VUE指令: 什么是v-on指令?它在Vue中的应用场景是什么?
在 Vue.js 中,v-on 是一个指令,用于监听 DOM 事件,并在事件触发时执行相应的方法。它的作用是绑定事件处理函数,让 Vue 实例能够响应 DOM 事件。 基本语法: <!-- 简单的事件监听,调用 `handleClick` 方法 --> <button v-on:....
Vue中关于v-on的事件修饰符
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form&...

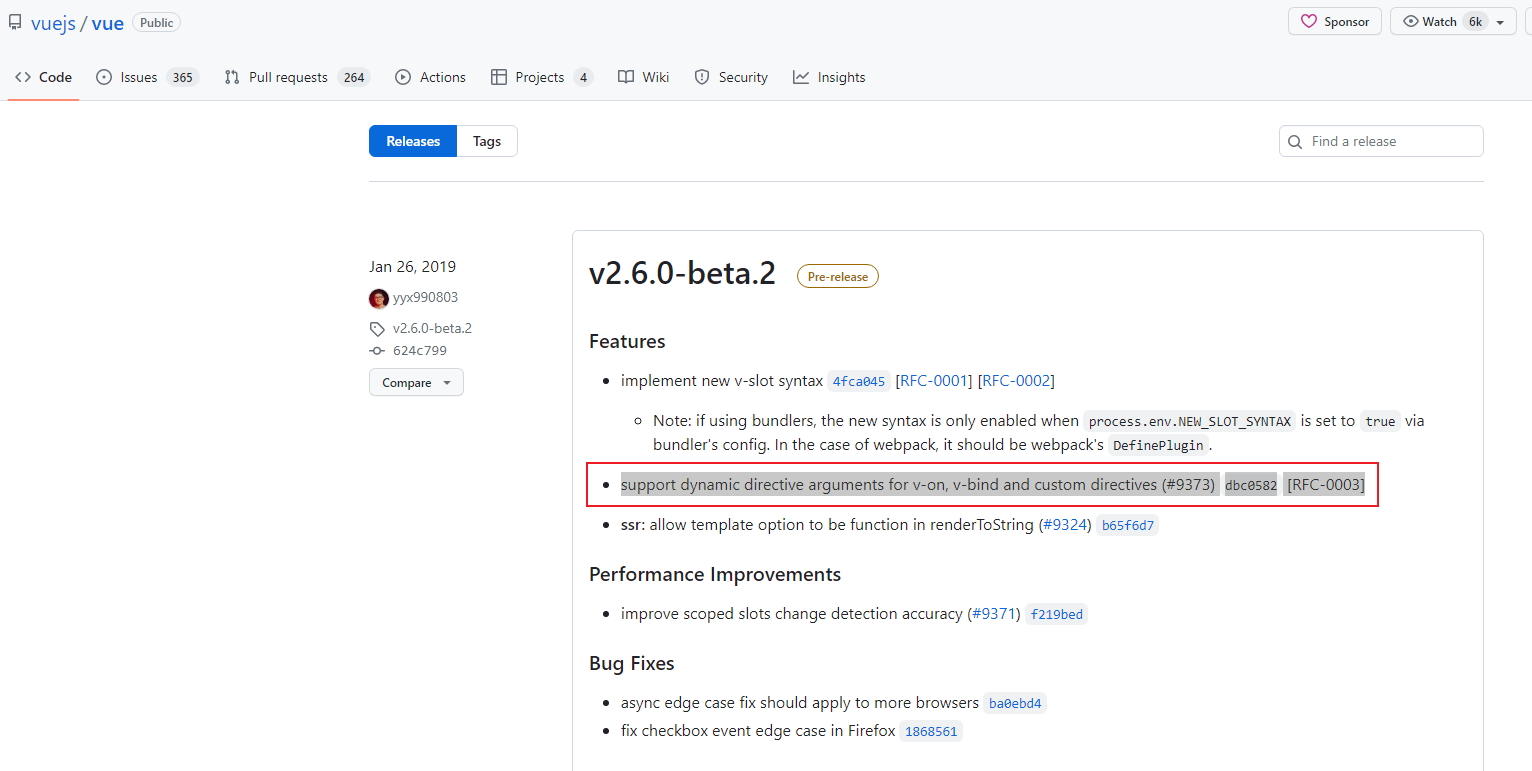
vue用v-on动态绑定事件名需要2.6以上版本才有效
vue 项目中需要在子组件中动态接收父组件传递的事件名来监听,直接用 v-on 或者 @ 符号加上中括号[]动态绑定事件名是可以实现的,一个简单的 demo 如下: <template> <!-- <div v-on:[eventName]="handleEvent">...

Vue系列教程(09)- 事件绑定(v-on:*)
1. 引言通过前面的章节,我们已经学会了vue的基本语法,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(0...

vue快速入门(四) 之 v-on:事件绑定 以及 @keyup事件触发
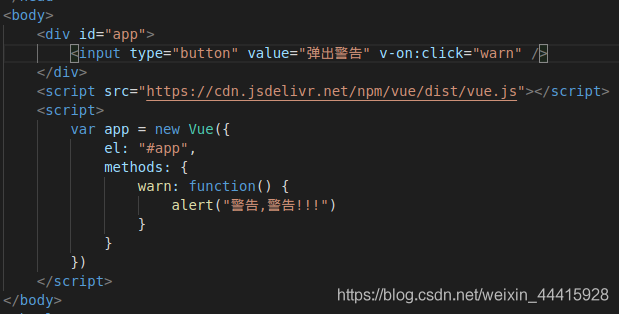
1.v-on方法在JavaScript中有点击,鼠标移动等事件,vue中自然也有对应的方法,如下这一次我们使用了method而不是data,在method里边定义各种方法,比如这个弹出警告的方法,在div里边呢,我们使用v-on 后边接动作类型,比如点击,鼠标移动等,后边就是触发的方法名点击弹出警告...

Vue——03-01v-on的基本使用、参数传递、以及v-on的修饰词
1、v-on的基本使用比如设置点击事件就使用v-on:"事件"对应的写法为<button type="button" v-on:click="btn1">按钮一</button>语法糖写法为: <button type="button" @click=...
vue中v-on支持的事件总结 (2)
非标准事件Event NameEvent TypeSpecificationFired when...afterscriptexecuteEventMozilla SpecificA script has been executed.beforescriptexecuteEventMozilla S...
vue中v-on支持的事件总结 (1)
资源事件事件名称何时触发error资源加载失败时。abort正在加载资源已经被中止时。load资源及其相关资源已完成加载。beforeunloadwindow,document 及其资源即将被卸载。unload文档或一个依赖资源正在被卸载。网络事件事件名称何时触发online浏览器已获得网络访问。o...
Vue指令02——v-on指令和v-show的使用
Vue指令02——v-on指令和v-show的使用v-on指令格式1:v-on:事件=”方法“格式2:@事件=”方法“格式3:@事件=”方法(参数1,参数2)“ //把参数传到到方法中格式4:@键盘事件 . 键盘的键名称=”方法“ //按下指定键才触发作用:...

使用 v-on 指令定义 Vue 中的事件|学习笔记
开发者学堂课程【Vue.js 入门与实战:使用 v-on 指令定义 Vue 中的事件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8131使用 v-on 指令定义 Vue 中的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



