
jeecgboot前端antd Table组件动态合并单元格
简单的表格:将分类中相同的值合并效果如下:静态数据合并单元格实现:将要合并列的第一列(index 为 0) 的 rowSpan 设置为 2。index 为 1(第二列) 的 rowSpan 设置为 0。将 index 为 2 (第三列)的 rowSpan 设置为 1(可以...

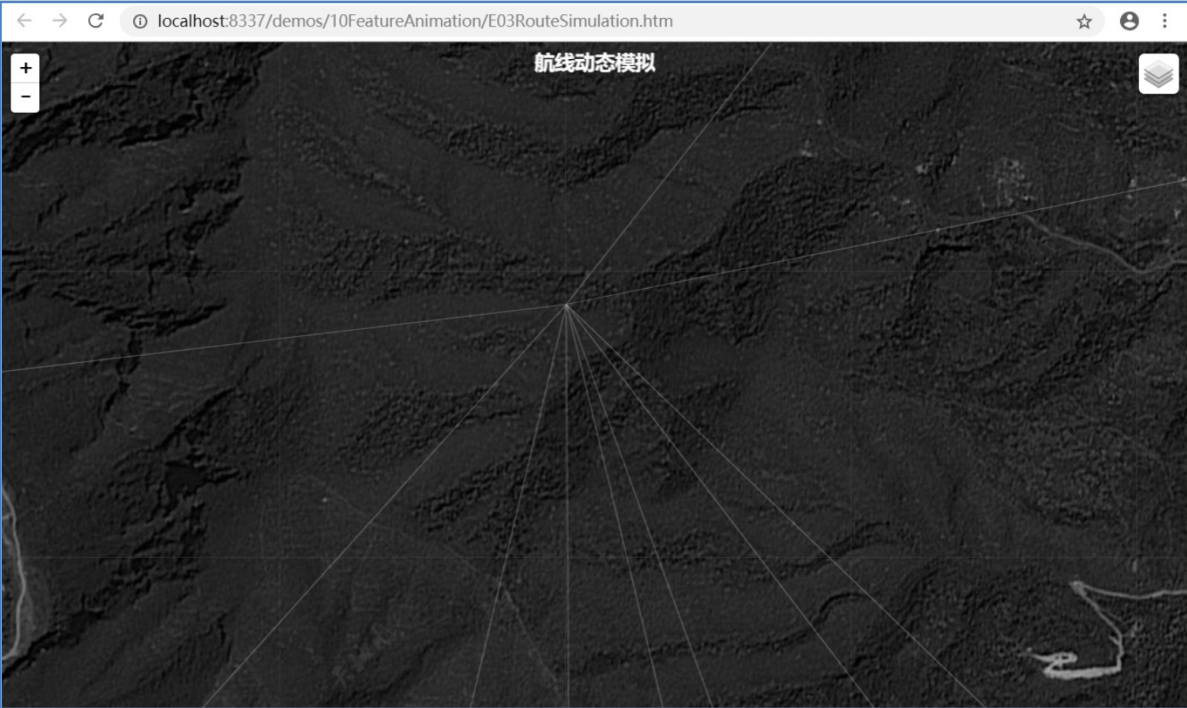
GIS前端编程-航线动态模拟
航线动态模拟leaflet-echarts3插件是在Leaflet基础上结合了强大的开源图表库ECharts编写而来的(插件下载地址为https://github.com/wandergis/leaflet-echarts3),该插件可以实现炫酷的航线模拟功能。通过JSON数据格式来组织航线所经过的...

GIS前端编程-地理事件动态模拟
动画特效功能目前,GIS应用除了涉及地理位置信息,还要结合时间维度,这样才能更加真实地模拟现实世界的事物。因此在实际项目应用中,静态的(位置固定不变)图形和地图标注通常不能支撑起整个GIS应用需求,很多时候需要加入时间维度动态模拟一些地理事件。例如,在物流管理系统中,用标...

手撕前端面试题【javascript~ 列表动态渲染、无重复数组、数组排序、新数组、创建数组、深浅拷贝、内存泄露等】
前端的那些基本标签🍓🍓 无重复数组🍓🍓 数组排序🍓🍓新数组🍓🍓单向绑定🍓🍓创建数组🍓🍓 列表动态渲染🍓🍓什么是深拷贝,什么是浅拷贝,二者有什么区别...
Vue中的动态DOM加载:实现更灵活的前端界面
Vue.js是一个流行的JavaScript框架,提供了强大的工具来构建交互式和动态的前端界面。在本博客中,我们将深入探讨Vue中动态加载DOM的方法和实例,以帮助您创建更灵活、响应式的用户界面。 为什么需要动态加载DOM? 动态加载DOM在以下情况下非常有用: 条件渲染:根据条件显示或隐藏特定的D...

Vue 利用Canvas标签实现动态验证码校验(前端必备附源码)
一、前言 当我们在平时进行登录或者注册账号的时候,往往都会遇到验证动态验证码的情况,当然现在更流行的是一些滑动拼图或者是文字点选,下面我将介绍以下我实现动态验证码的思路。二、Canvas简介- 什么是Canvas? HTML5新增的元素,通过使...
前端数据可视化和动态图表库
在当今信息爆炸的时代,海量的数据随处可见。将这些数据有效地呈现给用户,帮助他们更好地理解和分析信息,是前端数据可视化和动态图表库的重要任务。本文将介绍前端数据可视化的重要性,探讨常见的动态图表库,并提供一些示例代码,帮助读者深入理解。 前端数据可视化的重要性 前端数据可视化是将数据转换为图形、图表或...

前端|动态发光按钮
问题描述通常我们在HTML表单中使用button元素,是通过<button>标签定义一个按钮,再在button元素内部来放置内容,动态发光按钮原理类似。动态发光按钮是通过CSS工具使按钮呈现颜色渐变效果,最后引入JavaScript使得按钮发光的一种效果。解决方案制作动态发光按钮时,要注...
前端工程化组件化开发框架之Vue的组件的动态和异步
Vue.js作为一个优秀的前端组件化开发框架,提供了完善的动态和异步机制。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并实现动态和异步加载和渲染。htmlCopy code<template> <div> <div v-if=...

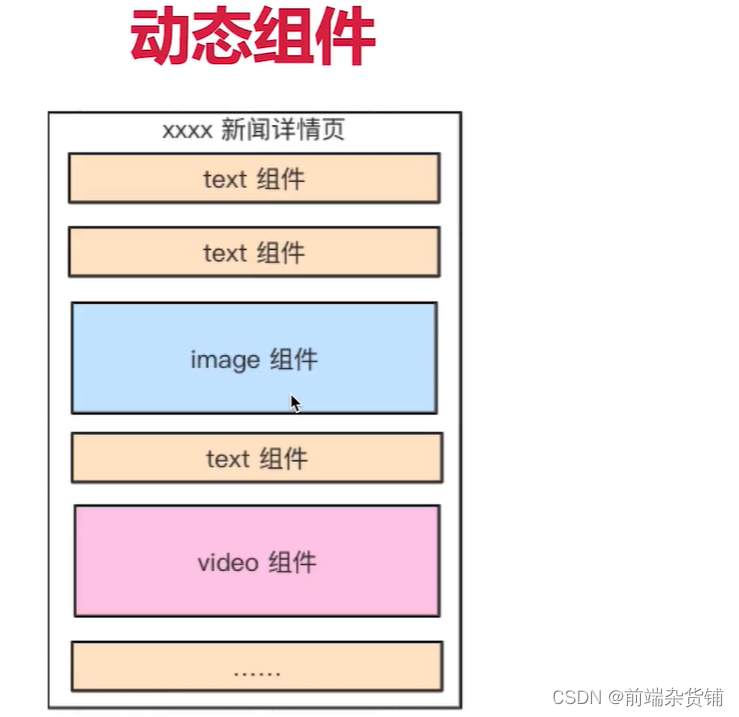
web前端面试高频考点——Vue的高级特性(动态组件、异步加载、keep-alive、mixin、Vuex、Vue-Router)
一、Vue高级特性1、动态组件按未知顺序渲染组件图片出处:https://coding.imooc.com/lesson/419.html#mid=33846示例:动态组件的使用index.vue 父组件在 data 中接收组件名在 <component> 中通过 :is="xxx" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










