
【Flutter 前端技术开发专栏】Flutter 中的 UI 测试与自动化测试
在 Flutter 应用的开发过程中,确保应用的质量和稳定性至关重要。UI 测试与自动化测试是实现这一目标的重要手段。本文将深入探讨 Flutter 中的 UI 测试与自动化测试,帮助你更好地理解和应用这些技术。 一、为什么需要 UI 测试与自动化测试 保障质量:及时发现界面相关的问题,确保应用符合...
Jenkins在前端项目持续部署中的应用
一、引言 在当今快速发展的软件开发领域,持续部署已经成为了提高软件开发效率和质量的重要手段之一。对于前端项目来说,实现持续部署可以大大缩短项目上线的时间,提高开发团队的工作效率。而 Jenkins 作为一款强大的自动化部署工具,在前端项目持续部署中发挥着重要的作用。本文将深入探讨 Jenkins 在...

前端vite+vue3——自动化配置路由布局
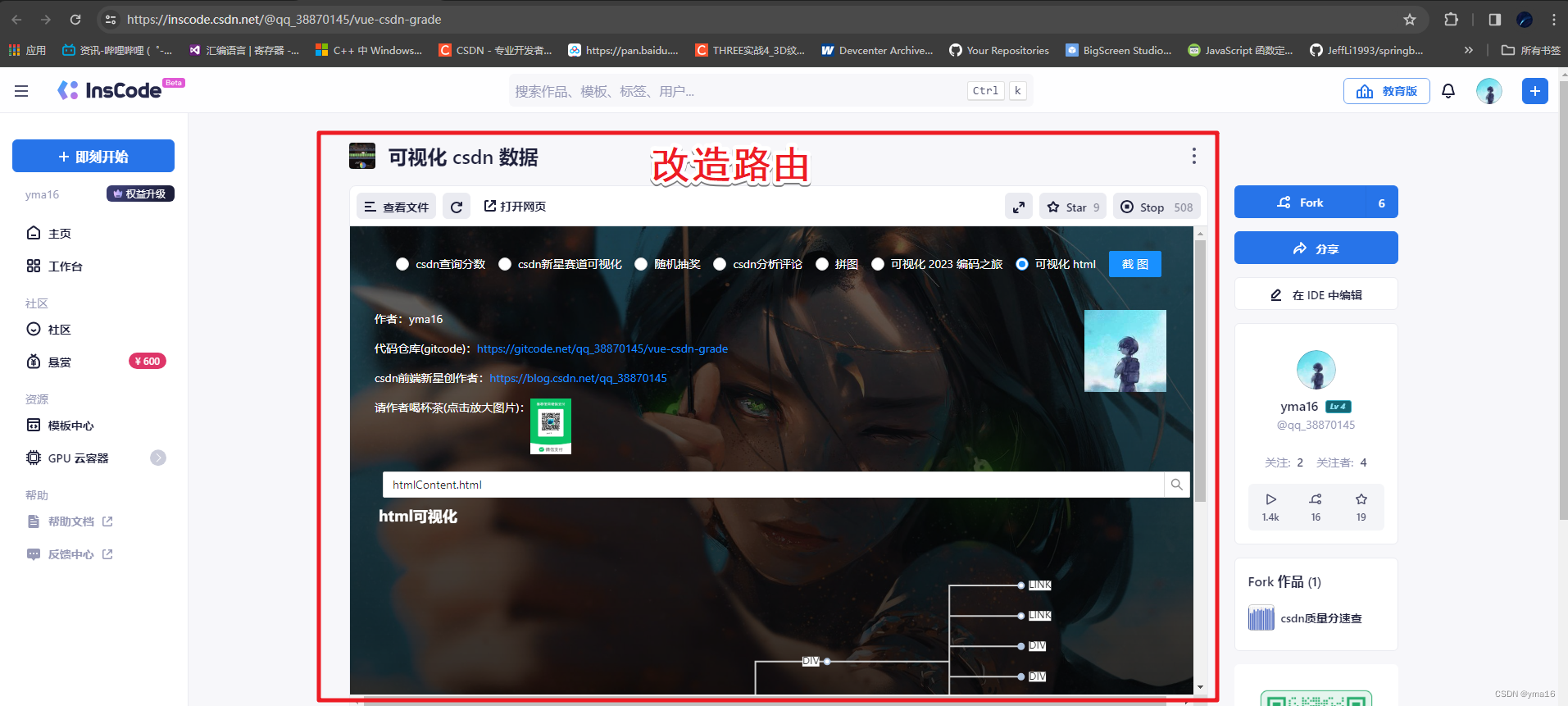
⭐前言 大家好,我是yma16,本文分享关于 前端vite+vue3——自动化配置路由布局。 背景 在inscode写了一个前端vite+vue3+js的项目,路由分配有点乱, 现在给这个项目做个优化,路由配置。 没有配置路由之前的前端界面。 ...
构建高效前端项目:从模块化到自动化
在当今的Web开发领域,前工程师面临着用户对快速加载时间和流畅交互体验的长的需求。些需求,我们必须构建个既灵活又高效的前端项目结构。这通常涉及到使用模块化的代码库和自动化的构建流程。以下是实现这一目标的几个关键步骤: 模块化开发模块化是将大型代码库分解成更小、可重用的组件的过程。这不仅有助于代码的组...

构建可靠的前端工程:自动化、代码质量与性能优化
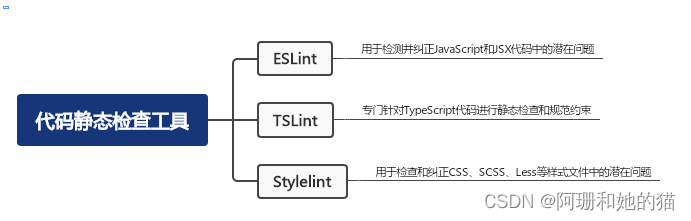
代码质量工具与实践在前端工程中,有一些常用的代码质量工具和实践可帮助开发团队提高代码质量和开发效率。下面是一些常见的代码质量工具和实践:1. 代码静态检查工具ESLint: 用于检测并纠正JavaScript和JSX代码中的潜在问题,如语法错误、潜在的Bug、不一致的代码风格等。TSLint: 类似...

前端项目自动化部署——超详细教程(Jenkins、Github Actions)(三)
Github Actions 自动构建前端项目并部署到服务器如果你的项目是 Github 项目,那么使用 Github Actions 也许是更好的选择。部署到 Github Page接下来看一下如何使用 Github Actions 部署到 Github Page。在你需要部署到 Github P...

前端项目自动化部署——超详细教程(Jenkins、Github Actions)(二)
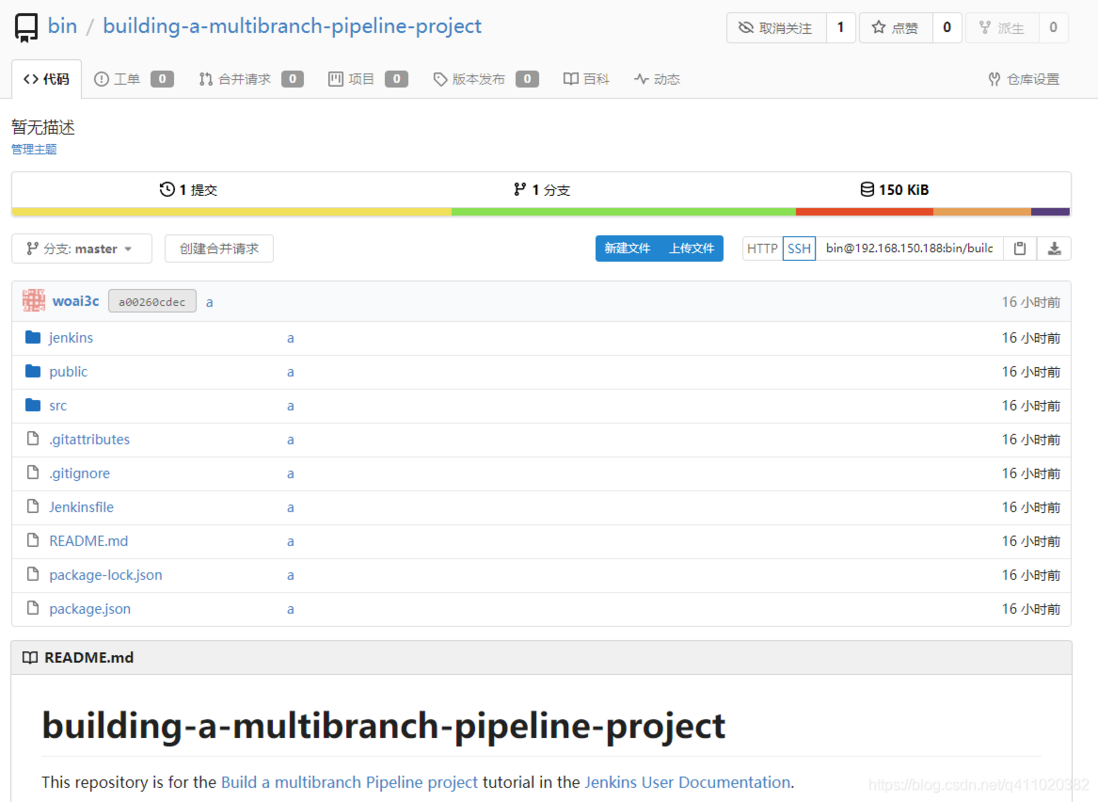
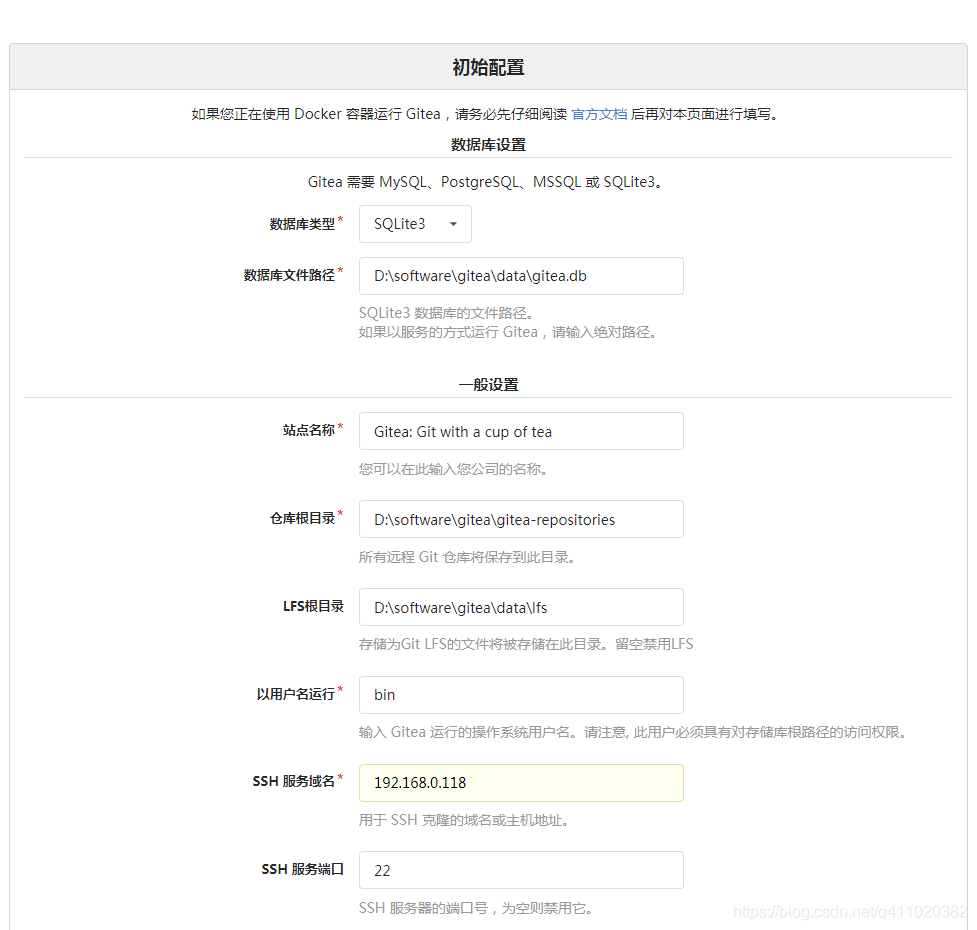
自动构建 + 部署到服务器下载 Jenkins 提供的 demo 项目 building-a-multibranch-pipeline-project,然后在你的 Gitea 新建一个仓库,把内容克隆进去,并提交到 Gitea 服务器。打开 Jenkins 首页,点击 新建 Item 创建项目。选择...

前端项目自动化部署——超详细教程(Jenkins、Github Actions)(一)
本教程主要讲解了怎么使用 Jenkins 和 Github Actions 部署前端项目。第一部分是使用 Gitea 配置局域网 git 服务器,再使用 Jenkins 将 Gitea 下的项目部署到局域网服务器。第二部分是使用 Github Actions 将 Github 项目部署到 Githu...

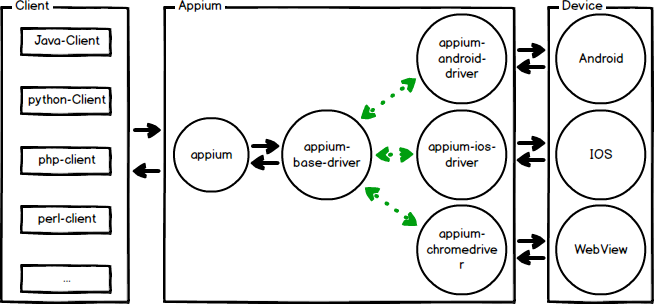
前端工程师用Node.js + Appium实现APP自动化
简介 最近在使用Appium做爬虫功能,网上全是python + Appium的教程,Appium也支持Node.js开发,作为前端工程师使用Node.js + Appium实现了自动化爬虫功能。 零零散散折腾了小两天的时间,踩了一些小坑,把流程和坑点整理出来供大家参考,希望让大家少踩坑、快速实现功...
前端工程化:自动化构建、代码检查和单元测试
在现代前端开发中,项目通常非常庞大和复杂,涉及大量的代码和资源管理。为了提高开发效率、代码质量和团队协作,前端工程化成为必不可少的一环。本文将介绍前端工程化的重要组成部分:自动化构建、代码检查和单元测试,并通过代码示例来演示它们的实际应用。 1. 自动化构建 自动化构建是前端工程化中的第一步,它可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










