
【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)
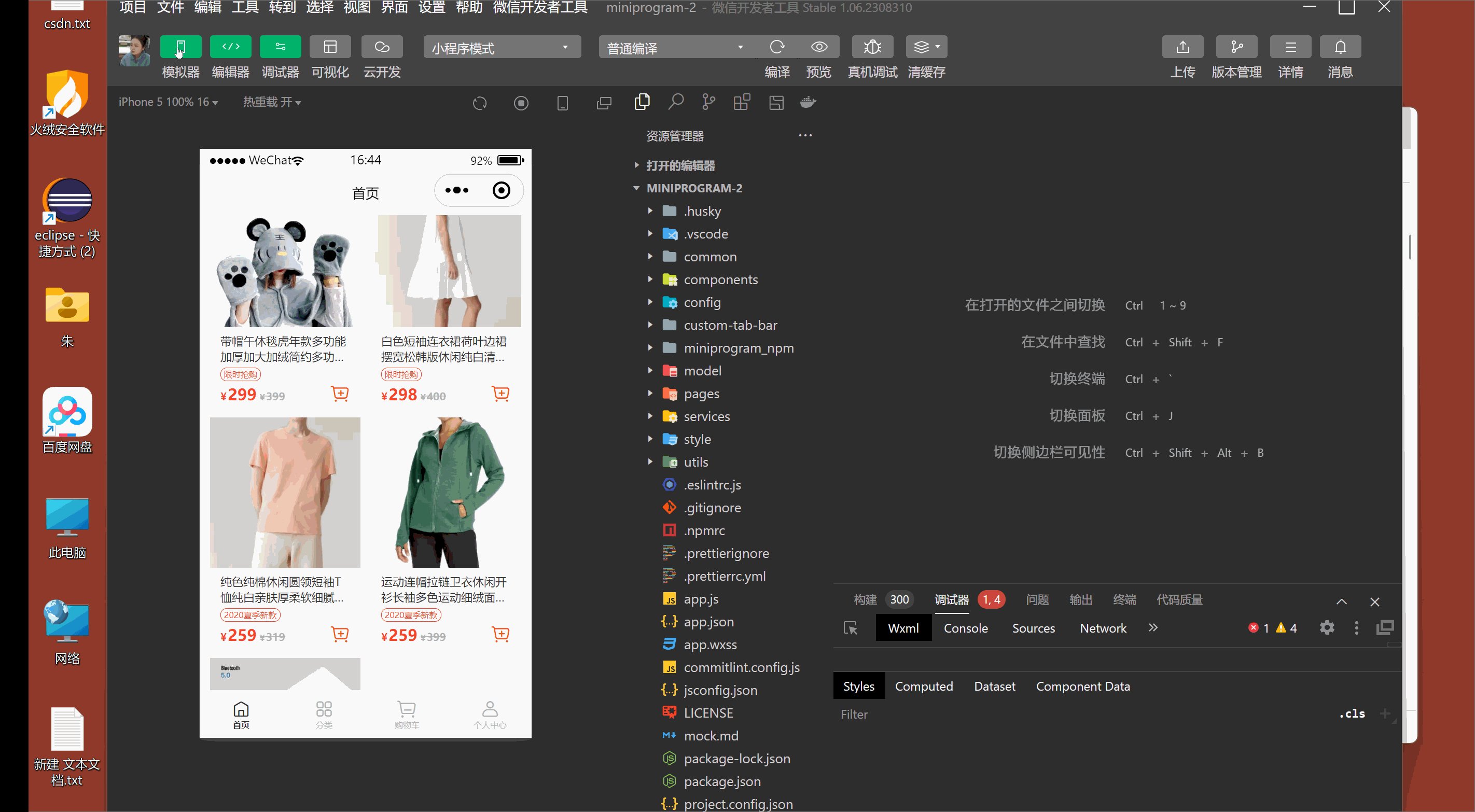
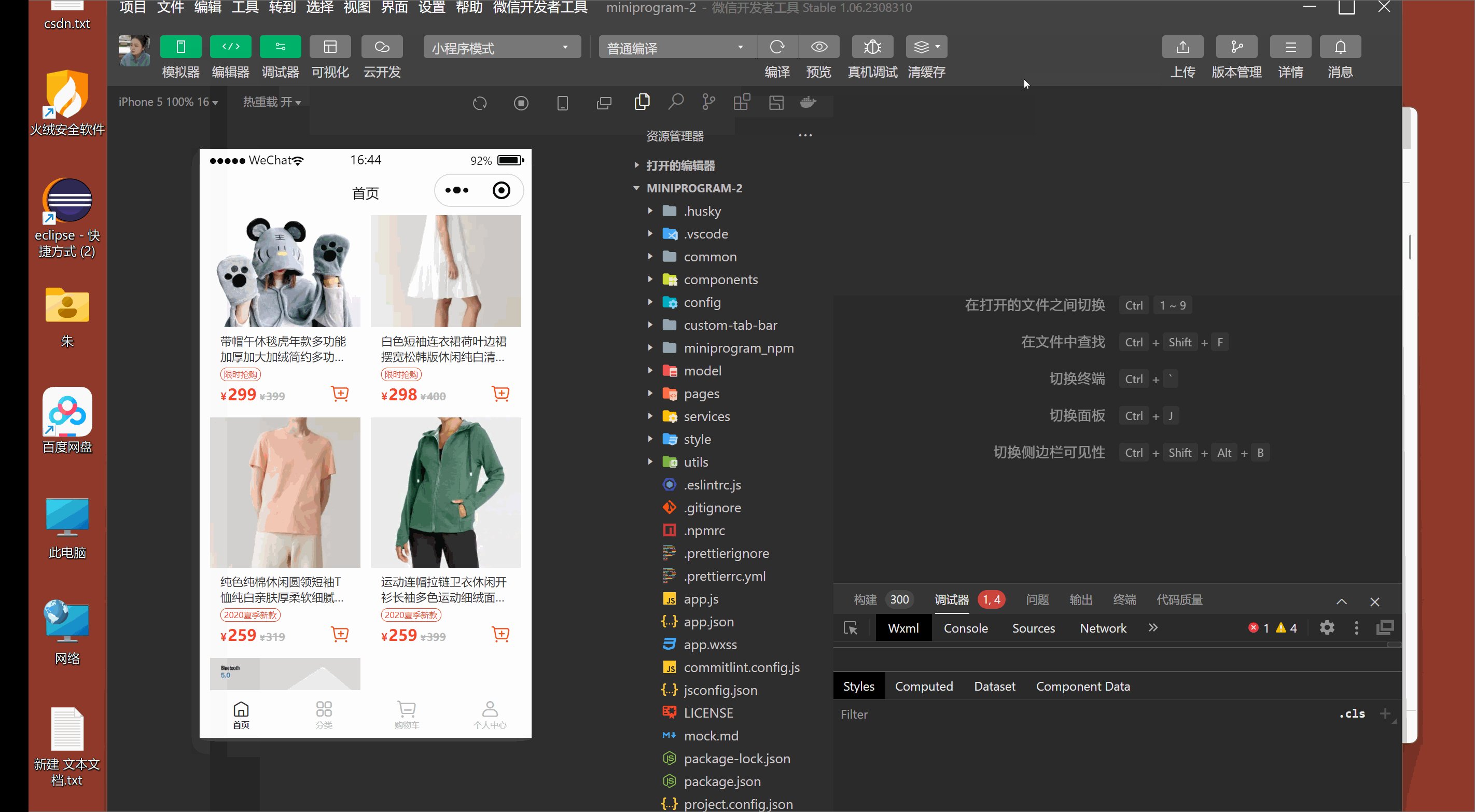
一、首页 前面已经给项目页面配置了 tabBar 效果。接下来就来实现首页相关的功能。话不多说,让我们原文再续,书接上回吧。 1、创建 home 分支 还是老样子,跟前面一样,创建一个分支来改动存储首...

【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
一、配置 tabBar 效果 前面已经介绍了使用 Git 管理项目,在使用过程也遇到很多一些配置差异的问题,被卡了很多时间。接下来就来讲解一下配置 tabBar 效果吧。话不多说,让我们原文再续,书接上回吧。 1...

【微信小程序】-- 使用 Git 管理项目(五十)
一、使用 Git 管理项目 前面已经介绍了uni-app 项目的创建 & 目录结构,基本上各个结构的作用。接下来就来讲解一下另外一个使用 Git 管理项目。话不多说,让我们原文再续,书接上回吧。 1、本地...

【微信小程序】-- uni-app 项目创建 & 目录结构讲解(四十九)
一、 新建 uni-app 项目 前面已经介绍了uni-app 的工具 HBuilderX 下载安装过程,以及开发环境是怎么如何配置,其中还学习 sass 插件的安装。接下来就来讲解一下uni-app 项目的创建 & 目录结构讲解。话不多说,让我们原文再续,书接上回吧。 ...

从零开始uniapp微信小程序项目到发布(超级详细)
最近微信小程序又掀起一波风潮,本文站在新手的角度出发,比较适合第一次使用uniapp 开发微信小程序的伙伴,或者没有过实战经验的小伙伴参考,从零搭建uniapp小程序项目 一、开发前的准备 1.1 下载工具 hbuilder首页:https://www.dcloud.io/hbuilderx.htm...

2024基于协同过滤算法springboot微信订餐小程序项目
项目介绍 基于springboot开发的订餐小程序,用户在微信小程序里面进行注册登录,点餐,收藏,评论等,管理员在后台网页端进行对菜品,分类,订单,用户,角色,评论等进行管理,小程序界面通过协同过滤算法给用户推荐菜品 技术栈 后端:springboot+JPA+Mysql8+redis+maven+...

微信小程序之项目基本结构、页面的基础及宿主环境
前言微信小程序的项目基本结构、页面的基础及宿主环境一、基本组成结构基本组成新建一个微信小程序项目,其项目基本结构如下:pages用来存放所有小程序的页面utils用来存放工具性质的模块(例如:格式化时间的自定义模板)app.js小程序项目的全局配置文件app.json小程序项目的全局配置文件app....

微信小程序学习笔记(6) -- 本地生活项目
本地生活项目项目效果图外观和标签栏的配置window用于设置小程序的状态栏、导航条、标题、窗口背景色。属性类型默认值描述最低版本navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如 #000000navigationBarTextStylestri...

微信小程序入门->小程序简介,小程序商城项目案例,小程序入门案例及目录结构
1.小程序简介什么是小程序?1. 2017年度百度百科十大热词之一2. 微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只...

微信小程序----会议oa项目---首页
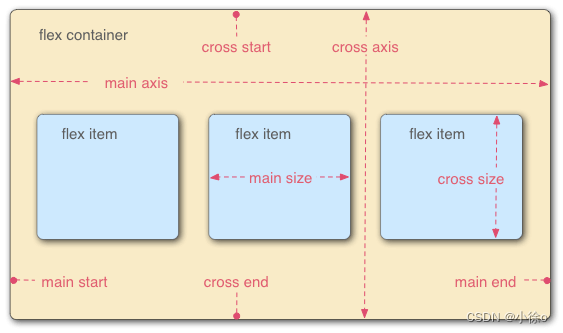
什么是Flex弹性布局Flex 弹性布局(Flexbox)是一种用于在容器中进行灵活排列和对齐元素的布局模型。它是 CSS3 引入的一种布局方式,旨在解决传统布局方式的限制和局限性。Flexbox 使用一维布局模型,将容器划分为主轴(main axis)和交叉轴(cross axis)...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


