前端技术—webpack 打包 css 文件 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术— webpack 打包 css 文件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/cou...

Webpack(3): 使用 loader 处理 CSS
前言上文讲解了 webpack 的简单配置和配置文件的使用,初步实现模块化的打包构建工作。本文将以在 webpack 中处理 css 样式文件为例,演示 loader 的使用。准备文件准备样式文件:src/index.cssbody { font-size: 40px; color: gold; }...

Webpack打包CSS文件
逛遍CSDN没有能让我打包成功的博文,然后理解了一波网上的讲解成功了! 第一步 创建入口文件,引入样式资源 创建一个index.js,和index.css文件当然这个文件名你可以自己起 在index.js文件中引入css import './index.css'第二步配置webpack.c...

零基础学习Webpack—02(Webpack打包CSS/Less样式资源)
1. 初始化npmnpm init 复制代码2. 全局安装webpack和webpack-clinpm i webpack webpack-cli -g 复制代码3. 将webpack添加到package.js的开发依赖npm i webpack webpack-cli -D 复制代码4. 创建sr...
vue-cli webpack 中import 带有@的css 报错 ?报错
vue-cli webpack 中import 带有@的css 报错 我想添加style-loader 有好多config文件应该在那个文件里面添加style-loader
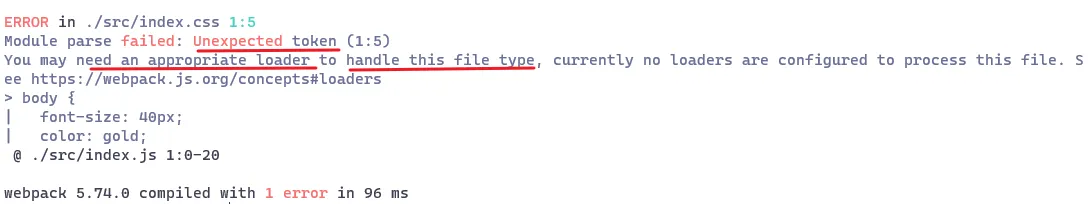
webpack打包css报错
配置代码:const path = require('path');const config = {entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, m...
webpack怎么引入css
webpack怎么引入css
webpack 怎么加载css
webpack 怎么加载css
Webpack轻松入门(二)——CSS打包
上一节讲到如何使用Webpack实现最基础的打包功能,但是发现以下几个比较突出的问题: ① 我们只打包了一个JS文件,多个文件该如何打包? ② CSS样式该如何打包? ③ 每次写完代码想要看运行结果都需要手动输命令打包,反而降低了开发效率 没关系,本文就是为解决这些问题而来的。继续上节实例,开始吧!...
webpack +vue如何只编译src下的部分文件夹中的vue/js/css,像maven的pom一样编译部分代码
如题,src下有src/components和src/components-1.1,我想只编译前者中的vue,忽略编译后者,如何做到?试了下在vue-loader中exclude:[path.resolve(__dirname,'../src/components-1.1')]但是运行时编译不通过,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







