web简易开发——通过php与HTML+css+mysql实现用户的登录,注册
写完后可将HTML和PHP结合成php,我只是为了方便 login <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&...

web前端开发-----CSS样式设置
一.CSS中用16进制码表示颜色。 CSS中,除了使用RGB定量地表示颜色,还有一种常见的表达方法--十六进制码。 十六进制码,是以#开头的6位十六进制数表示颜色的方式。其语法规则为:#FF0000。 这个6位数可以分为三组,依次对应red、green、blue三种颜色的强度。 每组两位数,最低值为...

web前端开发---CSS基础选择器
为了让网页层次更加分明,样式更加美观,我们就需要引入CSS 1.CSS的语法规则 CSS包含选择器、属性、属性值三个部分。 选择器,用于指定要为哪个HTML元素定义样式。 属性,是指我们给HTML元素设置的样式名称。 属性值,用来控制某个属性的显示效果。 英文冒号:用于将属性与属性值分隔开。 英文分...

使用CSS实现网格+渐变背景色的Web页面背景
使用CSS实现网格+渐变背景色的Web页面背景【提示】:本文中’Out[]:'代表代码对应的运行结果。先建立一个html架子:<html> <head> <meta http-equiv="Content-Type" content="text/html; charse...

【web组件库系列】纯CSS实现典型网页数据分页器
使用CSS实现分页器【提示】:本文中’Out[]:'代表代码对应的运行结果。1. 基本实现方案将分页器看作是一个无序列表,页面项看作是无序列表项目,则一个最原始的分页器(不带样式)实现如下:<ul class="pager"> <li><a href="#">«&...
掌握CSS:构建现代Web界面的关键
引言层叠样式表(Cascading Style Sheets,CSS)是Web开发中不可或缺的一部分。它允许开发者精确控制网页的外观和排版,为用户提供出色的用户体验。本文将深入探讨CSS的各个方面,从基础知识到高级技巧,帮助您掌握构建现代Web界面所需的关键技能。第一部分:CSS基础知识什么是CSS...

web版拳皇,使用html,css,js来制作一款拳皇游戏
web版拳皇,使用html,css,js来制作一款拳皇游戏游戏简介《拳皇》是1994年日本SNK公司旗下在MVS游戏机板上发售的一款著名对战型格斗街机游戏,简称"KOF",也是在剧情中举行的世界规模的格斗大赛的名称。最初为该公司旗下另外两部作品《饿狼传说》系列和《龙虎之拳2》中以南镇为舞台举办的格斗...

web前端基础(一)——HTML+CSS
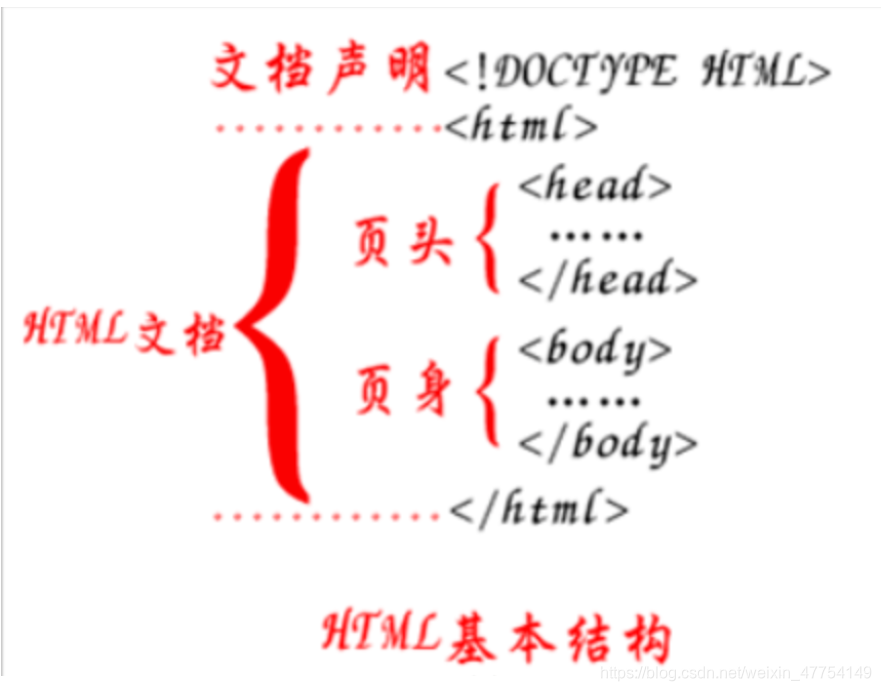
前言HTML+CSS是学习前端技术的基础,万丈高楼平地起,总得有基础的材料才行,巧妇难为无米之炊,而本节内容就是盖楼的基础。HTMLHTML的介绍1. html的定义HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称...

企业级 Web 应用里使用 CSS 调整应用外观的一些例子
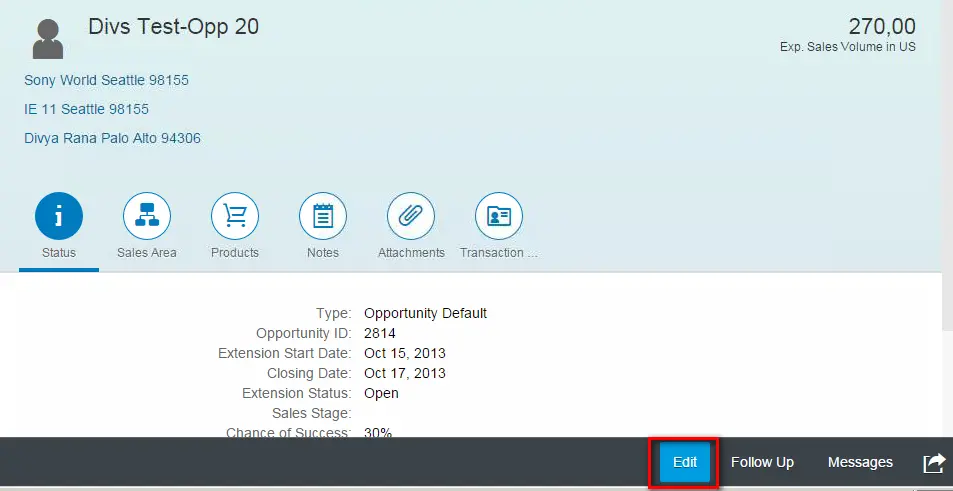
笔者在日常工作中曾经负责过一些企业级 Web 应用的负责和开发,也曾经指导过一些客户的二次开发人员,通过各种方式对我们发布的企业级 Web 应用进行一些定制开发。所谓企业级前端应用,是指为大型企业或组织开发的前端应用,这些应用具有超过一般 2C 软件的技术复杂度,高度定制化和可扩展性,因为企业级前端...

关于 Web 开发中的 CSS before 伪元素
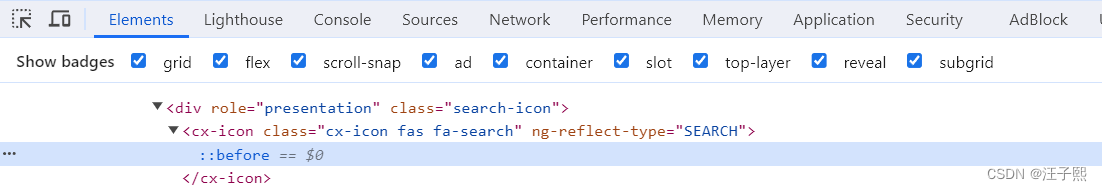
我用 Chrome 打开一个网页后,F12 打开 Chrome 开发者工具,在 Elements 面板观察到一些 DOM 元素有 ::before, 这是什么含义?在Web前端开发中,::before 是CSS伪元素之一,它用于在指定元素的内容前插入生成的内容。这个伪元素允许开发者通过CSS样式向元...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








