
React 类组件和函数组件
React 类组件和函数组件组件component一.概念Element VS Component (元素与组件)不成文的约定:元素小写,组件大写const div=React.createElement('div',...)这是一个React元素(小写)const Div=()=>React...
【React技术】开发过程中遇到State和生命周期方法在类里面的运用
State创建一个同名的ES6类,并从React.Component继承。添加空渲染()方法。将函数体移动到render()方法中。在render()方法中使用此选项Props替换Props。删除剩余的空函数声明。通过调用ReactDOM Render()来修改我们要渲染的元素:function t...

React全家桶:类--类式组件--state属性--事件绑定--类中方法的this--props属性--ref--事件处理
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!复习类相关的知识创建实例对象//创...

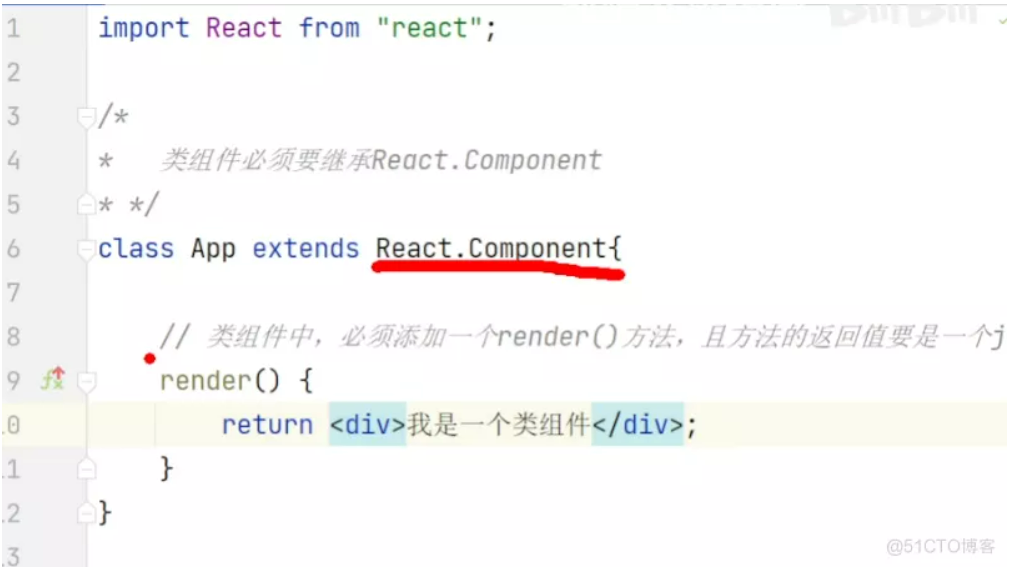
react实战笔记46:类组件
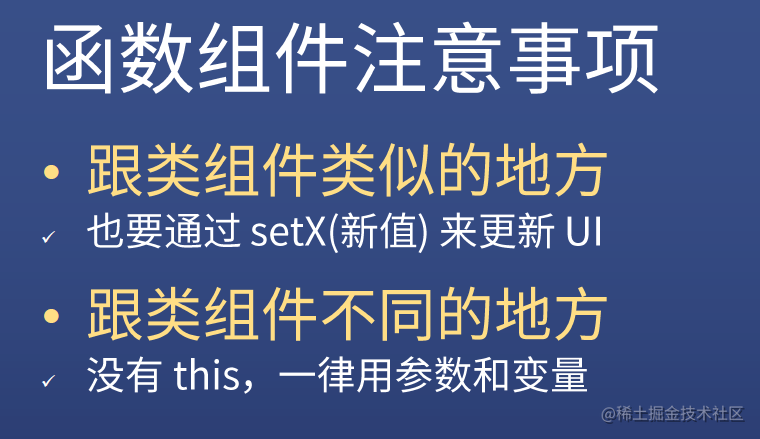
函数组件 等同于替换

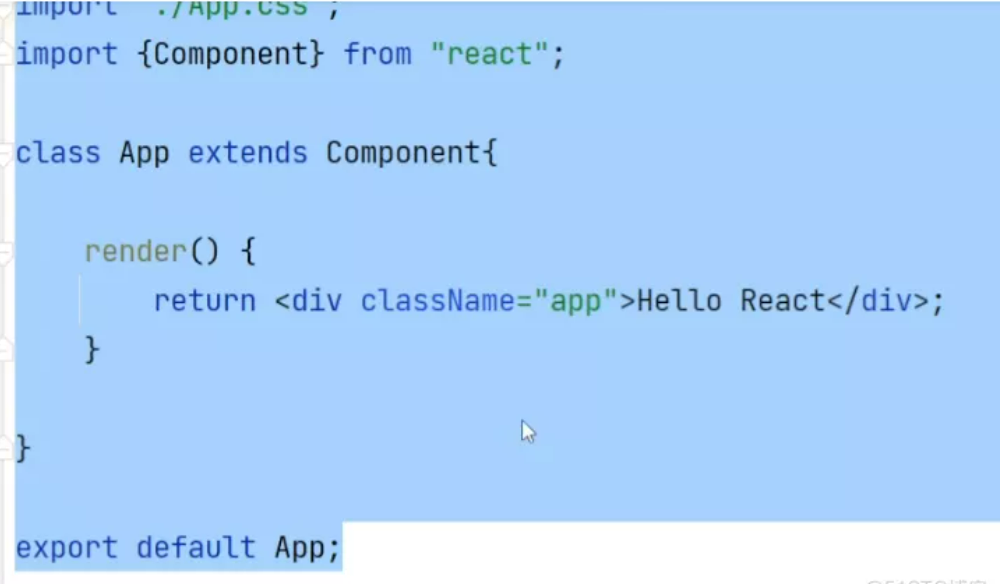
react实战笔记35:类组件使用
相对比于函数组件 类组件得功能是一样的 但是复杂一点

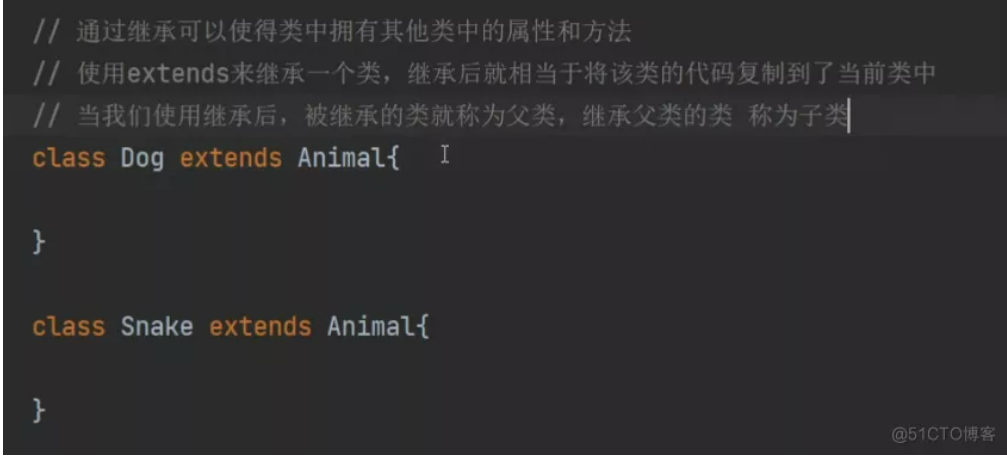
react实战笔记12:类的继承
react实战笔记12:类的继承

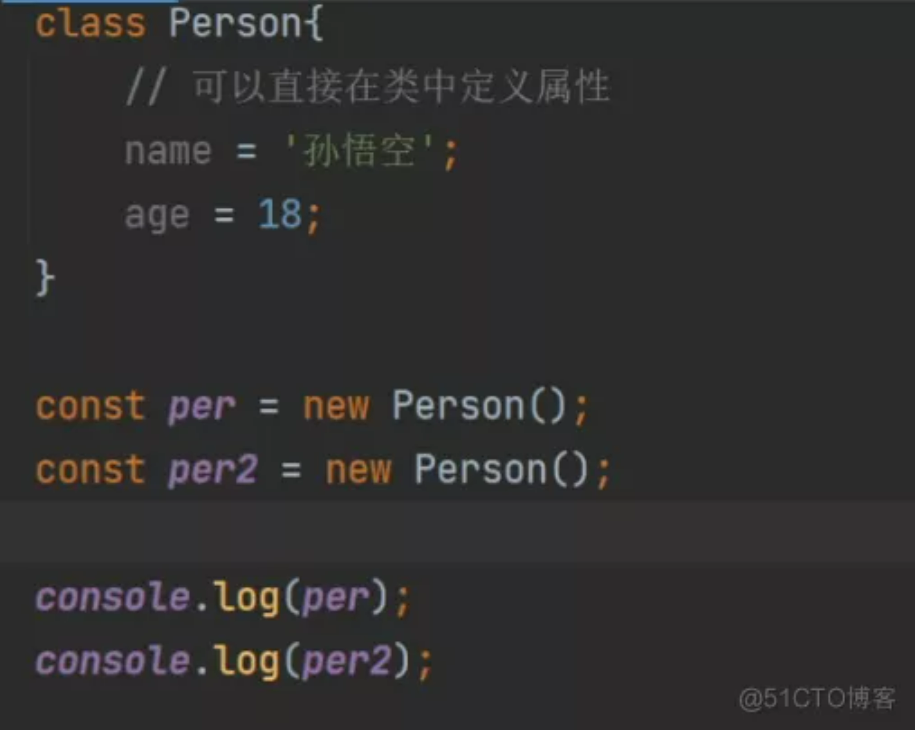
react实战笔记10:类
react实战笔记10:类

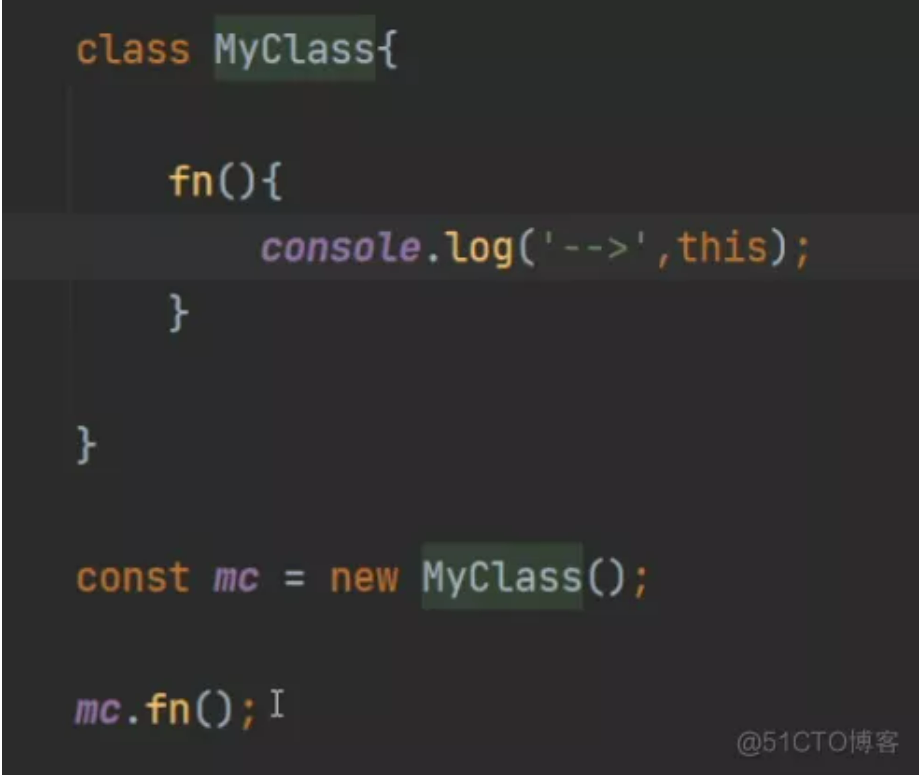
react实战笔记11:类的this
this就是当前对象 第二次打印事undefined

react实战笔记13:类的继承2
react实战笔记13:类的继承2

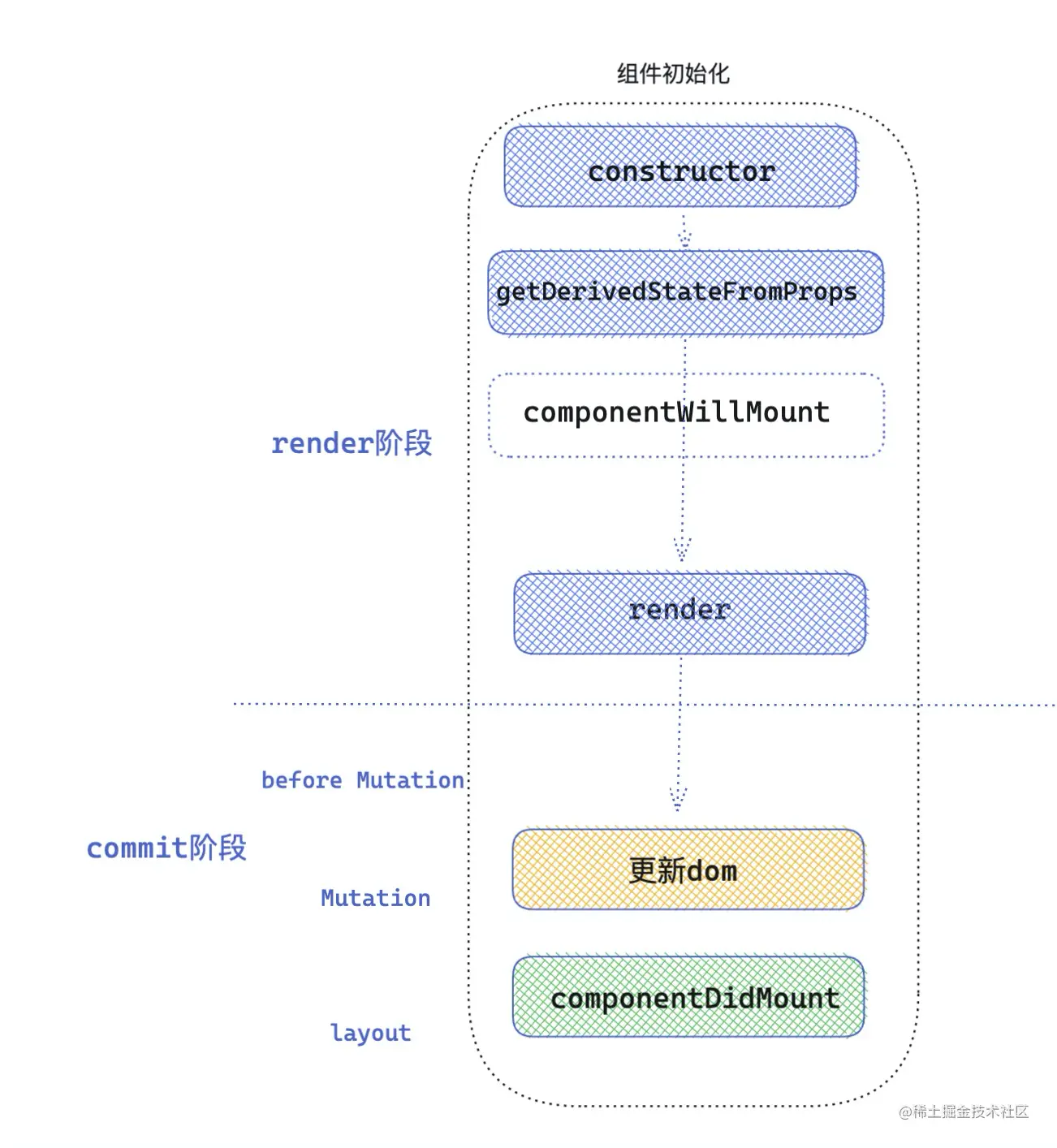
React之Class类组件的生命周期
生命周期的简单说法react在render阶段会深度遍历react fiber 树,目的就是发现不同(diff),不同的地方就是接下来需要更新的地方,对于变化的组件,就会执行render函数,在一次render过程中结束后,就回到commit阶段,commit阶段会创建修...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多类相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
