
Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境
项目地址源码:kaimo-cost-h5环境准备兼容性注意:Vite 需要 Node.js 版本 >= 12.0.0。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。我的 node 版本是 v12.13.0,npm 版本是 6...
钉钉内嵌H5页面,前端可以通过localStorage缓存数据吗
准备在钉钉内嵌一个快捷链接,点击之后直接跳转到自主开发的一个h5页面 那么这个页面可以通过storage缓存数据吗,会不会第一次缓存之后,第二次再点击后就没有storage缓存数据了 那么cookie能缓存吗
2023最新H5前端阅读书单推荐
HTML5权威指南《HTML5权威指南》(电子版下载)是一本关于HTML5的详细指南。它详细介绍了HTML5的新特性,包括语法、API、图形和多媒体,以及与旧版HTML的区别。这本书非常适合那些希望快速了解HTML5的开发人员,并帮助他们创建高质量的网页和Web应用程序。CSS权威指南(第三版)《C...
H5前端面试题(下)
21.Vue修饰符有哪些?.prevent:阻止默认行为 .stop:阻止事件冒泡 .self:当事件发生在该元素本身而不是子元素的时候会触发 .once:只执行一次 .capure:事件侦听,事件发生的时候会调用 22.Vue-router导航守卫钩子有哪些类型,执行顺序是什么&#x...
H5前端面试题(上)
1.src和href的区别 ?Src是img标签中用来引入图片的方法 Href是a标签中要跳转的地址 Src用来替代这个元,而href用来建立这个标签与外部资源的关系2.页面元素隐藏方式 和各自特点?Display:none; 不占用页面空间 Opacity:0; 透明度为0,仍然会占用页面空间 O...

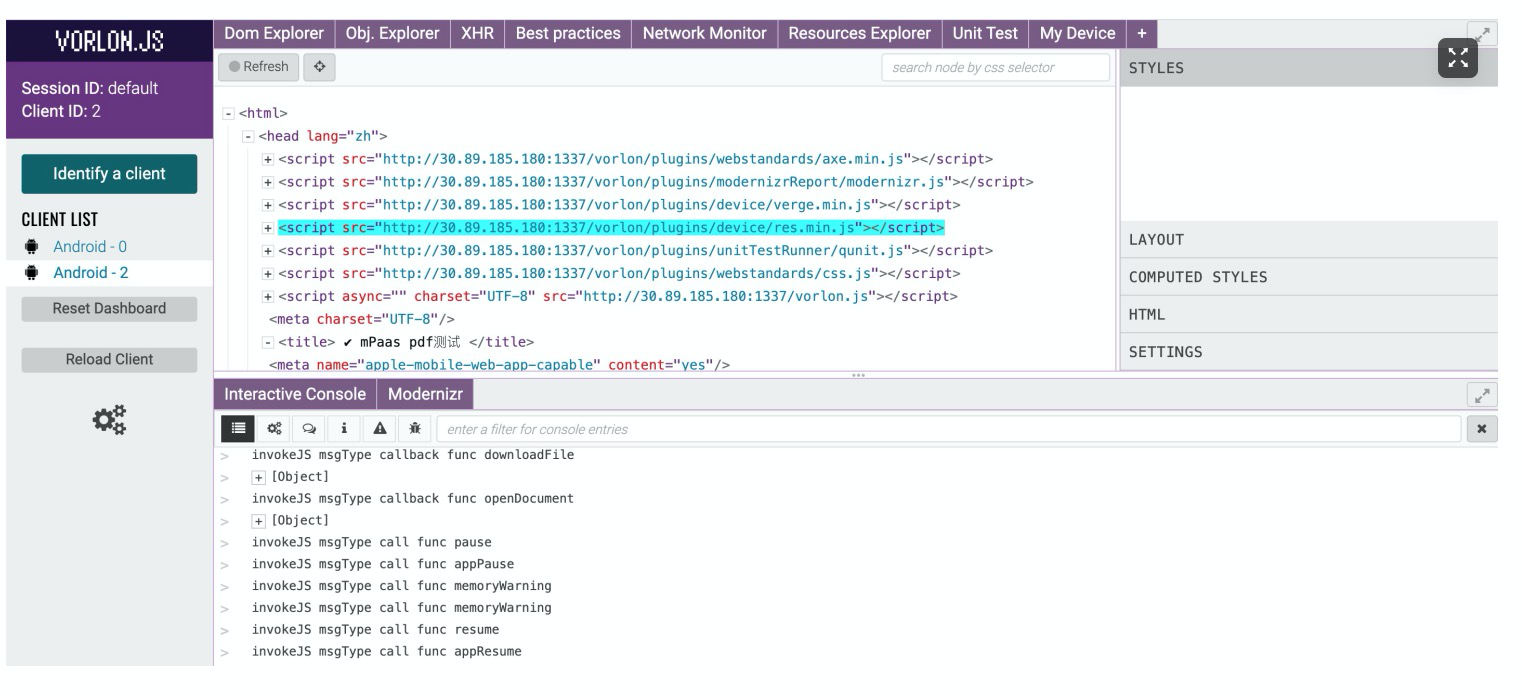
前端H5无线调试
一 背景目前主流的H5调试还都是通过手机插线链接电脑进行调试,以Android为例,通过USB链接电脑,然后通过chrome://inspect/#devices实现手机的远程调试。但是存在一些问题,主要体现在1:便利性:设备需要安装ADB相关调试环境,需要一定的Android开发背景2...

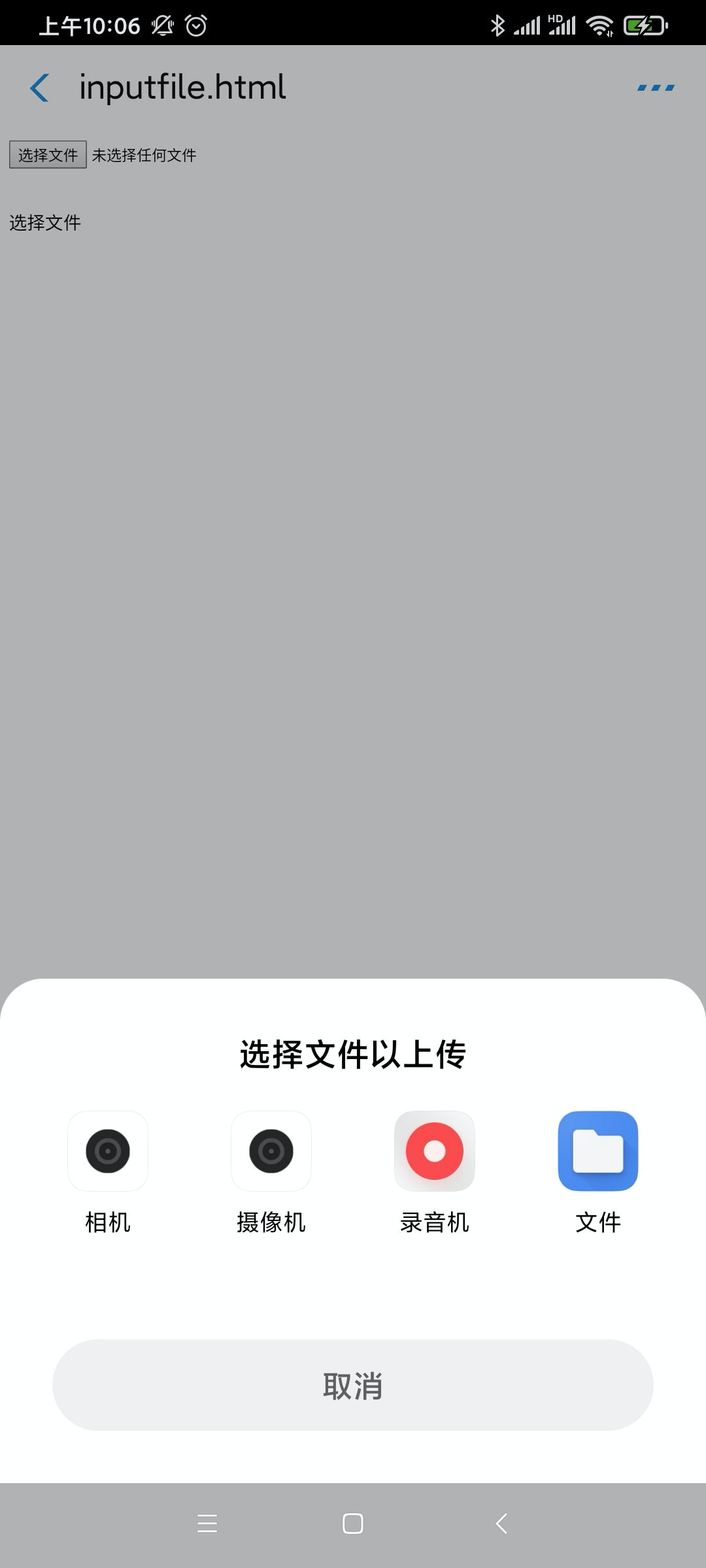
前端H5选图预览到上传
一 背景在金融性质的App里,选择本地相册图片或者拍照,然后预览并且上传是一个典型的使用场景,比如常见的身份证信息上传。在最近接触的几家银行客户里,都反馈有类似的场景,并且在使用上都或多或少的遇到一些问题,最后找到我们,希望我们提供一些最佳实践。在这里分享下对应场景的一些优化解决方案。二 方案介绍我...
记录一下前端H5的复制功能在ios端的兼容性问题
问题1通过document.execCommand('copy');方法调用复制功能,在ios端无效。解决办法:利用copy-to-clipboard库实现复制问题2ios端复制,不支持点击复制功能,先异步请求后台数据,再复制后台返回的异步数据。简而言之就是,ios的复制方法,不能复...
前端:移动端H5页面中唤醒打开App
H5页面中唤醒app,版本问题可能导致不生效,只能说端太多,水太深URL Scheme1、新建一个隐藏的 iframe ,地址指向需要打开的url// 在ios支持不好var iframe = document.createElement('iframe');iframe.style.display...
ARMS中H5前端监控短信通知报警成功了,但是钉钉和WebHook没收到预警是为什么呀?
ARMS中H5前端监控短信通知报警成功了,但是钉钉和WebHook没收到预警是为什么呀?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










