前端 JS 经典:apply、call、bind
1. 概念 都是用来改变函数中 this 指向的。区别在于 apply、call 传参方式不一样,调用后,直接执行函数。bind 调用后,返回一个函数体,不直接执行函数。 2. 为什么用 那为什么要改变 this 指向呢。正常情况下,谁调用函数 this 就指向谁。那调用这个函数的那个谁,要访问另一...

【Web 前端】 js中call、apply、bind有什么区别?
理解 call、apply 和 bind 这三个方法在 JavaScript 中的区别和使用场景是非常重要的。虽然它们都可以用来改变函数的执行上下文,并且都是 Function.prototype 的方法,但是它们在传递参数和返回值方面有所不同。在本文中,我将详细解释这三个方法的区别,并提供示例代码...

前端扫盲202307手写call(2)
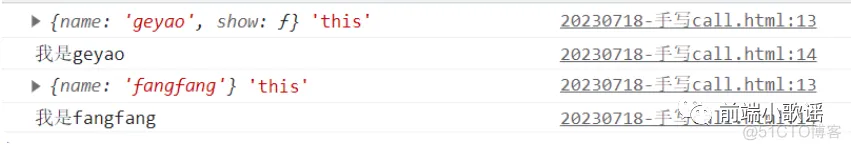
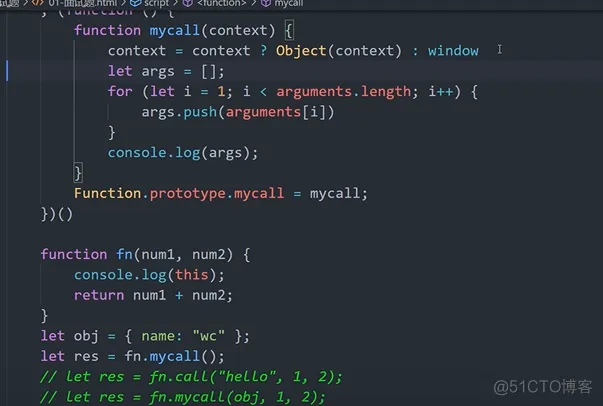
继续优化var geyao = { name: "geyao", show() { console.log(this, "this") console.log(` 我是${this.name}`) } ...

前端扫盲202307手写call(1)
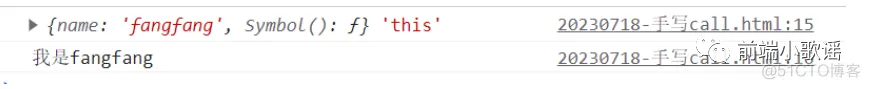
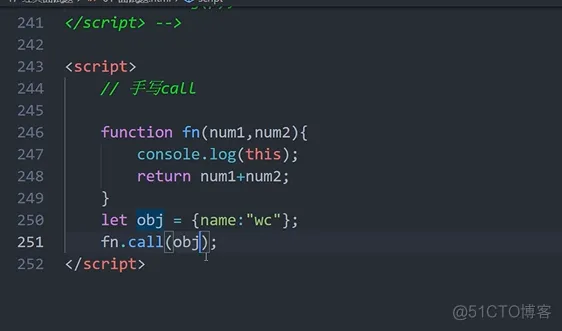
前言大家好 我是歌谣 最近开始进行前端的知识扫盲的讲解 今天要给大家带来的是手写call的一个讲解 call用法 需求是我们要将绑定的geyao的对象变成绑定为fangfangvar geyao={ name:"geyao", show(){ console.log(...

前端学习笔记202306学习笔记第三十八天-手写call得实现1
前端学习笔记202306学习笔记第三十八天-手写call得实现1

前端学习笔记202306学习笔记第三十八天-手写call得实现2
前端学习笔记202306学习笔记第三十八天-手写call得实现2

前端(十四):原型、call、apply、this
原型 Person.prototype -- 原型Person.prototype.lastName = 'Lee'; function Person(params) { this.lastName = "Zhang"; } var person = new Person(); console.lo...
请问在Cloud Call Center中前端SDK初始化,获取不到IP该怎么办呢?
前端SDK初始化,获取不到IP
前端祖传三件套JavaScript的函数之call()方法/apply()方法
一、call() 方法语法:function.call(thisArg, arg1, arg2, ...)其中,thisArg 是一个对象,arg1、arg2 等是函数的实际参数。作用:call() 方法允许您在调用函数时设置函数内部 this 的值,并且可以将多个参数传递给函数。示例:const ...

web前端-JavaScript中的call、apply和bind方法(改变this指向)
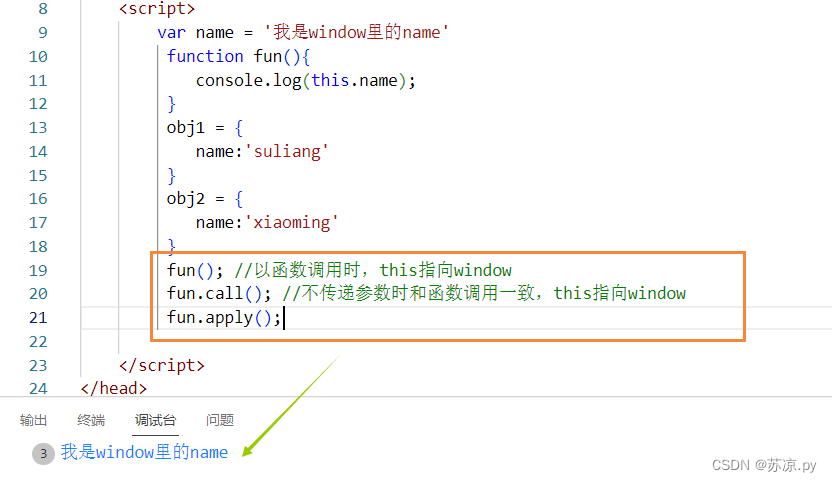
call()和apply()这两个方法都是函数对象的方法,需要通过函数对象来调用1.当不传递参数时,call和apply和函数调用的效果并无区别,this永远指向window2.在调用call()和apply()可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this3.call()...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









