如何优化前端网页加载速度
在当今互联网时代,网页加载速度已经成为影响用户体验和网站排名的重要因素之一。快速加载的网页可以提高用户留存率,降低跳出率,并对搜索引擎优化(SEO)有积极的影响。因此,优化前端网页加载速度是每个网站开发者和维护者都应该重视的任务。 压缩和合并资源文件在开发过程中,通常会使用多个CSS、JavaScr...
前端网页上传文件是否可以通过ECS中转再上传至OSS
前端网页上传文件是否可以通过ECS中转再上传至OSS
云安全中心网页防篡改功能是否适合前端h5的服务
云安全中心网页防篡改功能是否适合前端h5的服务

前端网页手册(2)--菜鸟教程网站分析
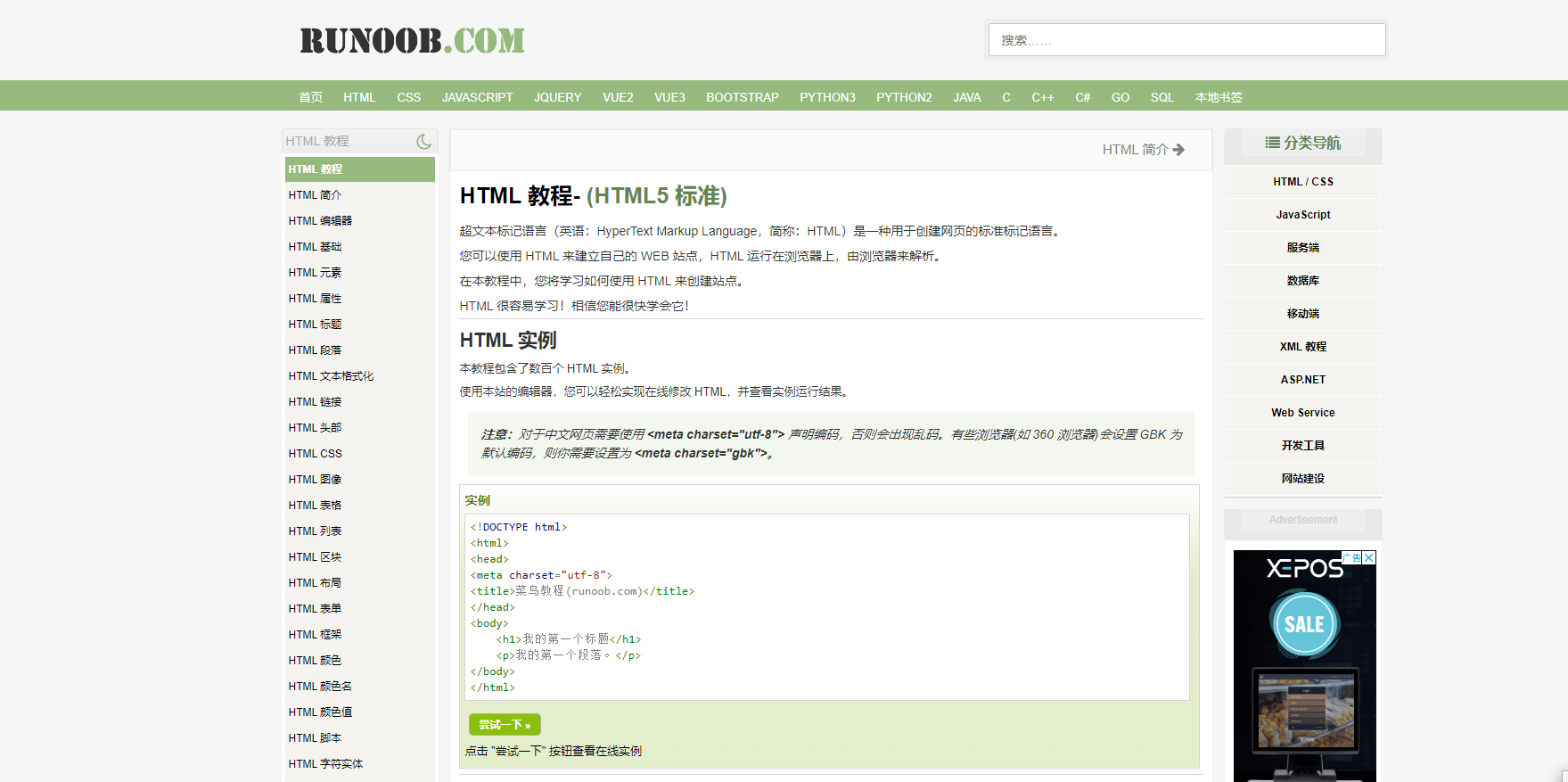
菜鸟教程网站分析 Okay,第一遍大致浏览了前端网页的功能、特性、语言等等,现在进入下一个环节,即是“再读和实例分析”,这里采用先两者同步进行的方式,即通过分析网页来查漏补缺。 今天需要剖析的是什么呢? ——不妨就拿菜鸟教程的网页看看吧! 网址:https://www.runoob.com/html...

前端网页手册(1)--基础学习
前端网页手册(1)–基础学习 前言 学习策略 第一步,通读一遍HTML/CSS/JavaScript/PHP教程,了解其主要能够实现什么功能,对其语法有基本的概念; 第二步,再次浏览一遍教程,在这一次的过程中,遇到有意思的功能进行代码的复现,学习HTML或者任何前端知识都需要演练,“所见即所得”! ...
优化前端性能:提升网页加载速度的10个技巧
随着互联网的普及,人们对网页加载速度的要求越来越高。慢速加载的网页不仅会影响用户体验,还可能导致流量流失和转化率下降。因此,作为前端开发人员,优化网页加载速度是至关重要的任务之一。下面介绍10个提升网页加载速度的实用技巧:减少HTTP请求:合并和压缩CSS、JavaScript和HTML文件,减少页...
如何优化前端网页加载速度:最佳实践和工具推荐
在当今互联网时代,用户对网页加载速度的要求越来越高,一秒钟的延迟都可能导致用户流失。因此,优化前端网页加载速度成为了每个开发者都应该重视的问题。本文将介绍一些提高网页加载速度的最佳实践和工具推荐。首先,压缩资源是提高网页加载速度的重要手段之一。通过压缩HTML、CSS和JavaScript等前端资源...
如何优化前端网页加载速度
随着互联网的发展,人们对网页加载速度的要求越来越高。一个快速加载的网页不仅能提升用户体验,还能提高网站的流量和排名。因此,优化前端网页加载速度变得尤为重要。首先,我们可以通过压缩资源来减少网页的加载时间。将CSS和JavaScript文件进行压缩,可以减小文件体积,从而加快加载速度。此外,还可以使用...

【Web 前端】网页上有 5 个div元素,如何使用JQ来选择它们?
使用 jQuery 选择多个 div 元素 在网页开发中,经常需要对多个元素进行操作,而 jQuery 提供了强大的选择器功能来快速准确地选取这些元素。本文将详细介绍如何使用 jQuery 来选择网页上的多个 div 元素,并提供示例代码帮助读者理解。 1. 使用基本选择器 1.1 使用元素选择器 ...
如何优化前端网页加载速度:实用技巧大揭秘
随着互联网的普及,用户对网页加载速度的要求越来越高,而作为开发者,我们需要不断探索和实践,以优化网页加载速度,提升用户体验。下面是一些实用的技巧:减少HTTP请求:合并文件、压缩资源、使用雪碧图等方式可以减少网页加载所需的HTTP请求次数,从而加快页面加载速度。使用CDN加速ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









