
【Flutter前端技术开发专栏】Flutter的Material Design与Cupertino Design风格
在移动应用开发领域,用户体验(UX)是决定应用成功与否的关键因素之一。而设计风格作为UX的重要组成部分,对于打造富有吸引力和一致性的应用界面至关重要。Google推出的Flutter框架提供了丰富的UI组件库,支持开发者轻松实现Material Design和Cupertino Design两种主流...

报错场景:ant design vue前端登录时,输入的验证码是对的,但是一直提上验证码错误,登录不进去 报错信息(Error in execution; nested exception)
报错信息 下面我把我的报错信息贴出来,看下你的报错内容和我的一样吗? 报错信息 Error in execution; nested exception is io.lettuce.core.RedisCommandExecutionException: MISCONF Redis is confi...

前端组件之Bootstrap与Ant design of Vue
架构1、前言2、Bootstra跟Ant design对比2.1 简介2.1.1 Bootstrap2.1.2 Ant design2.2 特性2.2.1 Bootstrap2.2.2 Ant Design Of Vue2.3 入门条件BootstrapAnt Design Of Vue2.4 部分...

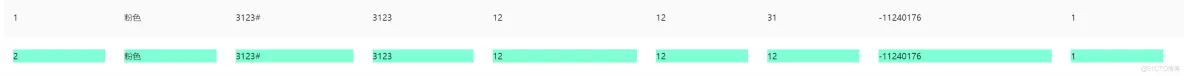
前端项目实战伍-ant design table行实现逐行变色的效果
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识 今天在工作中遇到一个新的需求 就是实现一个逐行变色的效果 思路找到每一行 点击判断是该行 render部分render: (value: any, record: any,...

MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(8)-Ant Design Blazor前端框架搭建
前言 前面的章节我们介绍了一些值得推荐的Blazor UI组件库,通过该篇文章的组件库介绍最终我选用Ant Design Blazor这个UI框架作为ToDoList系统的前端框架。因为在之前的工作中有使用过Ant Design Vue、Ant Design Angular习惯并且喜欢Ant De...
前端|Ant Design介绍
引入现在的公司前端人员比较少,所以一些简单的前端功能,需要开发人员自己改,公司大部分对的前端 ,用的Ant Design 做的,所以今天先简单做个了解。是什么Antd是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。官网上是这么介绍自己的,React是...

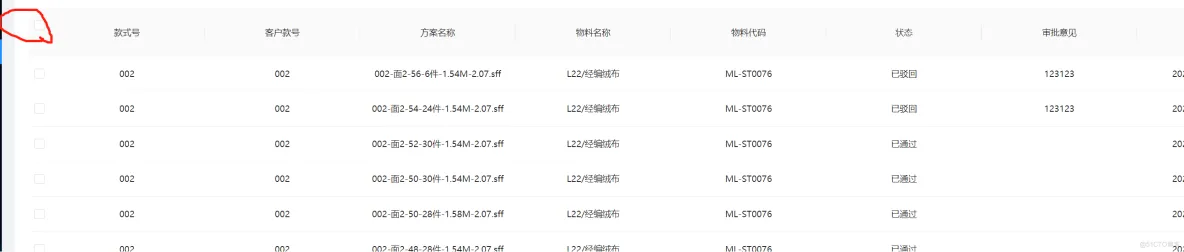
前端hook项目pc总结笔记-ant design table多选
const rowSelection = { type: "checkbox", selectedRowKeys, onChange: onSelectChange, columnTitle: <Checkbox checked={checkboxed} onChange={selectAll...
前端hook项目moblie总结笔记-ant design进行动态表单添加
<Form name="menu" form={formList}> {pickList && pickList.map((item: any, index: number) => ( <> ...
前端hook项目moblie总结笔记-ant design动态数据赋值
response.data?.recordList && response.data?.recordList.map((item: any, index: number) => { formList.setFieldsValue({ [`batchCode-${item.key...
前端hook项目moblie总结笔记-ant design动态数据赋值
response.data?.recordList && response.data?.recordList.map((item: any, index: number) => { formList.setFieldsValue({ [`batchCode-${item.key...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










