
Qt6学习笔记八(其他控件)
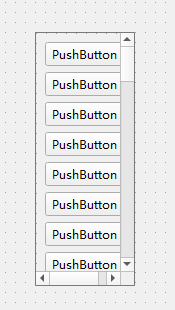
一、Scroll Area 滚动区域然后往里边放入N个按钮,点击垂直对齐,就会出现如下效果二、toolBox选中toolBoxItem可以在右下角修改当前Item的Text右击->插入页,可以添加新的toolBoxItem可以直接在每个toolBoxItem里面拖入控件三、Tab Widget...
![[Qt5] 创建菜单栏、工具栏、核心控件和浮动窗口](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_e3937eff37c144ffb7bc6bfad1462ed8.png)
[Qt5] 创建菜单栏、工具栏、核心控件和浮动窗口
一.对话框内容概要菜单栏—>菜单项—>模态窗口/非模态窗口工具栏状态栏核心控件浮动窗口二 .操作步骤:1.新建项目,在ui界面添加textEdit控件(显示内容)2.包含头文件#include "QPushButton" #include "QStatusBar" #include "Q...
![[Qt5&控件] 表格列表控件Table Widget的使用](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_7117700a665f4315a9120e8e6909117a.png)
[Qt5&控件] 表格列表控件Table Widget的使用
一、Table Widget控件基本参数设置1 .设置表格列宽int tableWidth = ui.tableWidget->width(); ui.tableWidget->setColumnWidth(0, 50); //设置列宽2 .隐藏表格最左侧序列号ui.tableWidge...
![[Qt5&控件] 下拉框ComBoBox和层叠窗口StackedWidget控件组合使用](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_7c56bb6b68904757ae37511a2a07b27c.png)
[Qt5&控件] 下拉框ComBoBox和层叠窗口StackedWidget控件组合使用
2 . 连接下拉框选择信号currentIndexChanged(int)(选择下拉框的不同内容即对应的不同索引值会触发该信号)与槽函数:connect(ui.cmbOffsetMethod, SIGNAL(currentIndexChanged(int)), this, SLOT(slot_btn...
![[Qt5&控件] 选项卡tabWidget控件隐藏&增加tab个数](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_a17f24347a7d4140b4bbc79e8168cca4.png)
[Qt5&控件] 选项卡tabWidget控件隐藏&增加tab个数
法一:直接隐藏标签1.头文件.h定义QWidget* af;2.在响应槽函数中添加增加&隐藏标签tab(这里我是通过复选框是否被选中来控制tab的个数)double tabNum = ui.tabWidget->count(); if (ui.cbxDoubleModel->is...
![[Qt5&控件] 复选框QCheckBox的使用](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_ecf014cd1fbc409b8cc0ebb7ca33704c.png)
[Qt5&控件] 复选框QCheckBox的使用
1、获取/设置控件的值对于复选框来说,我们最关心的是它的选中状态。实际项目中一般判断复选框是否被选中,如果被选中,执行A操作;如果没被选中,执行B操作。代码如下:if (ui.checkBox->isChecked()) { //A操作 } else { //B操作 }2、事件处理当复选框被选...
![[Qt5&控件] 编辑框LineEdit上的数进行四则运算](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_7d44f98855e545dc83d97d790e6df516.png)
[Qt5&控件] 编辑框LineEdit上的数进行四则运算
功能:在部件LineEdit上输入整数,经过槽函数处理(对该整数进行四则元算),输出新的整数。操作:1.在ui界面放置部件PushBotton(发送者)、部件TextLabel、部件LineEdit(文本输入框)。2.添加与信号相联系的槽,并保存。(3)在VS中生成解决方案,并且在创建的函数头文件....
![[Qt5&控件] 控件stackedWidget、lineEdit等的用法](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_32722a164ebf4d5aa7a3f8e0085dca2c.png)
[Qt5&控件] 控件stackedWidget、lineEdit等的用法
最近看了一些关于QT界面部件的介绍,特此作一下笔记1.容器部件—widget:一般对界面进行分块布局时使用。2.多界面切换部件—stackedWidget:通常需要加一个按钮,对其进行页面切换代码:void MyMenuBar::slot1() { static int i = 0; /...
![[Qt5&控件] Label控件显示文本内容(字符串和整数)](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_78fae14e9f164e24a4965fdac525bd10.png)
[Qt5&控件] Label控件显示文本内容(字符串和整数)
功能:发送一个信号,经过槽函数处理,在ui界面显示出文本内容(字符串和整数)。操作:1、按下pushbutton,在label上显示输入的字符串。(1)在ui界面放置部件PushBotton(发送者)和部件TextLabel(2)添加与信号相联系的槽,并保存。(3)在VS中生成解决方案,并且在创建的...
![[Qt5&布局] 控件自动填满所在布局框架](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_04e4c4def3384c809c7d8ea4e3e47303.png)
[Qt5&布局] 控件自动填满所在布局框架
如图,在界面布局时,将几个QT控件进行布局时,默认边缘时有一定间隙的(红框标注),有时为了美观,可以将布局边缘的间隙设置成我们想要的宽度具体设置方法:默认边缘间隙为11,设置为1,看一下效果: 戳戳小手帮忙点个免费的赞和关注吧,嘿嘿。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
