Go REFLECT Library | 06 - reflect.Type 和 reflect.Value 应用
一、使用 reflect.Type 创建实例在通过 reflect.TypeOf 函数获取到变量的反射类型对象之后,可以通过反射类型对象 reflect.Type 的 New 函数来创建一个新的实例,注意这个实例的类型是 reflect.Type 类型的。package main import ( ...

Go REFLECT Library | 05 - reflect.Value 动态修变量值
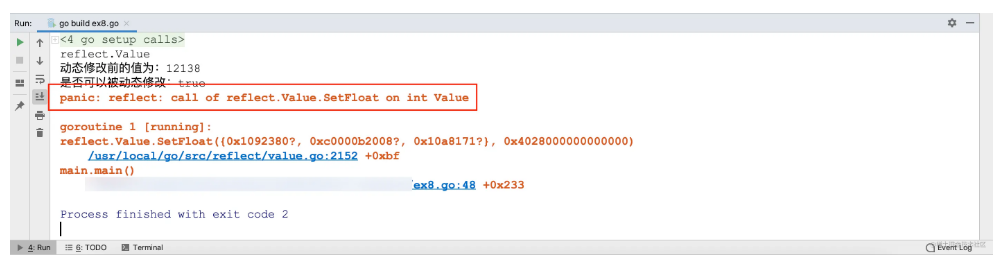
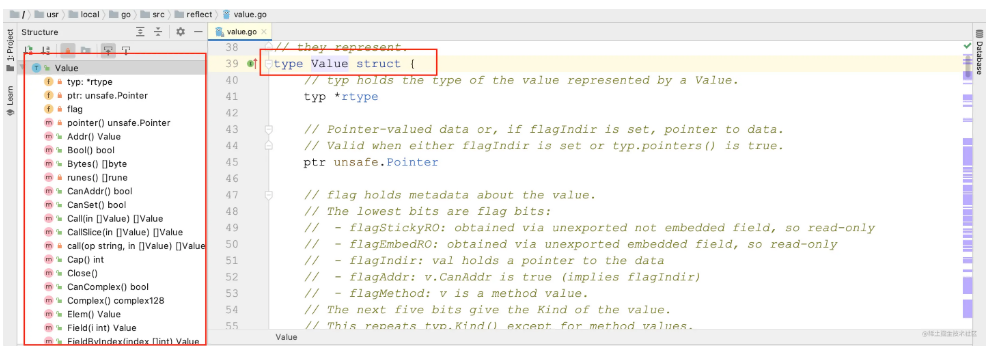
一、reflect.Value 动态修改变量值在前来两篇文章中讲述了如何通过 reflect.Value 的各种方法来获取变量为基本数据类型、Map 和结构体形式时的 value 值或者 Key 对应的值以及结构体字段的值。如果变量时一个指针类型,我们还可以通过 Elem 方法来获取变量的值,这个方...
Go REFLECT Library | 04 - 反射的值 Value
四、从反射值对象获取结构体字段的值如果变量是结构体类型,那么使用 ValueOf 函数返回的 reflect.Value 类型有以下几种方法可以获取结构体中的字段的值方法名以及返回值类型方法说明Field(i int) Value根据索引,返回对应结构体字段的 reflect.Value 对象,接着...

Go REFLECT Library | 03 - 反射的值 Value
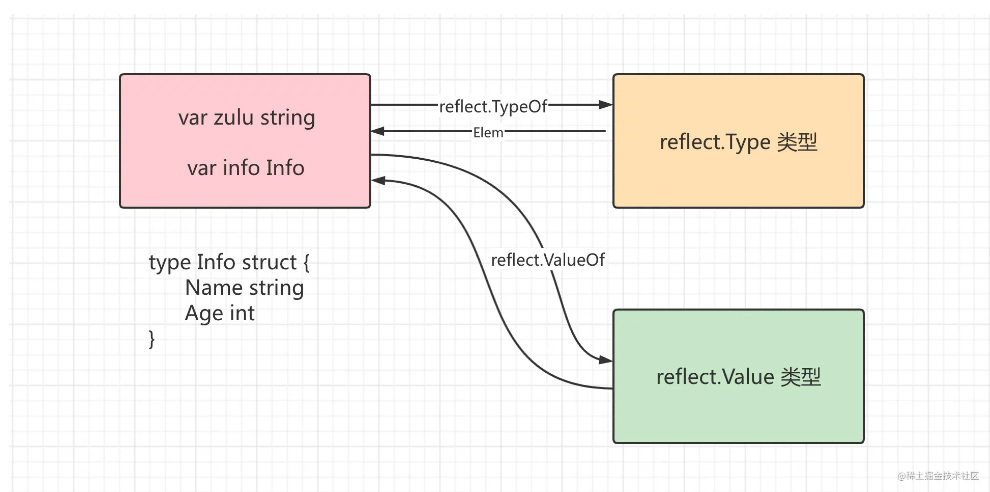
一、反射值对象动态获取值在 前面两节中介绍了 Go 的 reflect 标准库中的 TypeOf 函数可以获取变量的类型信息,不仅如此,反射还可以动态获取变量的值信息甚至动态设置变量的值,获取变量的值需要使用到 reflect 标准库下的 ValueOf 函数。ValueOf 函数返回一个 refl...
Go REFLECT Library | 02 - 反射的类型 Type
三、反射获取结构体在通过指针的 反射类型对象 获取了指针指向的对象之后,我们就可以对这个对象进行一些操作或者获取对象信息。指针的 反射类型对象 获取指针指向的对象的类型如果是结构体,可以通过 反射类型对象 既 reflect.Type 的一个方法来获取结构体成员信息,比如方法方法说明Field(i ...

Go REFLECT Library | 01 - 反射的类型 Type
一、反射概述反射是指程序在运行期间对程序本身进行访问和修改的能力。程序在编译过程中变量会被转换为内存地址,变量名不会被编译器写入到可执行部分。在程序运行时程序无法获取自身的信息。在静态语言中如 Java 可以在程序编译期将变量的反射信息,如字段名称、类型等信息整合到可执行文件中,并给程序提供接口访问...
Go Consumer Library发布
信息摘要: Go SDK提供Consumer Library模式,提供断点续传、多实例负载均衡、弹性伸缩等实时消费能力适用客户: Go语言开发者版本/规格功能: Aliyun LOG Go Consumer Library是用Go语言编写的协同消费库,支持多个消费者同时消费logstore。例如在多...
ALiyun LOG Go Consumer Library 快速入门及原理剖析
前言 Aliyun LOG Go Consumer Library是用go语言编写的协同消费库,主要处理多个消费者同时消费logstore时自动分配shard问题。 其中消费组会自动处理shard的负载均衡,消费者failover等逻辑,这部分说明会在本篇下面的篇幅中进行详细的介绍。用户只需专注在自...
A Go library implementing an FST (finite state transducer)——mark下
https://github.com/couchbaselabs/vellum Building an FST To build an FST, create a new builder using the New() method. This method takes an&n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
最佳实践






