
Java从入门到精通:2.2.1学习Java Web开发,了解Servlet和JSP技术,掌握MVC设计模式
随着互联网技术的快速发展,Web开发已经成为了软件开发领域的一个重要分支。而在Java技术领域,Web开发同样占据着举足轻重的地位。Java Web开发不仅涉及到了Java的基础知识,还包含了Servlet、JSP等Web开发技术和MVC设计模式等重要内容。本文将从Java Web开发的入门知识讲起...
JSP技术详解及其在Web开发中的应用
一、JSP技术概述 JSP(Java Server Pages)是一种基于Java的服务器端编程技术,它允许Web开发者快速开发基于动态内容的Web应用。JSP技术的核心思想是将Java代码片段嵌入到HTML页面中,当客户端请求这个页面时,服务器会执行这些Java代码,并将结果嵌入到HTML页面中,...
通过JSP、JavaBean、JDBC、Servlet技术,实现用户登录功能
通过JSP、JavaBean、JDBC、Servlet技术,实现用户登录功能一、需求二、代码开发1、exam264Servlet类2、exam264UserInfo类3、exam264DBUtil类三、完整demo源码一、需求通过JSP、JavaBean、JDBC、Servlet技术,实现用户登录功...
毕业设计论文--外文翻译:JSP技术简介
作者主页:编程千纸鹤作者简介:Java、前端、Python开发多年,做过高程,项目经理,架构师主要内容:Java项目开发、毕业设计开发、面试技术整理、最新技术分享收藏点赞不迷路 关注作者有好处文末获得源码 在编写计算机论文时,学校一般都有对外文参考文献的要求,并...

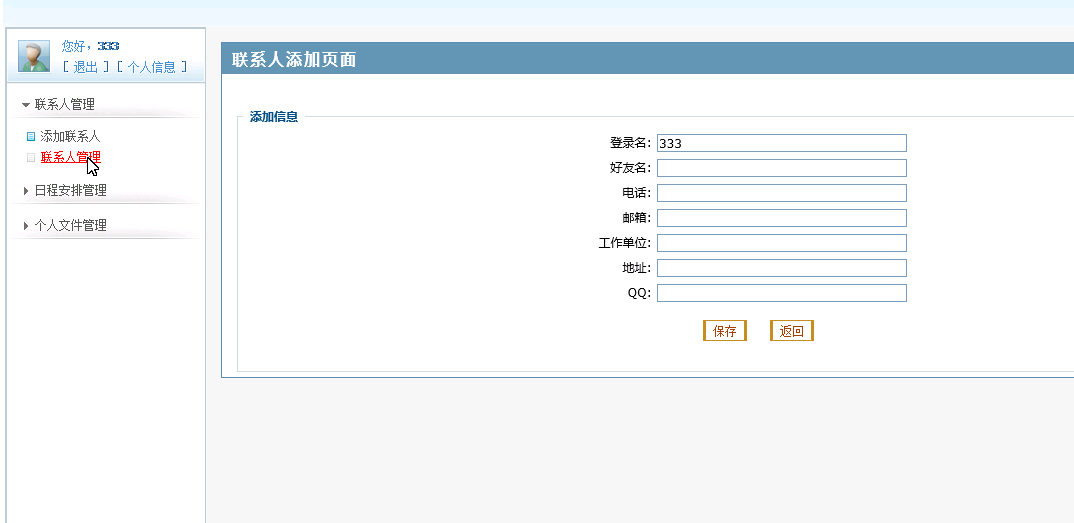
JSP个人信息管理系统myeclipse开发sql数据库BS模式java编程struts2技术mvc框架
二、功能介绍(1)用户管理:对用户信息进行添加、删除、修改和查看(2)联系人管理:对联系人信息进行添加、删除、修改和查看(3)日程安排管理:对日程安排信息进行添加、删除、修改和查看(4)个人文件管理:对个人文件信息进行添加、删除、修改和查看(5)用户登录校验三、注意事项 1、管理员账号:admin密...

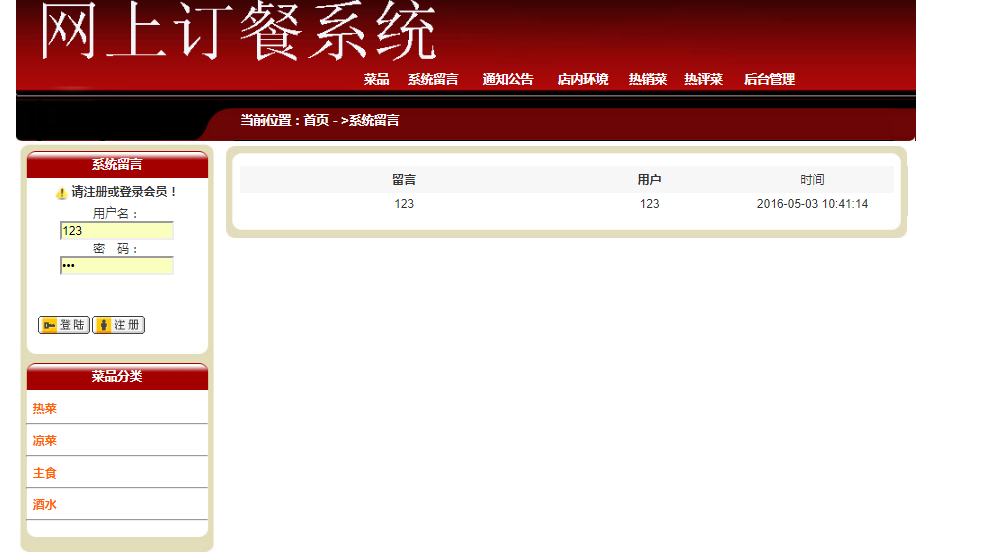
JSP网上订餐管理系统myeclipse开发sql数据库BS模式java编程servlet技术mvc框架
二、功能介绍满足系统不同用户角色的应用需求:根据需要,系统应对两种用户按其使用功能和权限进行角色划分,形成两种角色,分别是: 管理员主要功能:(1)权限管理:对权限信息进行添加、删除、修改和查看(2)用户管理:对用户信息进行添加、删除、修改和查看(3)分类管理:对分类信息...

JSP 技术从问世到淘汰,它到底经历了什么?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁🦄 博客首页——猫头虎的博客🎐🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺🌊 《IDEA开发秘籍专栏》学会IDEA常用操作...

jsp技术
jsp技术1.1什么是 jsp?主要作用是什么?jsp 的全换是 java server pages。Java 的服务器页面。jsp 的主要作用是代替 Servlet 程序回传 html 页面的数据。 因为 Servlet 程序回传 html 页面数据是一件非常繁锁的事情。开发成本和维护成本都极高。...

【JavaWeb】渲染技术Jsp
目录🌒一. 问题引出 🌒 二. 基本介绍🌕三. 运行原理🌓四. page指令🌔五. jsp的三种常用脚本🌓六. jsp注释🌔七. jsp内置对象🌔八. jsp域对象🌓九. jsp请求转发标签🌓十. EL表达式🌓十一. JS...

JavaWeb开发 JSP技术详解(二)
八、EL表达式什么是EL表达式EL(Expression Language)是一种表达式语言。是为了使JSP写起来更加简单,减少java代码,可以使得获取存储在Java对象中的数据变得非常简单。在JSP2.0版本后开始支持EL表达式。语法结构${表达式}${对象.属性名}EL表达式中的操作符操作符描...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
