
图片预览放大js插件
分享一个非常简单的图片预览插件viewer首先引入js和cssviewer.js:下载链接jquery1.11.3.js:下载链接jquery-viewer.min.js:下载链接viewer.css:下载链接然后引入123456789<head> <meta charset="U...

js实现图片预览翻页
原文地址可以直接复制粘贴打开,图片是在线的,原理简单好懂!效果源码<!DOCTYPE html> <html> <!--JQuery在线引用--> <script src="http://code.jquery.com/jquery-1.10.1.min.j...

原生 JS 手写一个优雅的图片预览功能,带你吃透背后原理
前言本文将用一个极简的例子详细讲解如何用原生JS一步步实现完整的图片预览和查看功能,无任何第三方依赖,兼容PC与H5,实现了触屏双指缩放等,干货满满。完整代码为提升阅读体验,正文中代码展示均有部分省略处理,完整代码可以点击链接查看:https://code.juejin.cn/pen/7158337...
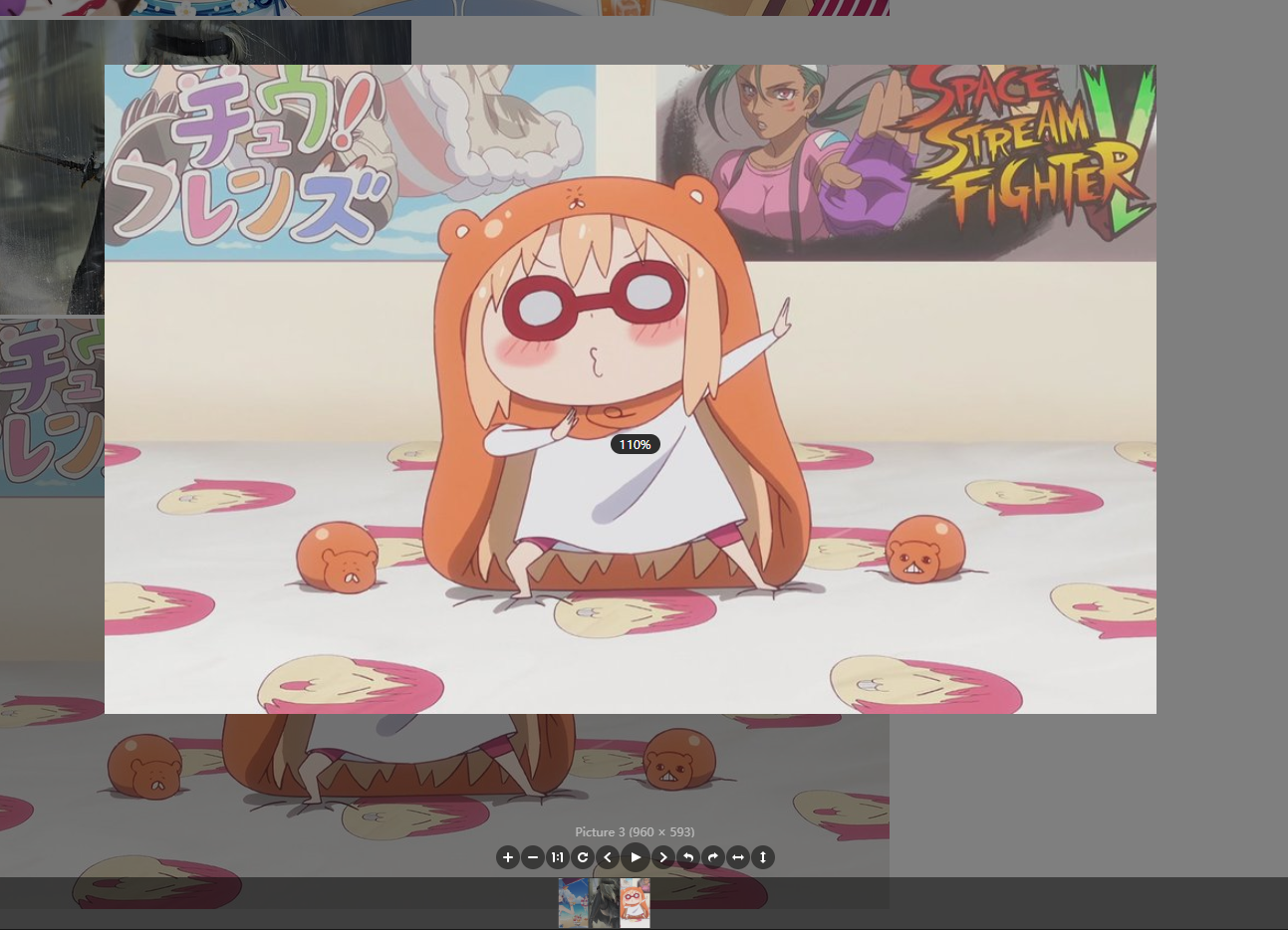
JS/jQuery图片预览,支持旋转-放大-放小-全屏,例子demo
JS/jQuery图片查看器viewer.js演示-默认效果_dowebok<!DOCTYPE html> <html lang="zh-Hans"> <head> <meta charset="utf-8"> <title>JS/jQue...
js实现移动端图片预览:手势缩放, 手势拖动,双击放大...
原文:js实现移动端图片预览:手势缩放, 手势拖动,双击放大... 前言本文将介绍如何通过js实现移动端图片预览,包括图片的 预览模式,手势缩放,手势拖动,双击放大等基本功能; 扫码查看示例效果: 代码地址http://pangyongsheng.github.io/imgPreview/ 一、功能...
js之上传文件多图片预览
多图片上传预览功能也是现在非常常用的 下面是html代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; ch...
js图片预览插件,不涉及上传
小小的几十行代码,很牛逼,很实用。 支持多个图片的预览,只要new多个对象就行了。 html如下 <!-- zhouxiang www.zhou-xiang.com --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio...
js怎么获取file的值实现多图片预览呀
下面的是原来的代码,只能预览一张图片,现在我想预览多张图片,并且可以增加删除图片操作,求代码!!!
JS魔法堂之实战:纯前端的图片预览
一、前言 图片上传是一个普通不过的功能,而图片预览就是就是上传功能中必不可少的子功能了。在这之前,我曾经通过订阅input[type=file]元素的 onchange事件,一旦更改路径则将图片上传至服务器,接着就获取图片...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多图片预览相关
JavaScript您可能感兴趣
- JavaScript静态
- JavaScript面向对象编程
- JavaScript TypeScript
- JavaScript类型
- JavaScript函数式编程
- JavaScript应用
- JavaScript arms
- JavaScript前端监控
- JavaScript公式
- JavaScript计算
- JavaScript文章
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript代码
- JavaScript CSS
- JavaScript小程序
- JavaScript uniapp
- JavaScript HTML
- JavaScript文档
- JavaScript视频
- JavaScript ppt
- JavaScript文件
- JavaScript事件
- JavaScript页面









