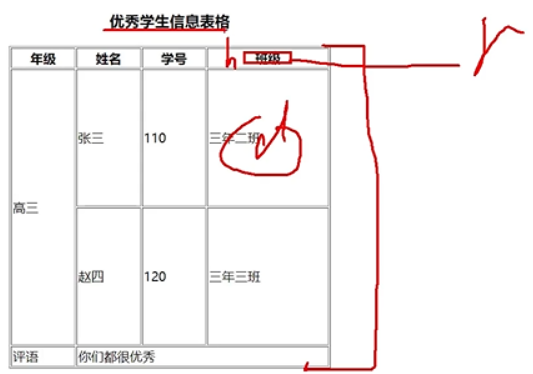
html+css实战43-综合案例-学生信息表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
HTML DOM的节点信息是什么?
HTML DOM的节点信息的介绍。
从HTML中攫取你所需的信息:报错
本文并非想通过分析HTML的语法然后从中解析出数据,这样做实现困难而且没有什么实际应用的意义,或者应该这样说:我们并不想自己去实现一个HTML语 法的分析器。我们要做的仅仅是从HTML中提取我们所需的信息。不同于XML这种对格式要求非常严格的标志语言,HTML在推出时并没有对其格式进行严格 的定义,...
在Scrapy中如何利用Xpath选择器从HTML中提取目标信息(两种方式)
前一阵子我们介绍了如何启动Scrapy项目以及关于Scrapy爬虫的一些小技巧介绍,没来得及上车的小伙伴可以戳这些文章: 手把手教你如何新建scrapy爬虫框架的第一个项目(上) 手把手教你如何新建scrapy爬虫框架的第一个项目(下) 关于Scrapy爬虫项目运行和调试的小技巧(上篇) 关于Scr...
微酒店微信界面返回信息有html源码
有朋友指出微信端返回信息乱码,我看了下好像是有这么个问题,还顺便发现了另外一个问题,就是描述用的是编辑器也就是说会有html标签保存进数据库。 我总结了一下代码 现在放出给大家测试一下,有帮助修复的请大家踊跃回复哦! 首先找到微酒店的添加页面: /public_html/wx/view/new/ad...
Tp3.2 RESTFul 根据地区查询生成xml、html、json的Api接口的天气信息
1、在控制器页面: <?php // 本类由系统自动生成,仅供测试用途 namespace Home\Controller; use Think\Controller\RestController; class IndexController ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









