阿里云验证码2.0 react中captchaVerifyCallback如何获取到最新的业务参数?
阿里云验证码2.0react中 captchaVerifyCallback回调如何获取到最新的业务参数啊?

React-Router-URL参数
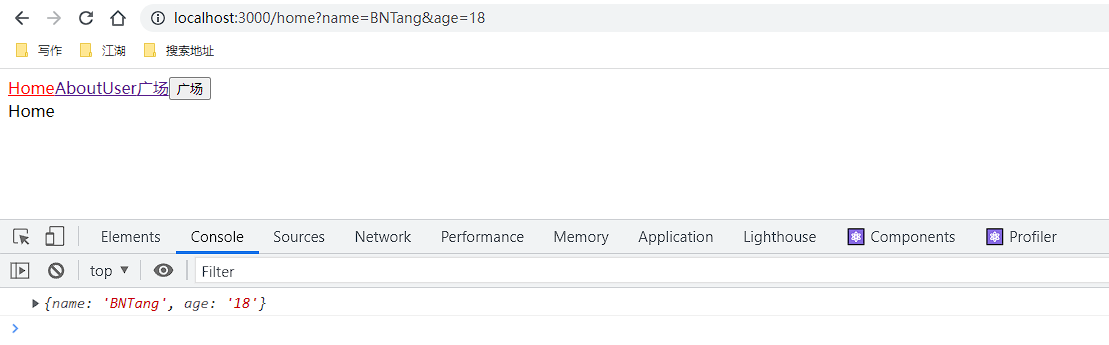
前言React Router 是 React 应用中常用的路由管理库,而 URL 参数则是它的一个关键概念。URL 参数允许您在路由之间传递数据,从而使您的应用程序更灵活和交互性更强。路由参数传递URL 参数,例如:?key=value&key=value更改 App.js 的 Home 组...
react18携带参数跳转路由
react18携带参数跳转路由 在 React 18 中,你可以使用 useNavigate 钩子来实现路由跳转,并使用 URL 参数来携带参数。你可以在链接中以查询字符串的形式传递参数,并在目标组件中使用 useLocation 钩子来获取传递的参数。以下是一个示例,演示了如何在 React 18...
React 跳转页面 传递传递参数,并获取参数
1.第一种是类似于a标签跳转import {Link} from 'react-router-dom' <Link to="/Aboutus"> <button> 关于我们 </button> </Link>2.第二种是跳转页面并传递参数this.pr...
【React工作记录三十五】ant design中默认回调加入参数
代码部分<div> {tagList && tagList.map((item, index) => ( <CheckableTag checked={item.checked} ...
React中如何跳转页面传参(参数较短
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷需求直接上代码 在平常得页面中我们经常会遇到页面传参得情况 一下只能用于参...
React中如何跳转页面传参localStorage和sessionStorage(参数较长)
需求React工作记录三中对页面跳转参数较短得时候进行了数据处理 ,我们页面跳转得时候可以获取到对应得数据 当数据过长 数据会存在一个丢失得情况skip?a=xxxx&b=xxxxxx&c=xxxxx&d=xxxxxxxx 解决方案这个时候我们可以采用localSt...
#yyds干货盘点 【React工作记录三十五】ant design中默认回调加入参数
导语歌谣 歌谣 这边如果ant design自身默认回调需要加入其他参数怎么实现编辑 代码部分<div> {tagList && tagList.map((item, index) => ( <CheckableTag ...
#yyds干货盘点 【React工作记录四】React中如何跳转页面传参localStorage和sessionStorage(参数较长)
需求React工作记录三中对页面跳转参数较短得时候进行了数据处理 ,我们页面跳转得时候可以获取到对应得数据 当数据过长 数据会存在一个丢失得情况skip?a=xxxx&b=xxxxxx&c=xxxxx&d=xxxxxxxx 解决方案这个时候我们可以采用localStorage...
#yyds干货盘点 【React工作记录十二】前端对接口参数错误如何解决
导语后端xxx 我的接口报错了 快帮我看看是什么原因项目里在调用多数据保存的接口的时候,往往会先出现参数错误,出现这个错误的原因不出一下三点1. 提交数据对象的顺序没有排序2. 提交数据的类型不正确 3. 提交的数据多字段解决思路出现这种问题的解决方法只有一个...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多参数相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
