
本地开发环境请求服务器接口跨域的问题(vue的问题)
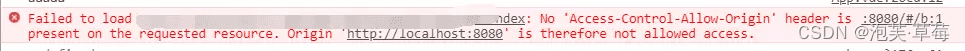
上面的这个报错大家都不会陌生,报错是说没有访问权限(跨域问题)。本地开发项目请求服务器接口的时候,因为客户端的同源策略,导致了跨域的问题。下面先演示一个没有配置允许本地跨域的的情况: 可以看到,此时我们点击获取数据,浏览器提...
Vue项目如何进行部署?是否有遇到部署服务器后刷新404问题?
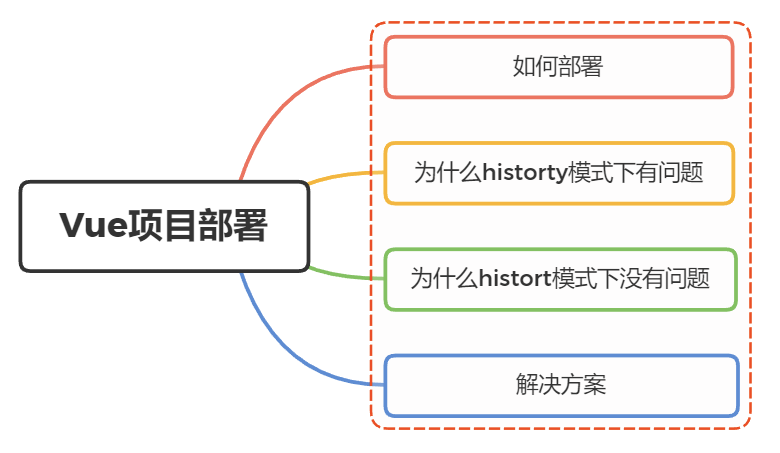
一、如何部署前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可,我们知道vue项目在构建后,是生成一系列的静态文件常规布署我们只需要将这个目录上传至目标服务器即可 // scp 上传 user为主机登录用户,host为主机外网ip, x...

解决vue项目build之后部署到服务器访问的时候出现报错:Uncaught SyntaxError: Unexpected token ‘<‘ chunk-vendors:XXXXXX
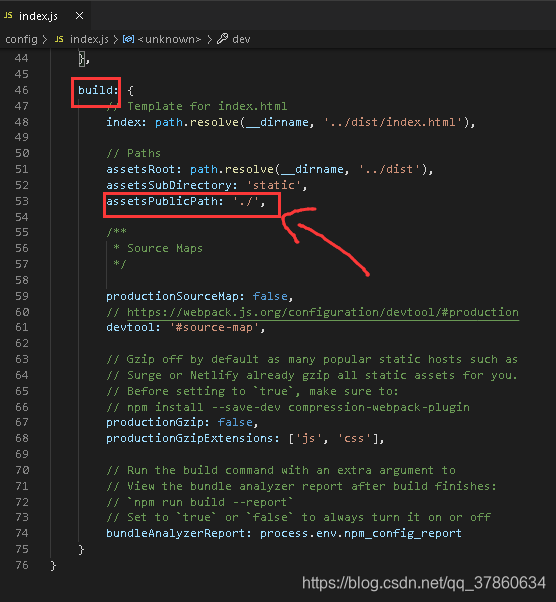
第一种情况修改下面这个位置第二种情况修改如果还是不行就把模式改成hashhash模式下网址形如http://127.0.0.1/#/homehttp://localhost/#/home扩展阅读→Angular如何实现hash模式网址
Vue 前端服务器API根据不同环境配置
前端开发中有这么一个需求,服务器提供两个分支接口,一个 master 分支用来开发测试,一个release 分 支发布稳定版。前端代码发布,执行 npm install 和 npm rebuild 命令,构建好静态文件包后,移到 HTTP Server 下的指定目录。这些操作由 GitLab-CI ...

vue项目部署到服务器上
在前面的文章里面,自己做了一个练手的小项目,买了服务器之后,也对linux的命令有了初步的认识和理解,现在开始把做好的项目部署到服务器上,通过域名来访问。1:使用npm run build进行打包打包完成显示这个时候可以看到项目里面多了一个dist文件夹2:打开dist/下的index.html直接...

「Vue面试题」vue项目本地开发完成部署到服务器后报404是什么原因呢?
一、如何部署前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可我们知道vue项目在构建后,是生成一系列的静态文件常规布署我们只需要将这个目录上传至目标服务器即可// scp 上传 user为主机登录用户,host为主机外网ip, xx为...

记录一次艰难的云服务器部署前后端项目springBoot+mybatis+vue(两天解决的前后端跨域问题多种方式)...
代理配置``` user www www; worker_processes 1;errorlog /www/wwwlogs/nginxerror.log crit;pid /www/server/nginx/logs/nginx.pid;workerrlimitnofile 51200;event...

SpringBoot + Vue 前后端分离项目部署到服务器上
第一步首先:首先要在 controller层 上+ @CrossOrigin 跨域注解第二步:要新建一个跨域的配置类private CorsConfiguration buildConfig() { CorsConfiguration corsConfiguration = new CorsConf...
如何使用SpringBoot和Netty实现一个WebSocket服务器,并配合Vue前端实现聊天功能?
本文将详细介绍如何使用SpringBoot和Netty实现一个WebSocket服务器,并配合Vue前端实现聊天功能。 WebSocket是一种基于TCP的协议,它允许客户端和服务器之间进行双向通信,而不需要像HTTP那样进行请求和响应。Netty是一个Java网络编程框架,它提供了强大的异步事件驱...

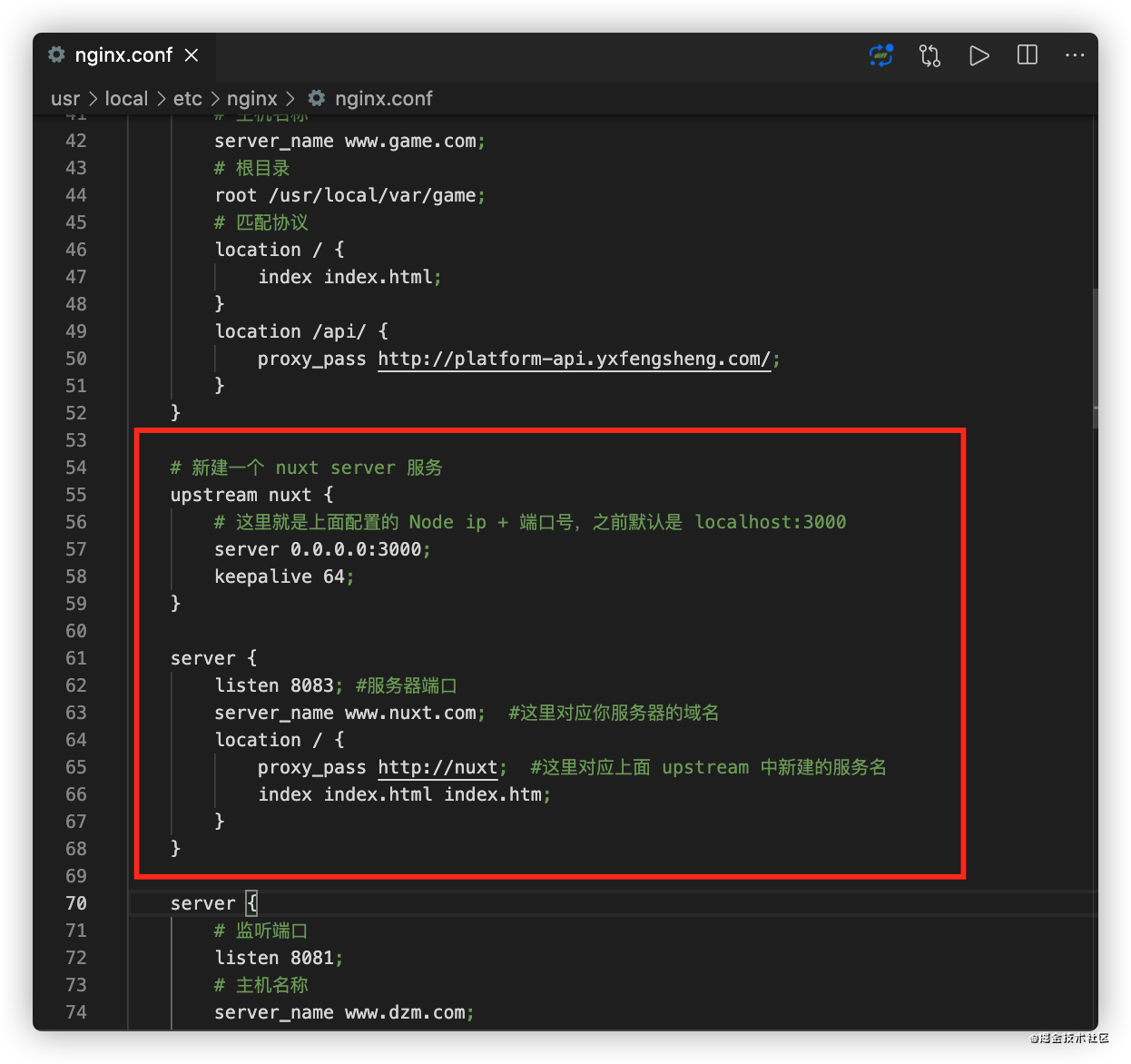
Nuxt.js(Vue SSR)创建项目到服务器(Nginx+PM2)部署详细流程(下)
找到 nuxt.config.js,添加下面代码:export default { head: {...}, css: [...], // 配置服务器(主要是这个配置) server: { // port: 8000, // default: 3000 host: '0.0.0.0', ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
云服务器 ECS更多vue相关
云服务器 ECS您可能感兴趣
- 云服务器 ECS使用体验
- 云服务器 ECS任务
- 云服务器 ECS ak
- 云服务器 ECS sql
- 云服务器 ECS集群
- 云服务器 ECS产品
- 云服务器 ECS seo
- 云服务器 ECS实时通信
- 云服务器 ECS ssr
- 云服务器 ECS渲染
- 云服务器 ECS阿里云
- 云服务器 ECS ECS
- 云服务器 ECS配置
- 云服务器 ECS Linux
- 云服务器 ECS网站
- 云服务器 ECSlinux
- 云服务器 ECS购买
- 云服务器 ECS安装
- 云服务器 ECS实例
- 云服务器 ECS连接
- 云服务器 ECS访问
- 云服务器 ECS域名
- 云服务器 ECS备案
- 云服务器 ECS ip
- 云服务器 ECS部署
- 云服务器 ECS windows
- 云服务器 ECS系统
- 云服务器 ECSecs
- 云服务器 ECS服务









