
前端 CSS 经典:grid 栅格布局(下)
前端 CSS 经典:grid 栅格布局(上)https://developer.aliyun.com/article/1513269?spm=a2c6h.13148508.setting.19.f8774f0euyBLtl 10. justify-items 单元格内容水平位置设置:stretch、...

前端 CSS 经典:grid 栅格布局(上)
前言:Grid 布局是将容器划分成"行"和"列",产生单元格,然后将"项目"分配给划分好的单元格,因为有行和列,可以看作是二维布局。 一 术语 1. 容器 采用网格布局的区域,也就是外层盒子。 2. 项目 容器包裹的一级子元素,不包含二级及其以下的子元素。当容器使用了 grid 布局,项目的 flo...
前端 css 经典:grid 栅格布局
前言:flex 是一维布局、grid 是二维布局 1. 容器属性 .container { width: 500px; height: 500px; /* 容器的类型为块元素grid还是行内元素inline-grid */ display: grid; bo...
前端布局方式及其优缺点
前端布局方式多种多样,每种布局方式都有其特定的应用场景、特性和优缺点。以下是一些常见的前端布局方式及其特点和优缺点: 静态布局: 特性:元素的尺寸使用绝对单位(如px)进行定义,不会随浏览器窗口大小变化而变化。 优点:简单直接,设计和实现都较为容易。 缺点:对于不同尺寸的屏幕兼容性差,特别是移动设备...

【Flutter前端技术开发专栏】Flutter中的响应式设计与自适应布局
在移动应用开发中,为了提供一致的用户体验,应用界面需要根据不同设备的屏幕尺寸和分辨率进行适配。这就需要开发者采用响应式设计和自适应布局技术。Flutter框架提供了灵活而强大的工具来支持这些特性,使得UI能够适应各种屏幕尺寸和方向变化。本文将深入探讨如何在Flutter中实现响应式设计与自适应布局。...

【Flutter 前端技术开发专栏】Flutter 中的布局与样式设计
Flutter 作为一款强大的跨平台移动应用开发框架,其布局与样式设计能力是构建精美用户界面的关键所在。在这篇文章中,我们将深入探讨 Flutter 中布局与样式设计的各个方面,帮助开发者更好地掌握这一重要技能。 一、Flutter 布局基础 在 Flutter 中,布局主要通过一系列的布局组件来实...

前端三栏布局(包括圣杯,双飞翼)
三栏布局 问:那什么叫做三栏布局呢? 答:一般将左右两栏固定,中间宽度自适应称为三栏布局 前言:一直说抽时间把三栏布局的代码总结一下,总一直没时间没时间,感觉自己犯了拖延症了,不能再拖了,再拖下去,都不知道啥时候才写这个呀!!!(怕不是真有拖延症了吧,快快行动起来) 本文规范:为了叙述方便,故以类名...

前端vite+vue3——自动化配置路由布局
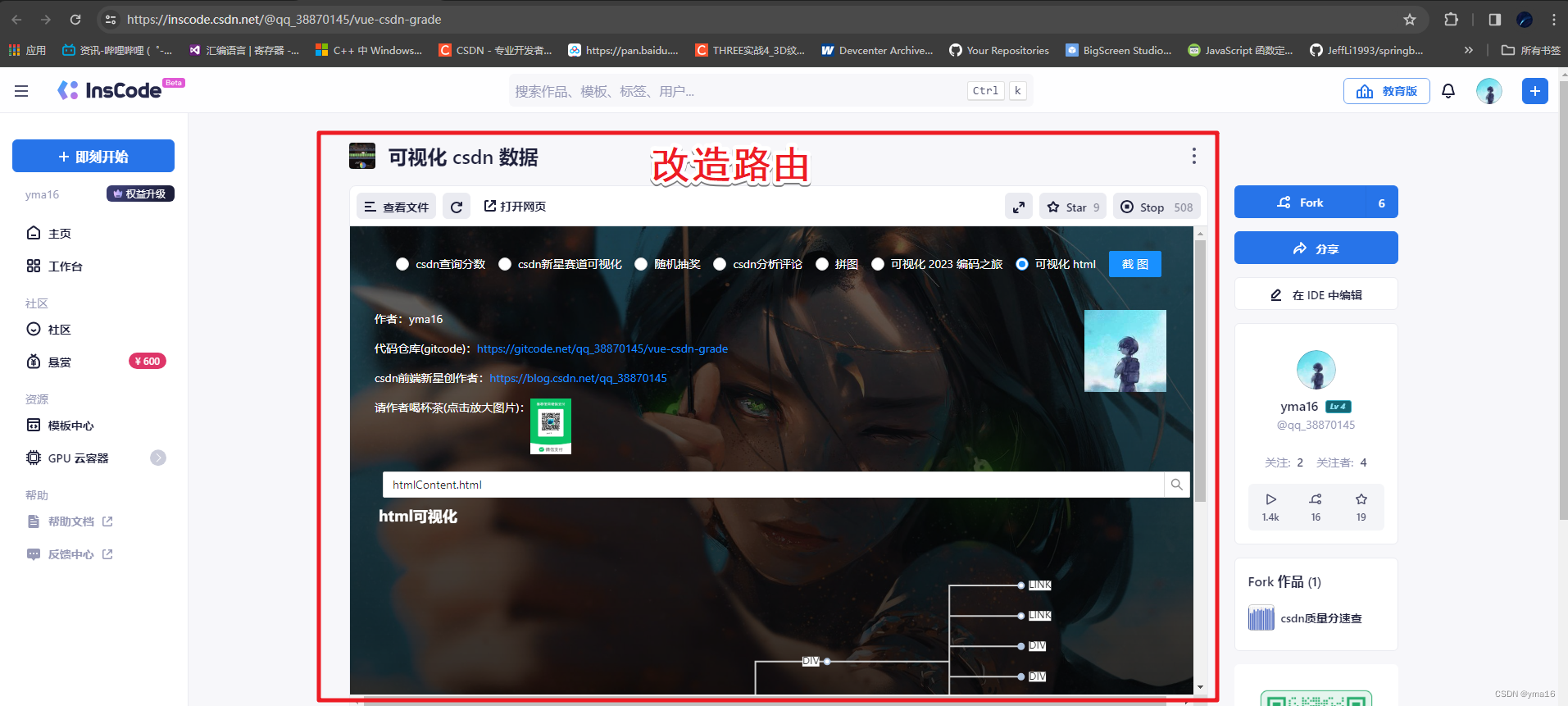
⭐前言 大家好,我是yma16,本文分享关于 前端vite+vue3——自动化配置路由布局。 背景 在inscode写了一个前端vite+vue3+js的项目,路由分配有点乱, 现在给这个项目做个优化,路由配置。 没有配置路由之前的前端界面。 ...

CSS中的非布局样式+CSS布局 前端开发入门笔记(十一)
CSS中的非布局样式 在CSS中,非布局样式是指那些不会直接影响页面布局的样式。这些样式主要关注的是元素的颜色、字体、背景、边框、阴影等视觉效果。以下是一些常见的非布局CSS样式: 文本样式:包括字体(font-family)、大小(font-size)、粗细(font-weight)、样式(fon...

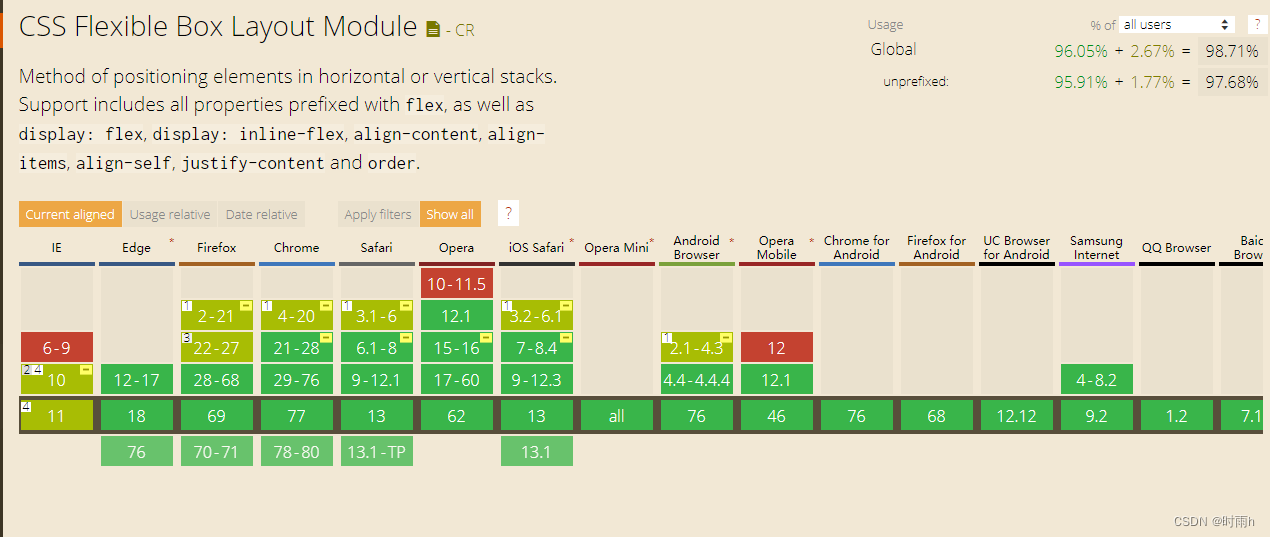
前端开发入门笔记(八)CSS3属性详解:动画详解+Flex布局图文详解+Web字体
参考链接:https://web.qianguyihao.com/02-CSS%E5%9F%BA%E7%A1%80/12-CSS3%E5%B1%9E%E6%80%A7%E8%AF%A6%E8%A7%A3%EF%BC%9A%E5%8A%A8%E7%94%BB%E8%AF%A6%E8%A7%A3.htm...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









