React合成事件的原理
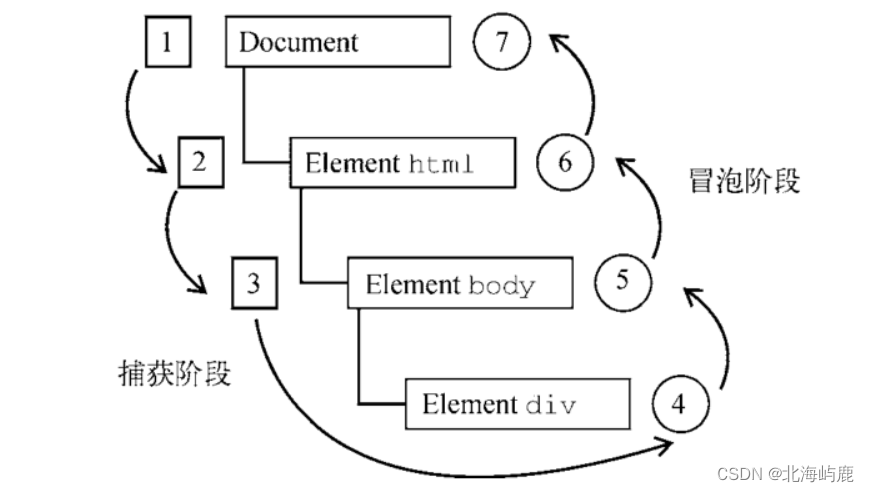
React合成事件是什么?React 合成事件(SyntheticEvent)是 React 模拟原生 DOM 事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器。它根据 W3C 规范 来定义合成事件,兼容所有浏览器,拥有与浏览器原生事件相同的接口。为什么会有合成事件?将事件绑定在docu...
React中的路由懒加载是什么?原理是什么?
React.lazy 是什么随着前端应用体积的扩大,资源加载的优化是我们必须要面对的问题,动态代码加载就是其中的一个方案。webpack 提供了符合 ECMAScript 提案 的 import() 语法 ,让我们来实现动态地加载模块(注:require.ensure 与 import() 均为 w...

React render 的原理和触发时机
一、原理在类组件和函数组件中,render函数的形式是不同的。在类组件中render函数指的就是render方法;而在函数组件中,指的就是整个函数组件。class Foo extends React.Component { render() { //类组件中 return <h1> Fo...

React合成事件的原理?
1、React合成事件是什么?React 合成事件(SyntheticEvent)是 React 模拟原生 DOM 事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器。它根据 W3C 规范 来定义合成事件,兼容所有浏览器,拥有与浏览器原生事件相同的接口。2、为什么会有合成事件?将事件绑定在...

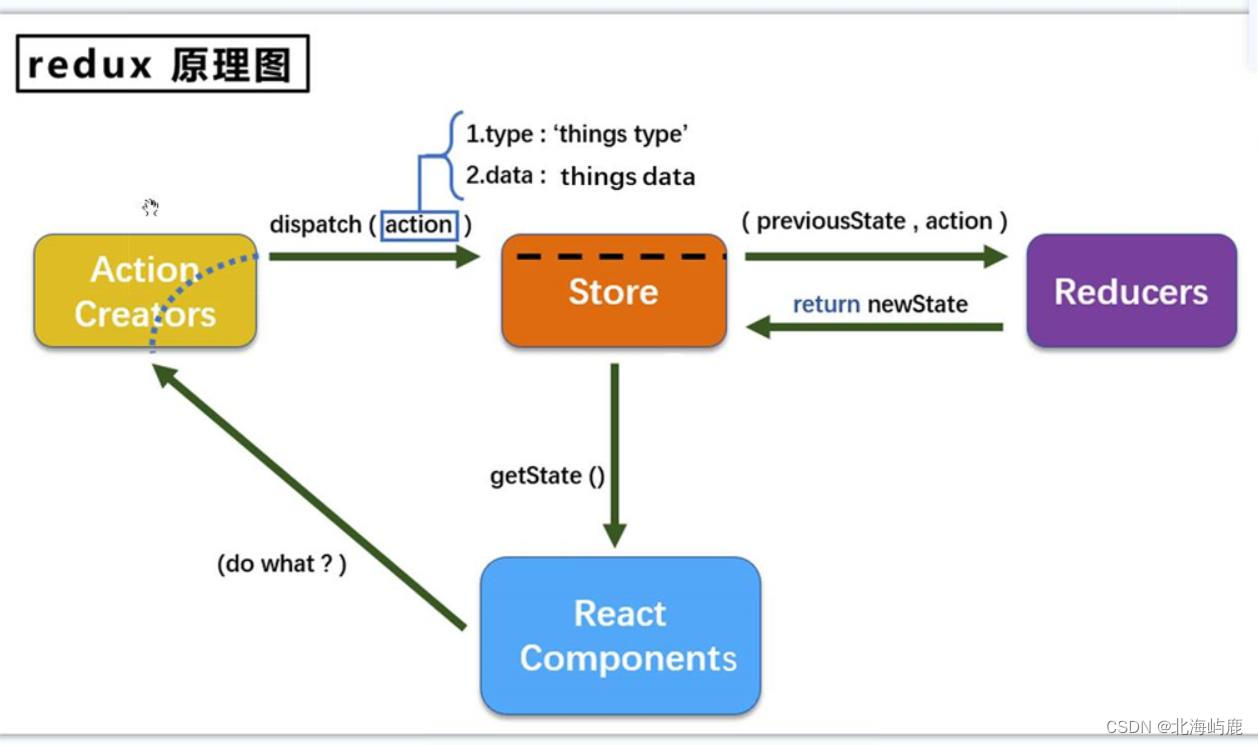
【react中redux的原理及使用】
react作为一个热门框架,当一个react项目组件层级越来越深,页面越来越多的时候,数据在各个组件层级和页面之间传递的需求就会比较多,很多变量也需要做成可全局管理的。在这个时候,redux和react-redux的使用就很有必要了。它们能帮助我们很方便的进行项目全局性的数据管理。下面,就写一下我对...
React合成事件的原理?
事件介绍什么是事件?事件是在编程时系统内发生的动作或者发生的事情,而开发者可以某种方式对事件做出回应,而这里有几个先决条件事件对象给事件对象注册事件,当事件被触发后需要做什么事件触发举个栗子在机场等待检票,听到广播后排队检票事件对象,也就是检票事件事件注册/监听,也就是我们在机场等待的时候事件触发&...

前端学习笔记202307学习笔记第六十二天-react原理之1
前端学习笔记202307学习笔记第六十二天-react原理之1

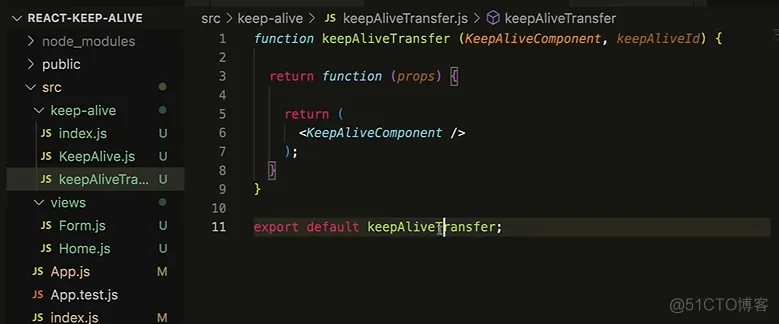
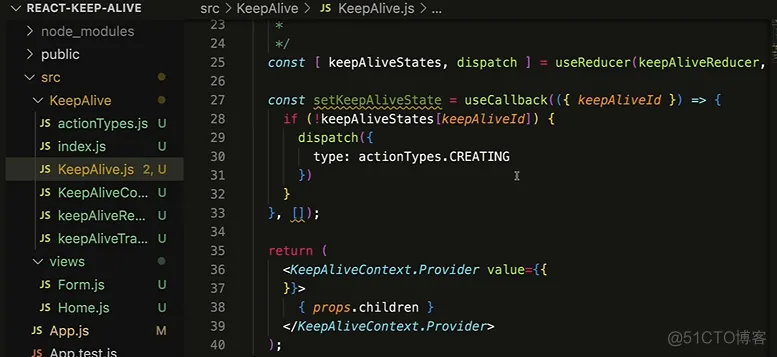
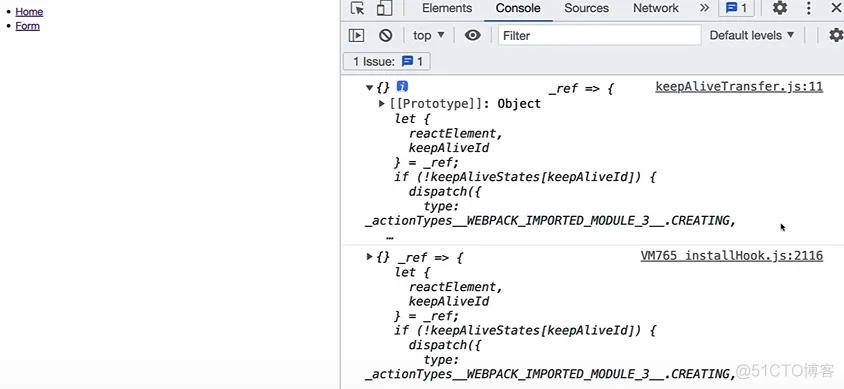
前端学习笔记202305学习笔记第二十九天-React keep alive原理之
前端学习笔记202305学习笔记第二十九天-React keep alive原理之

前端学习笔记202305学习笔记第二十九天-React keep alive原理之7
前端学习笔记202305学习笔记第二十九天-React keep alive原理之7

前端学习笔记202305学习笔记第二十九天-React keep alive原理之8
前端学习笔记202305学习笔记第二十九天-React keep alive原理之8
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多原理相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
