打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?这样的话和后端整合起来会比较方便一点
webpack是一个js打包工具,打包之后,前端项目速度会提高多少?
webpack是一个js打包工具,打包之后,前端项目速度会提高多少?
深入了解Webpack:前端模块打包工具
Webpack是当前前端开发中最流行的模块打包工具之一。它的强大功能和灵活性使得开发者可以更高效地管理和打包前端资源,提高项目的性能和开发效率。本文将深入探讨Webpack的基本概念、安装配置、模块打包、样式文件处理、插件系统、开发环境配置等方面,帮助读者全面了解Webpack的应用和优势。 1. ...

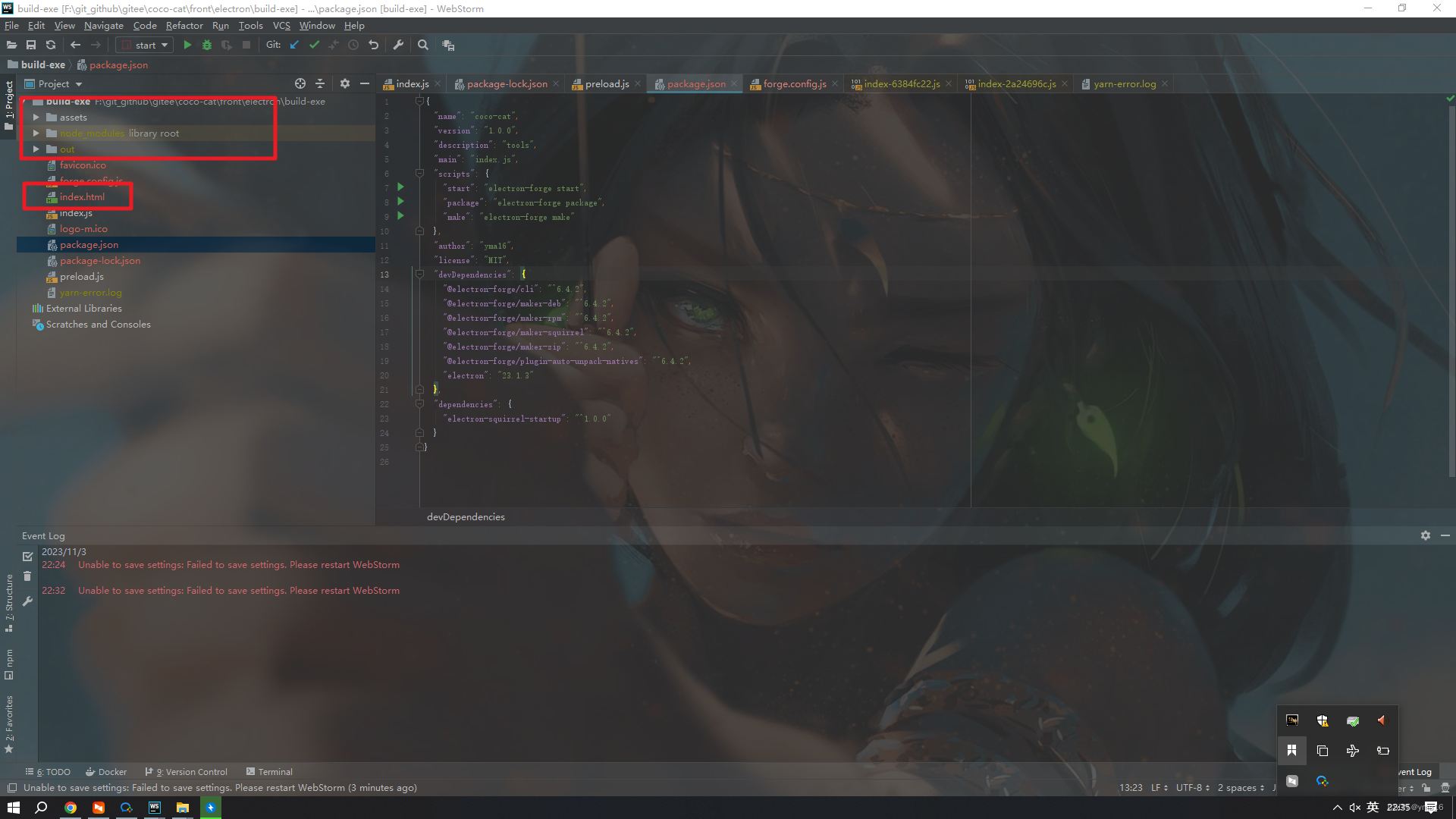
relectron框架——打包前端vue3、react为pc端exe可执行程序
⭐前言 大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。。 vue3系列相关文章: 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+...
Nacos前端工程打包后没有dist文件夹,怎么办?
Nacos前端工程打包后没有dist文件夹?
云效前端流水线部署的时候,在构建环节,编译和打包要分开还是放在一起也是可以的?
云效前端流水线部署的时候,在构建环节,编译和打包要分开还是放在一起也是可以的?
云效流水线打包得前端VUE项目出现了差错,什么原因?
云效流水线打包得前端VUE项目 样式的代码出现了变动 我们用本地打包的方式 DIST包出来是正常的 但是流水线构建的项目就出现了差错 NPM和NODEJS版本都是一样 我们本来以为是我们构建的问题 但我们用本地安装依赖然后构建一个本地DOCKER镜像 就是正确的 这是什么情况呀?

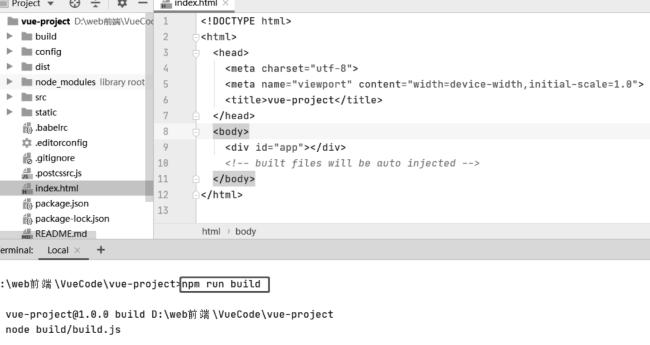
前端项目打包与发布
前端项目打包与发布 在控制台中输入npm run build命令对当前Vue项目进行打包 打包完成,控制台会输出Build complete。并且在Vue项目中生成一个dist的打包文件, ...
云效两个代码仓库可否打包到一个容器中?
云效两个代码仓库可否打包到一个容器中?先打包第一个流水源mall 在这个基础的镜像再打包第二个代码源仓库文件 前端项目
在云效中我们前端打包在npm安装的时候会直接卡住,不能继续执行了,已经卡了超过10分钟了,如何解决?
在云效中我们前端打包在npm安装的时候会直接卡住,不能继续执行了,已经卡了超过10分钟了,如何解决?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







