
Linux VScode创建第一个C++程序 配置环境(图文教程)
一、环境配置参考:https://blog.csdn.net/qq_34347375/article/details/808514171、GCC1)查看gcc版本$ gcc -v如果本地有gcc,如图所示2)如果没有就下载安装gcc$ sudo apt-get install gcc2、VScode...

win10下vscode配置c语言环境
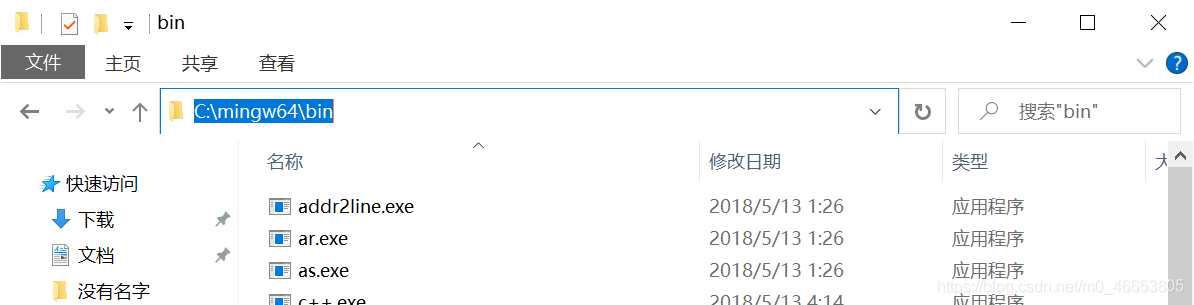
1、C编译器下载C编译器(MinGW-W64 GCC)的下载:点击官方下载或者点击网盘下载提取码为karj下载完成后解压,将解压后的文件夹放到合适的位置,点开其bin子文件夹,复制路径。2、win10下环境变量配置①首先鼠标右键打开"我的电脑(此电脑)"的属性ÿ...

全网最简约的Vscode配置Anaconda环境(百分百成功)
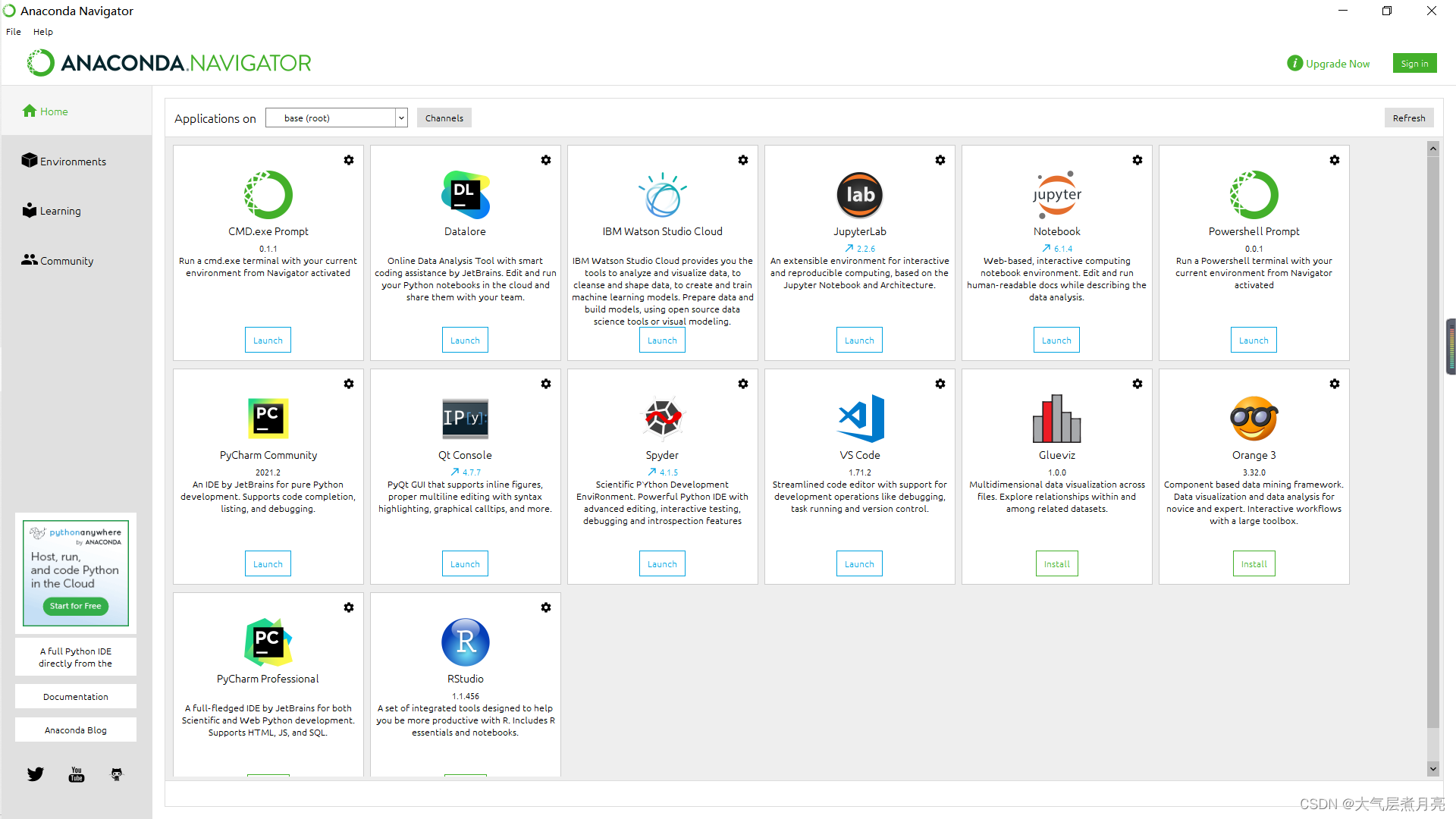
前言 声明:本文所有内容皆是在拥有:配好的Anaconda、Python和Vscode环境的前提下进行的(大致如下方链接与图中所述)。(1)Python and Anaconda全网最简约的Anaconda+Python3.7安装教程Win10(...

【Windows系统】基于vscode搭建go语言开发环境
1.golang安装包下载与安装关于vscode的下载,请参见历史文章Ubuntu16.04下搭建vscode的C++开发环境,本文就不再赘述啦~下面直接下载golang安装包,下载地址放文章的最后部分了。打开链接后,我们可以看到go语言的吉祥物一只可爱的小地鼠。点击“Download Go”按钮即...

VScode配置R语言的环境
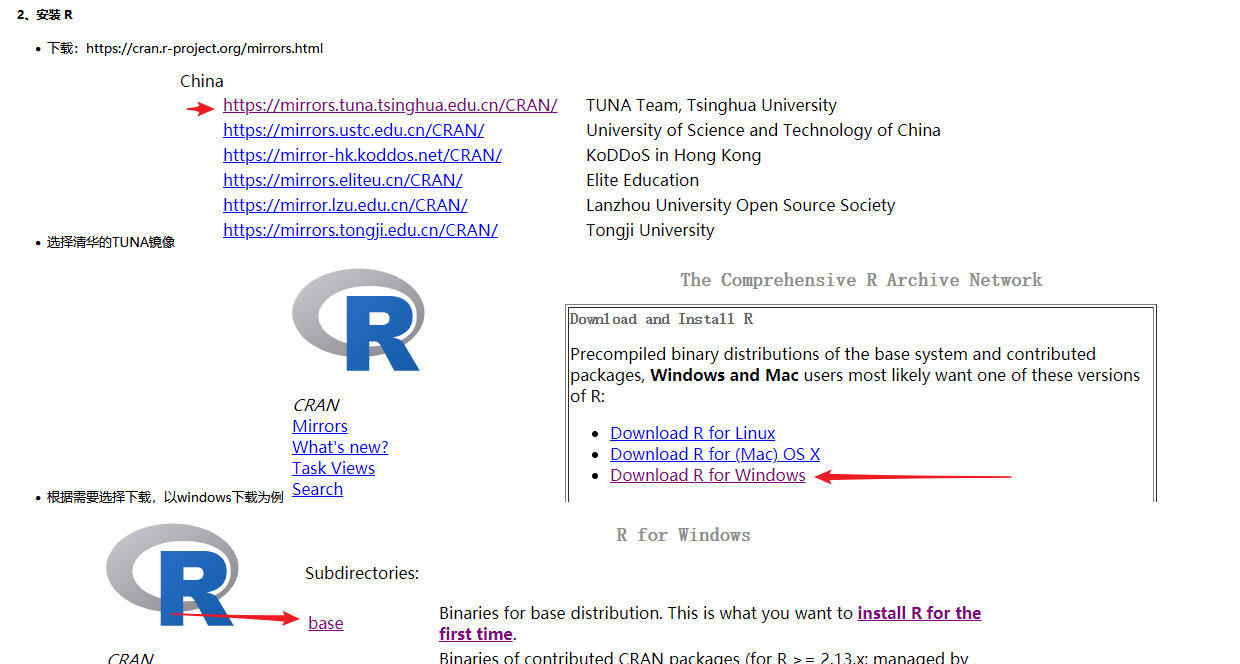
1.安装1.vscode 安装R / R LSP Client / Radian 2. 官网:https://code.visualstudio.com/ 3. 下载:https://cran.r-project.org/mirrors.html aRadian官网称 radian 是一款21世纪的...

【C++】VSCode配置C++环境(详细教程)
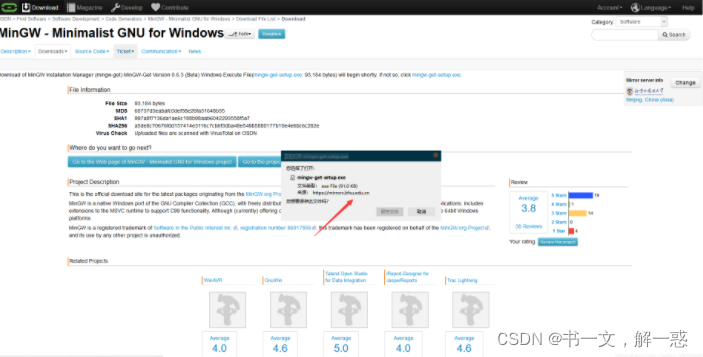
前言本人环境: win10专业工作站版 64位VSCode配置C++环境下载安装MinGW-w64及环境变量配置MinGW:可以理解成包含多种编译环境的可自由选择安装的其中的部分的软件下载地址:https://osdn.net/projects/mingw/downloads/68260/mingw...

Script Lab 10:为Officejs开发配置VSCode环境(02)
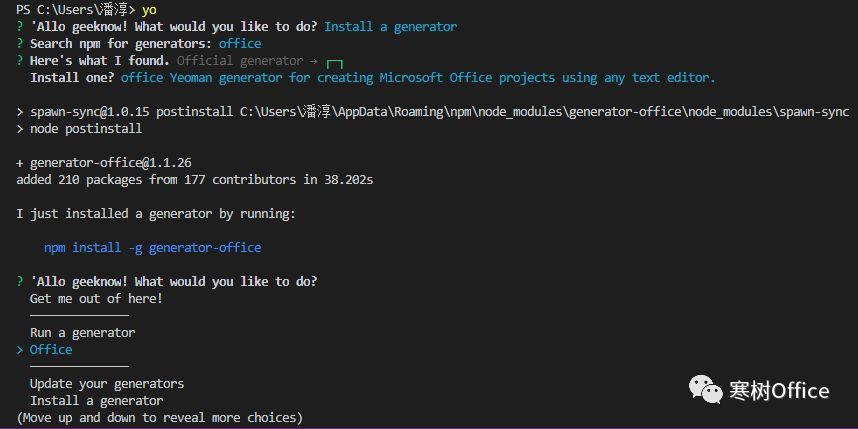
【Office模板】yoeman 其实是一个模板加载工具, 也叫生成器(generator),我们这里需在的是 Office 的模板,yoeman 还俱备查询功能,我们直接查询 Office 相关的模板。查到有两个跟Office相关的项目,我们得到了以下这条命令:npm...

Script Lab 10:为Officejs开发配置VSCode环境(01)
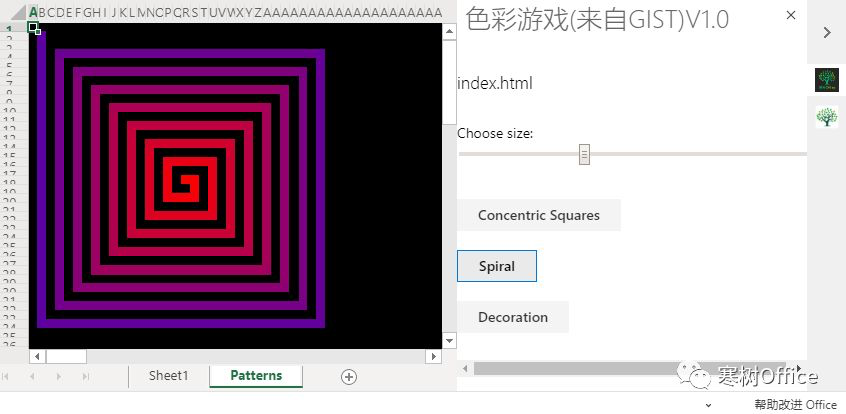
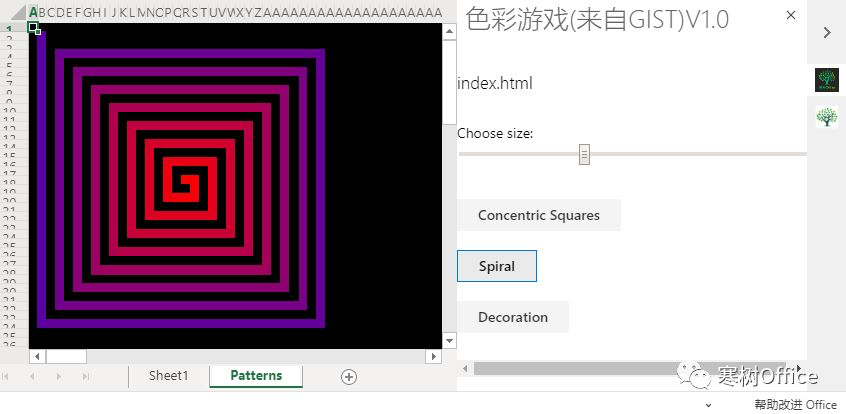
Script Lab 初级程教程己经靠一段落,前后共了9篇,作为 OfficeJS 开发入门己经缀缀有余。假设你使用Script Lab 创建了一个加载项的片段,那么你一定想把它变成一个一个独立的加载项。经过反复的偿试,还真找到一个最佳方法,可以轻松将代码片段转换为 OfficeJS 加载项。接着我...

Script Lab 10:为Officejs开发配置VSCode环境
准备Script Lab 初级程教程己经靠一段落,前后共了9篇,作为 OfficeJS 开发入门己经缀缀有余。假设你使用Script Lab 创建了一个加载项的片段,那么你一定想把它变成一个一个独立的加载项。经过反复的偿试,还真找到一个最佳方法,可以轻松将代码片段转换为 OfficeJS 加载项。接...
在 VS Code 上配置Rust的调试环境
插件 在 VS Code 上进行 Rust 的开发,需要使用一下两个库 RLS(vscode搜索插件rls) lldb(vscode搜索插件codelldb) 安装很简单,不用说 配置 { // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




