
前端学习笔记202304学习笔记第十六天-vue3.0-把表格区域封装为body作用域插槽
前端学习笔记202304学习笔记第十六天-vue3.0-把表格区域封装为body作用域插槽

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第6章表格与表单
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源表格table标签(表格)、tr标签(行)、td标签(标准单元格)、caption标签(标题)、th标签(表头单元格)。为了更深一层对表格进行语义化&#...

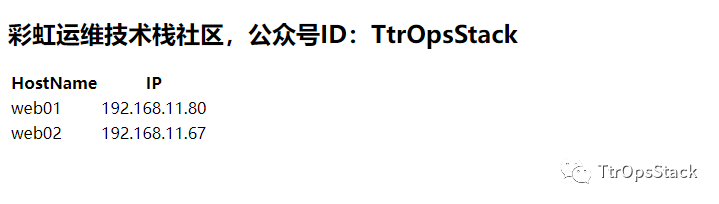
一文深度实践HTML表格,运维开发必备技能。基础不牢,地动山摇。跟紧步伐,复习巩固前端基础。
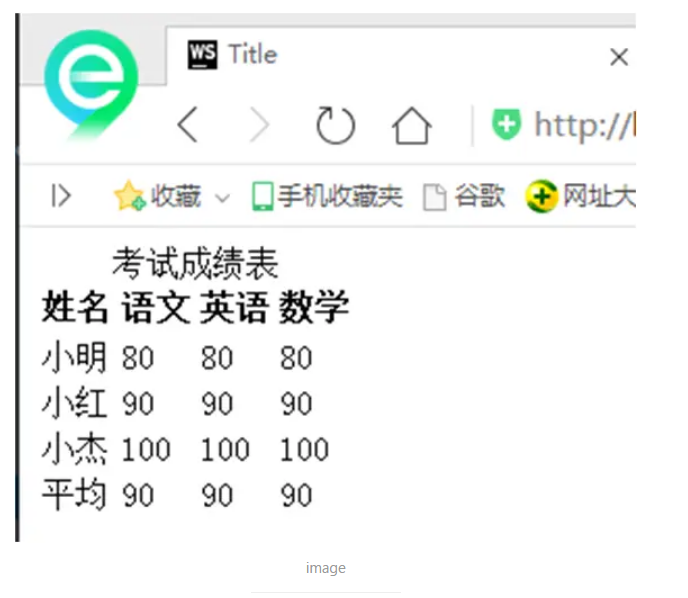
写在开篇表格是什么鬼?额。。。就是表格啊!就如你经常使用的wps那种表格。那在html中如何显示表格?废话不说,放弃前戏,直奔主题。HTML表格先来个没有边框的表格,代码如下:<!DOCTYPE html> <html lang="zh"> &...
前端祖传三件套HTML的常用标签之表格
HTML常用标签之表格表标签标签用于定义表格,其中每行使用标签来定义。例如:<table> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th&g...

web前端-HTML图像,表格,列表的使用
(一)🍁HTML图像通过使用html,可以在文档中显示图像。🔥1.图像标签img和源属性src在 HTML 中,图像由 < img >标签定义。src属性填图片的url地址或者本地路径。插入图像:<img src="D:\桌面\图片111\皮卡丘.gif"...

Vue2.js:前端在浏览器中网页表格打印的实现方案:window.print、print-js、iframe
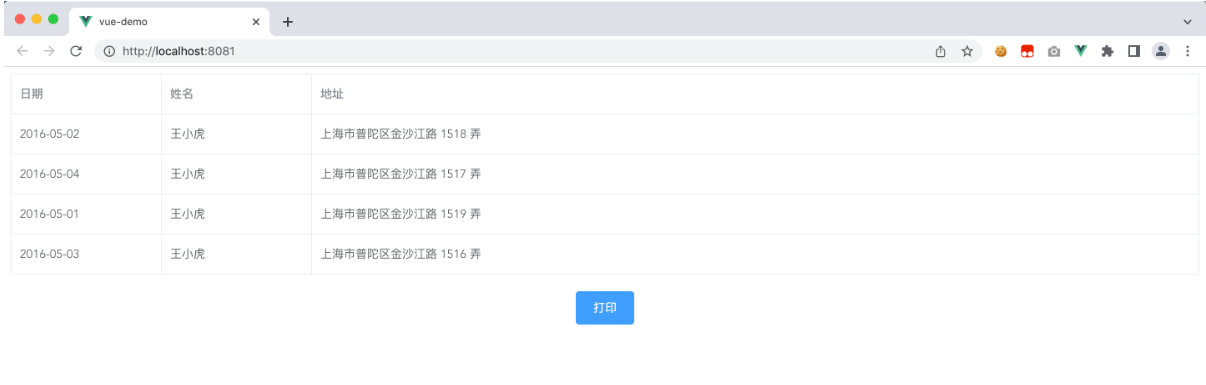
目录需求描述方案1:直接打印页面方案2:使用css媒体查询控制打印内容方案3:第三方插件print-js方案4:将要打印的节点内容写入iframe方案5:将要打印的html写入iframe(推荐)需求描述最近有一个需求,是让用户通过浏览器可以打印表格内容环境:node v...

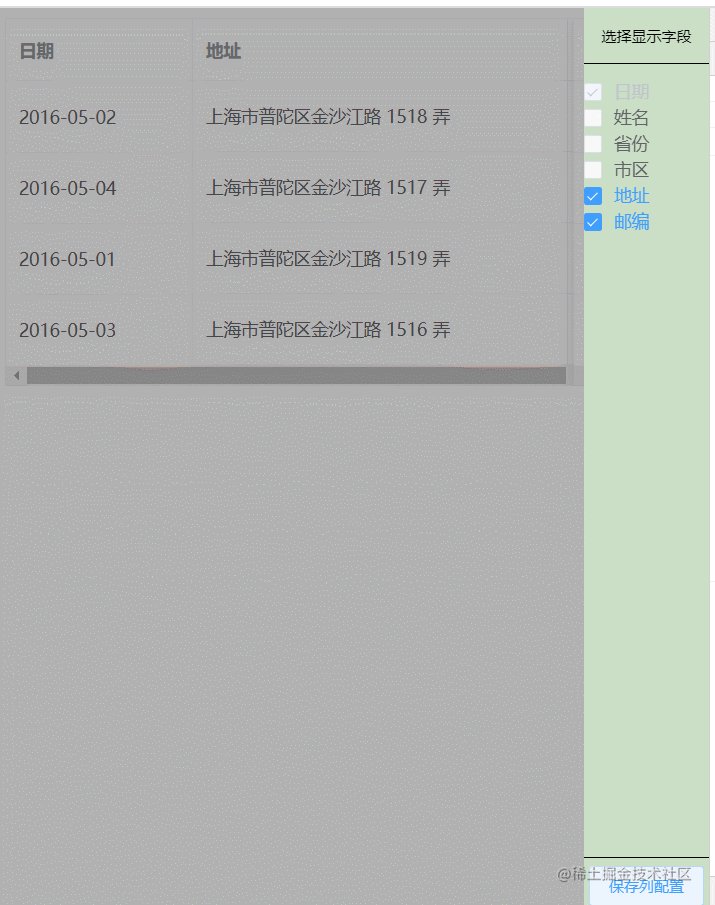
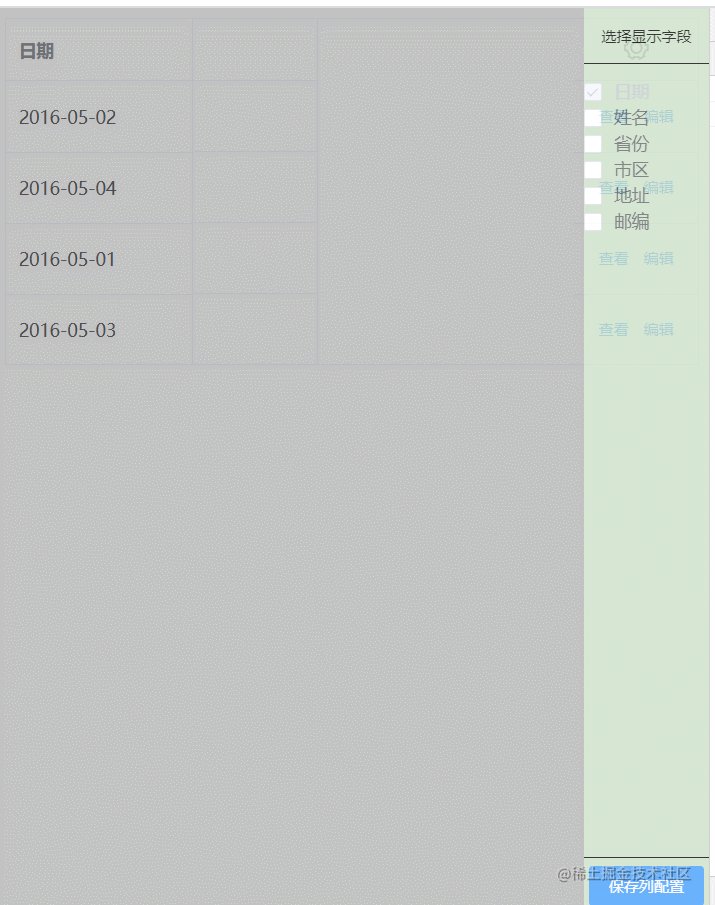
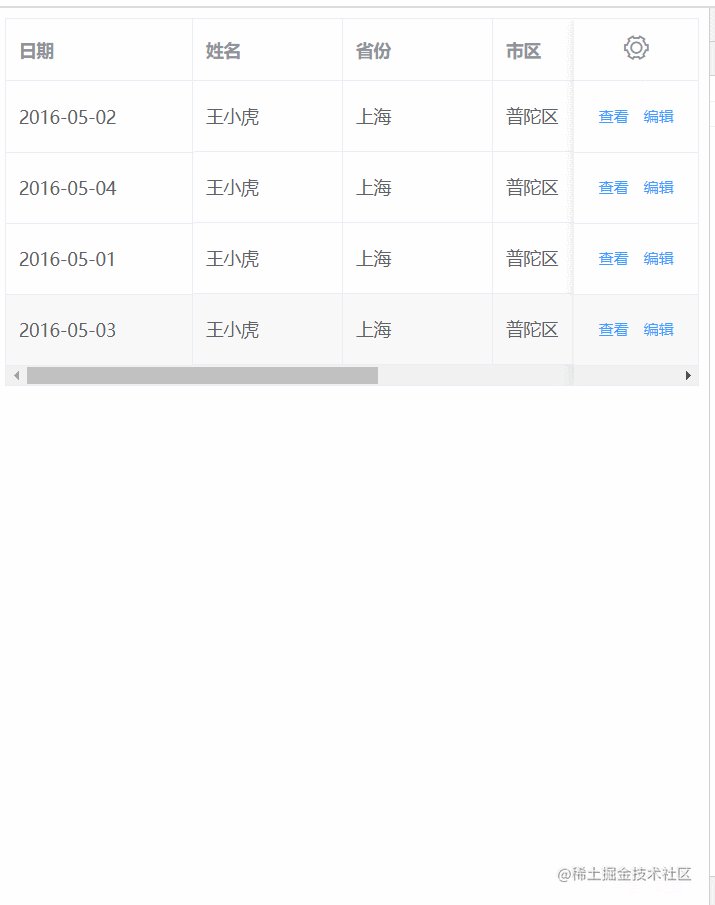
vue前端实现配置化表格el-table列的隐藏与展示(具有记忆功能)
问题描述这两天产品新加了这样的一个需求:因为el-table的列挺多的,就想加一个配置列的功能,就是在配置面板里面里面有很多复选框,一个复选框对应一个列的名字。勾选复选框,对应列出现,取消勾选,对应列隐藏。点击保存列配置,就会记住用户想要显示的列和想要隐藏的列,下次再进来页面的时候,用户看到的还是用...
vue导出excel表格-后端返回blob流文件,前端接收并导出(处理导出以后打开文件损坏问题)
问题描述我们日常做项目,特别是后台管理系统,常常需要导出excel文件。实现方式有三种方式一(后端处理)后端直接返回一个excel表格地址,前端点击下载即可。不过这种方式,会导致后端的excel越存越多,造成冗余。不过如果是固定模板表格内容不会变得情况下,这种方式还是不错的。当然解决方案就是后端写一...
前端项目实战240-ant design表格编辑行要按照id编辑
const handleSave = (row: DataType) => { const newData: any = [...menuData.list]; const index = newData.findIndex((item: any) => row?.id == item....
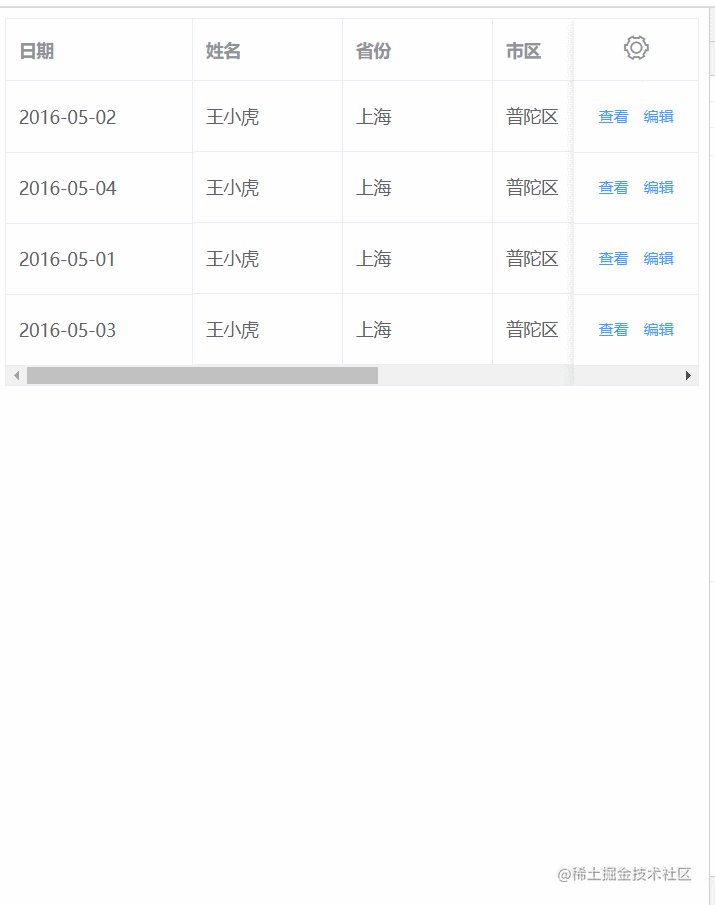
前端项目实战198-ant design table横向表格得形成
<Table scroll={{ x: 1500 }} dataSource={dataList} pagination={false} bordered> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










