
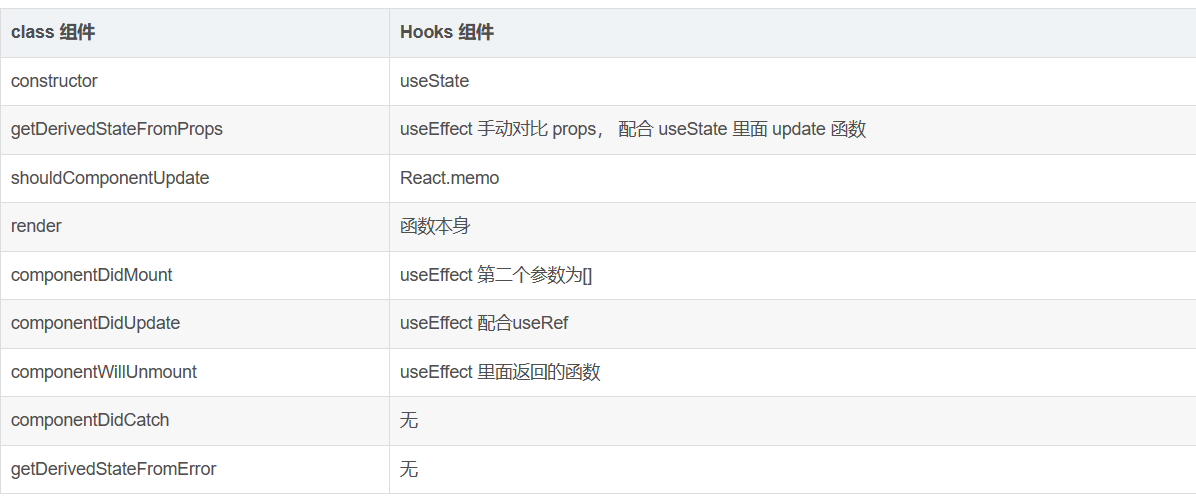
使用 React hooks 怎么实现类里面的所有生命周期?
在 React 16.8 之前,函数组件也称为无状态组件,因为函数组件也不能访问 react 生命周期,也没有自己的状态。react 自 16.8 开始,引入了 Hooks 概念,使得函数组件中也可以拥有自己的状态,并且可以模拟对应的生命周期。应该在什么时候使用 Hooks 呢?官方并不建议把原有的...
React 函数组件与类组件属性默认值
一、函数组件方式一:使用 defaultProps 设置默认值import React from "react"; import PropTypes from 'prop-types'; function Sub (props) { return ( <> <div>子组件&...

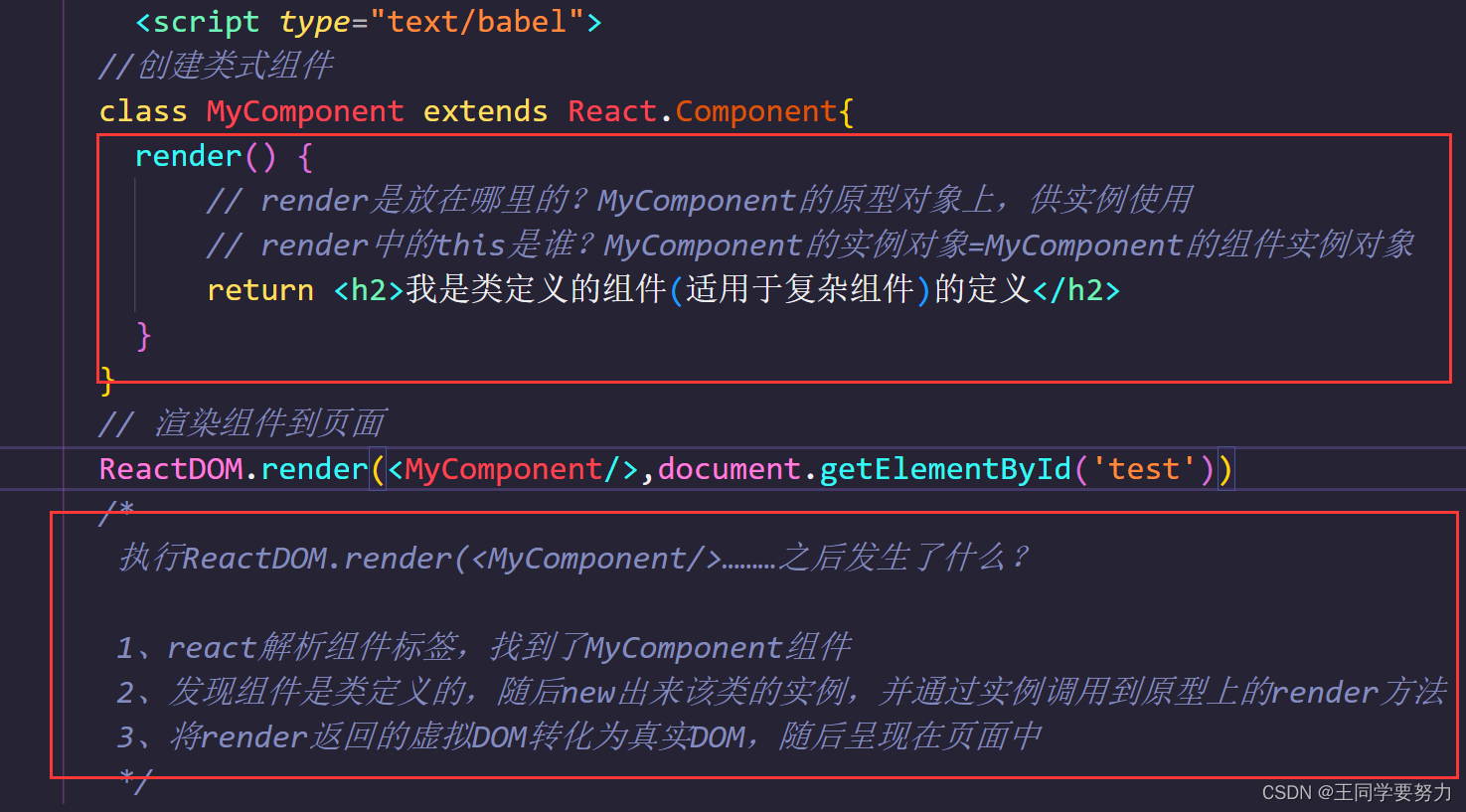
【React学习】—类式组件(六)
<script type="text/babel"> //创建类式组件 class MyComponent extends React.Component{ render() { // render是放在哪里的?MyComponent的原型对象上,供实例使用 ...

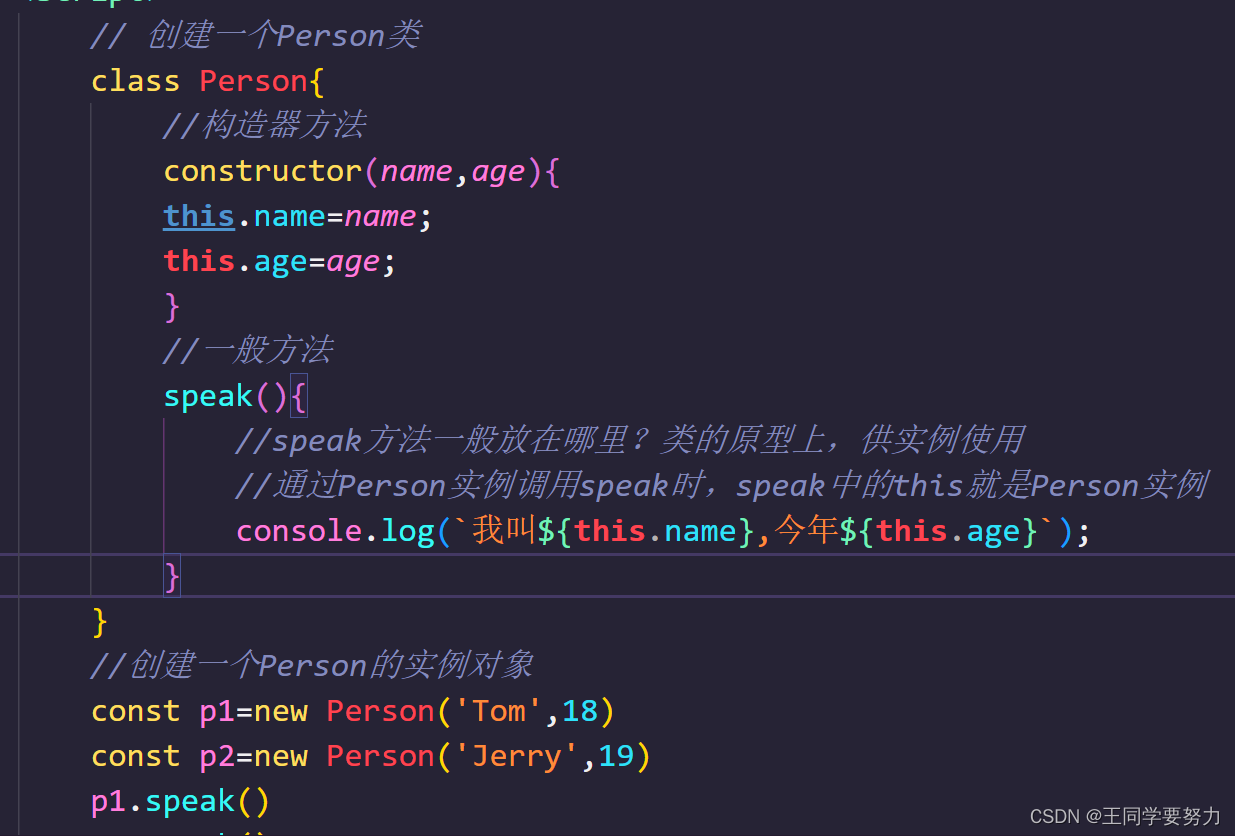
【React学习】—类的基本知识(五)
<script> // 创建一个Person类 class Person{ //构造器方法 constructor(name,age){ this.name=name; this.age=age; } ...
react类组件的 钩子--生命周期
1. 前言react 版本更新一些钩子也被废弃了,总结下吧2. 表格清晰明了钩子功能constructor(props)组件创建时调用,用于初始化组件的状态和绑定事件处理方法static getDerivedStateFromProps(props, state)组件在更新前调用,可以根据 prop...

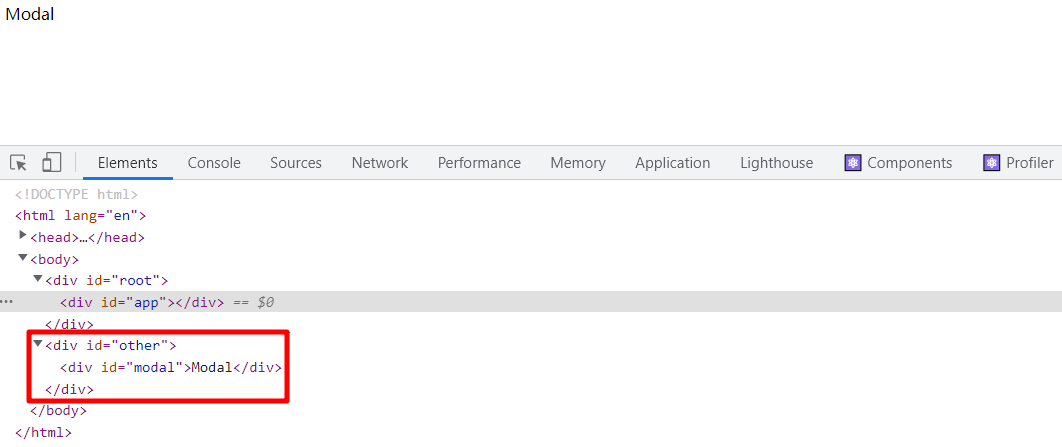
React-其它内容-Portals 和 React-父子组件通讯-类组件
默认情况下, 所有的组件都是渲染到 root 元素中的Portal 提供了一种将组件渲染到其它元素中的能力Portals 是根据 ReactDOM 的 createPortal 所得到的,createPortal 接收两个参数:第一个参数: 需要渲染的内容第二个参数: 渲染到什么地方还可以通过 th...
React中的类组件和函数组件之间有什么区别?
类组件(Class components)class Welcome extends React.Component { render() { return ( <h1>Welcome { this.props.name }</h1> ); } } ReactDOM.rend...

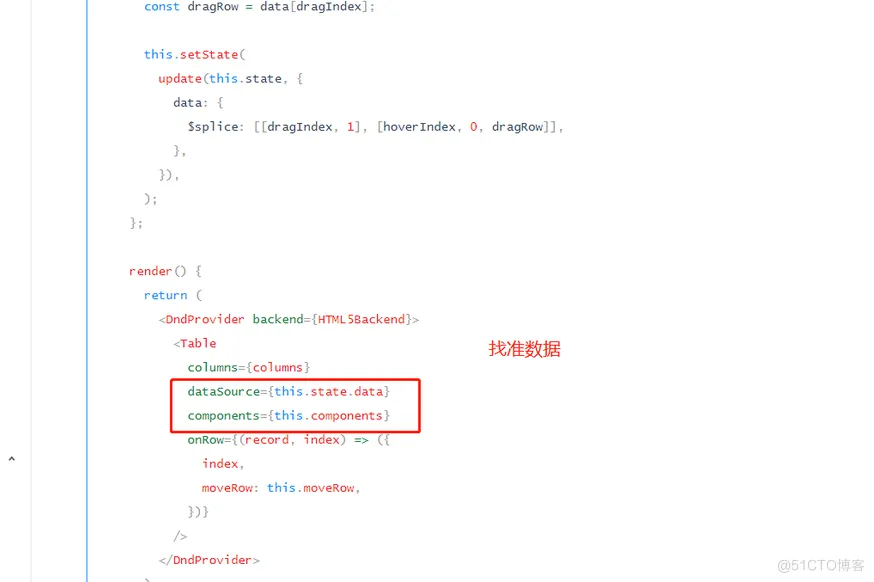
【React工作记录九十】ant design table实现上下行拖拽功能(类组件)
前言最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励 微信公众号关注前端小歌谣起始首先刚开始知道要书写一个这样的功能我的内心是比较崩溃的 完全没有思路 然...

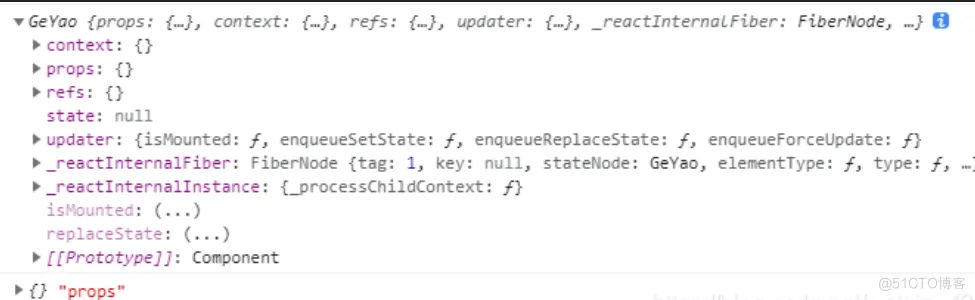
【React工作记录八十八】React+antDesign封装一个tab组件(类组件) -3
变化4数据格式const tabs = [ { key: '', value: '全部' }, { key: '1', value: '已审核' }, { key: '2', value: '未审核' }, ];父组件<GeYao tabs&#...

【React工作记录八十八】React+antDesign封装一个tab组件(类组件) -1
前言我是歌谣 放弃很容易 但是坚持一定很酷 喜欢我就一键三连哈 微信公众号关注前端小歌谣 在我们的工作生活中 每次学习一个框架我们就不免要封装组件 而具备封装一个完美组件的能力 我称之为"优秀"简单的父子组件父组件<Geyao/>子组件import React, { Component ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多类相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
