
js实现多选、全选、反选、取消选择(篇一)
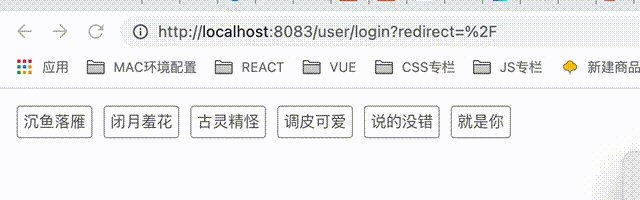
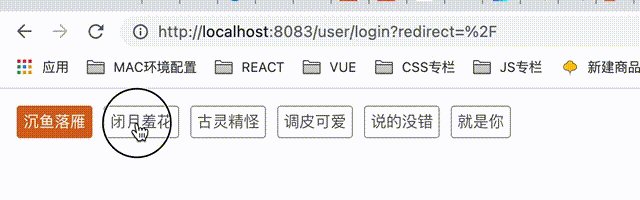
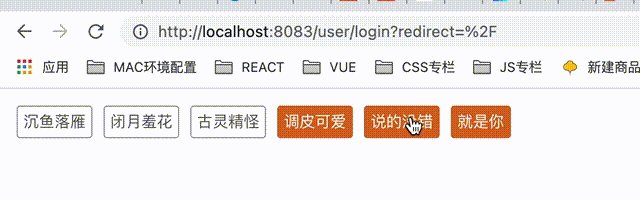
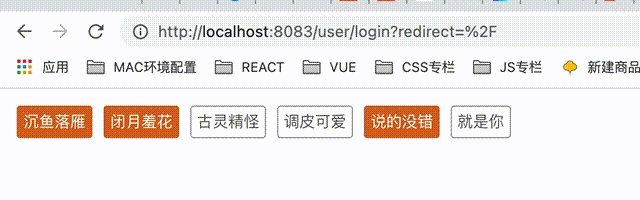
对于上次的多选和取消选择,我来把它给补充完整,包含全选和反选。多选和取消选择效果图如下:代码如下:<template> <div class="app"> <div class="ul"> <div class=...
JavaScript实现复选框全选与全不选的效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:/...
Javascript实现全选按钮
效果:有全选选项框和单个选项框,选择全选框,所有的的选择都打上的钩,取消全选钩所有的都去掉了钩,如果取消其中某一个的钩,那么全选的钩也取消,反之全选所有的选项,那么全选的钩就会打上。<!doctype html> <html> <head> <...

纯js全选/全不选
源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="...
JavaScript(js)隔行换色,省市二级联动,全选,全不选,反选
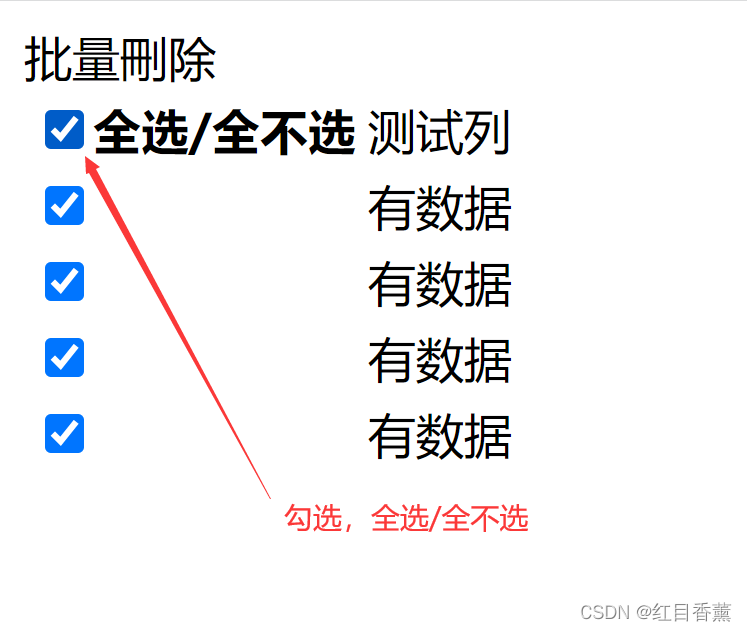
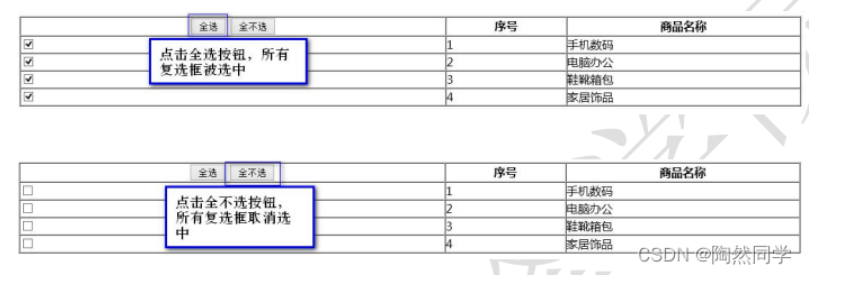
JS案例(Demo)1:全选全不选需求分析: 当点击"全选/全不选"选框时,让其他的复选框状态和"全选/全不选"复选框的状态保持一致.技术分析: 点击事件 操作复选框的checked属性步骤分析: 1:确定事件 给"全选/全不选"复选框添加点击事件 2:编写函数 a.获取"全选/全不选"复选框的状态...

通过JavaScript 实现简单的全选、不全选的思想
目录一、思路我们要做到,选择了全选按钮,让下面的所有的按钮都要勾取。实现的思路是,全选的按钮是否勾取,勾取后通过for循环来得到每一个按钮,赋值上全选按钮的勾取状态。展示效果1:有了全选按钮,实现其他按钮的勾取,我们也要实现,主动勾取完了所有按钮,全选按钮要...

【JavaScript】案例 :复选框全选-全不选&省市二级联动以及课外扩展
1. 案例 3:复选框全选-全不选1.1 需求说明及分析为了达到以上效果,我们需要获取所有的复选框元素对象,然后对 checked 属性进行操作即可 2. 案例 4:省市二级联动2.1 需求说明及分析提示: onchange当前元素的&nb...

JS 多选框全选和取消全选
浏览网页时我们经常能见到全选选项,比如双十一剁手清空购物车时,就会用到一键全选,但是全选与取消全选的思维是什么呢?思路:我们会利用多选框的 checked 属性来完成,checked 的返回值是一个 Boolean 类型的值,勾选返回 true ,不勾选返回 false。全选与取消全选...

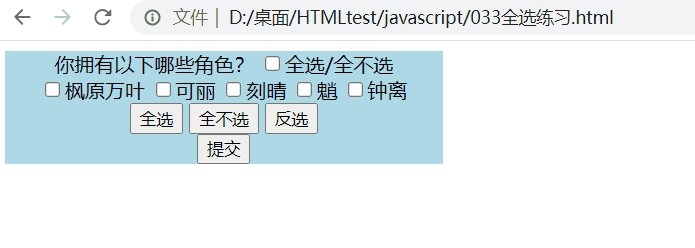
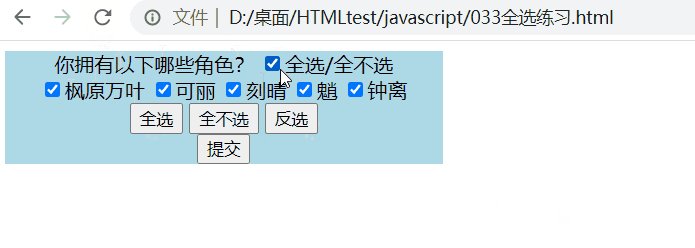
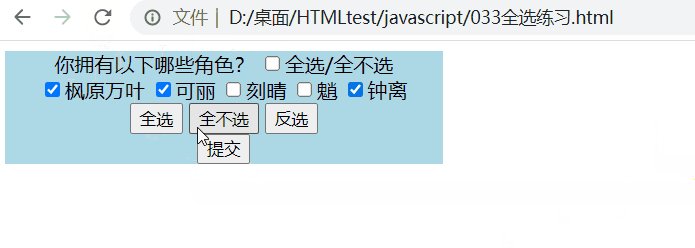
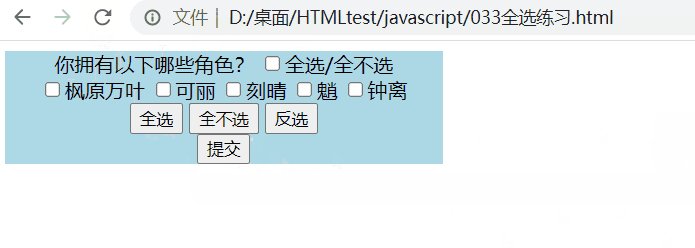
【JavaScript】DOM查询之全选练习
代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE&...
js做全选功能:一个不选中,全选框也取消的效果,这样写为什么不管用呢?:报错
js做全选功能:一个不选中,全选框也取消的效果,这样写为什么不管用呢?:报错
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多全选相关
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









