Jquery 如何获取子元素。如何找到所有 HTML select 标签的选中项。jQuery 里的 ID 选择器和 class 选择器有何不同
可以使用 jQuery 的子选择器(Child Selector)或 find() 方法来获取子元素。子选择器(Child Selector):使用父元素的选择器和 '>' 符号来选取该父元素的子元素。例如:选取 id 为 'parent' 的元素内所有 class 为 &#...
23Vue - 绑定 HTML Class(用在组件上)
当你在一个定制的组件上用到 class 属性的时候,这些类将被添加到根元素上面,这个元素上已经存在的类不会被覆盖。例如,如果你声明了这个组件:Vue.component('my-component', { template: '<p class="foo bar">Hi</p>...
22Vue - 绑定 HTML Class(数组语法)
我们可以把一个数组传给 v-bind:class ,以应用一个 class 列表:<div v-bind:class="[activeClass, errorClass]">data: { activeClass: 'active', errorClass: 'text-danger' ...
21Vue - 绑定 HTML Class(对象语法)
我们可以传给v-bind:class一个对象,以动态地切换 class。<div v-bind:class="{ active: isActive }"></div>上面的语法表示 classactive 的更新将取决于数据属性 isActive 是否为真值 。我们也可以在对...

【趣味JavaScript】利用className原生自定义封装实现快速操作html元素中的class属性,功能包含添加、删除、替换、验证是否存在, 极简方式轻量级!【附代码】
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 我们可以使用className属性来实现对class类的设置,或者封装一些小函数 自定义一个hasClass函数 为了添加的class类不...

一篇”水文“带你解剖HTML中的ID属性以及和Class属性的区别。
写在开篇哈喽!我又来写”水文“了,回顾上篇讲到的class属性,那么class属性和本篇要讲的id属性有什么不一样呢?跟随笔者步伐,一一解剖。HTML中的id属性直接先上个例子,看看效果,然后我们逐一剖析一下。看下面代码:<!DOCTYPE html> <html l...
前端祖传三件套HTML的常用属性之class
定义class属性是HTML标签中的一个属性,用于给元素指定一个或多个类名。类名通常用来标识一组元素,方便对这些元素进行样式和行为的操作。一个元素可以有多个类名,多个类名之间使用空格分隔。用法class属性可以用在HTML中大部分的标签上,例如div、span、a、img等。通过设置class属性,...

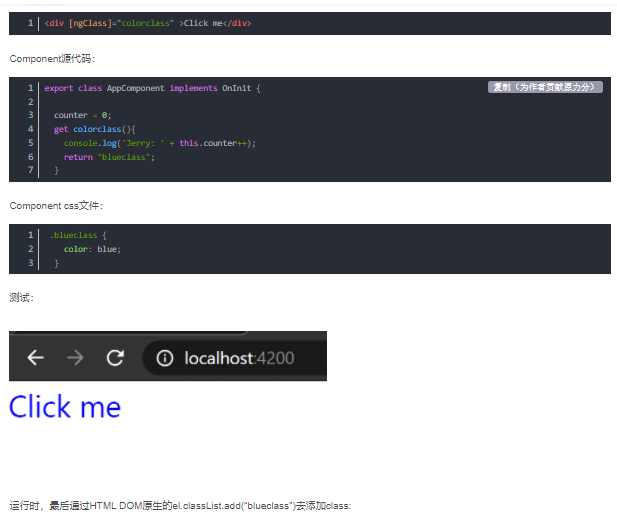
使用Angular的property binding给HTML DOM元素的class动态赋值
eval @ VM2789:1 addClass @ platform-browser.js:1238 addClass @ animations.js:613 (anonymous) @ common.js:3930 _toggleClass @ common.js:3924 (anonymous...
标签的Class属性值可以使用纯数字在HTML属性描述是正确的吗?
标签的Class属性值可以使用纯数字在HTML属性描述是正确的吗?
其HTML代码为div id=""box"" class=""red""的css样式是什么?
其HTML代码为div id=""box"" class=""red""的css样式是什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









