
Vue + Element 实现按钮指定间隔时间点击
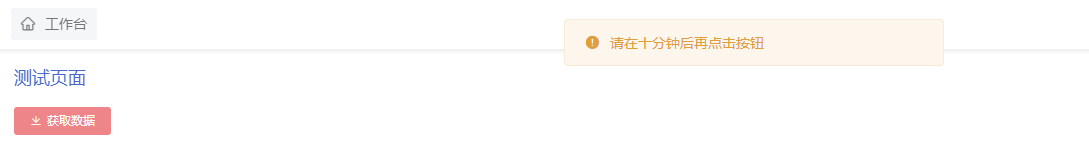
1、业务需求 需要加一个按钮,调用第三方API,按钮十分钟之内只能点击一次,刷新页面也只能点击一次 2、思路 加一个本地缓存的时间戳,通过时间戳计算指定时间内不能点击按钮 3、实现 1)vue页面 <template> <el-row :gutter="15"> <el...

HTML+VUE+element-ui通过点击不同按钮展现不同页面
完整源码可以私聊我,需要一点点费用~ 页面展示方案一方案二代码解释方案一:使用v-show这种方案只适合有两种页面现在form表单中设置好要展现的页面名(此处的url没有作用不用管)通过一个两个for循环分别将form表单填入的数据回显到页面中,并通过menuHandle函数进行 ...

「Vue面试题」vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
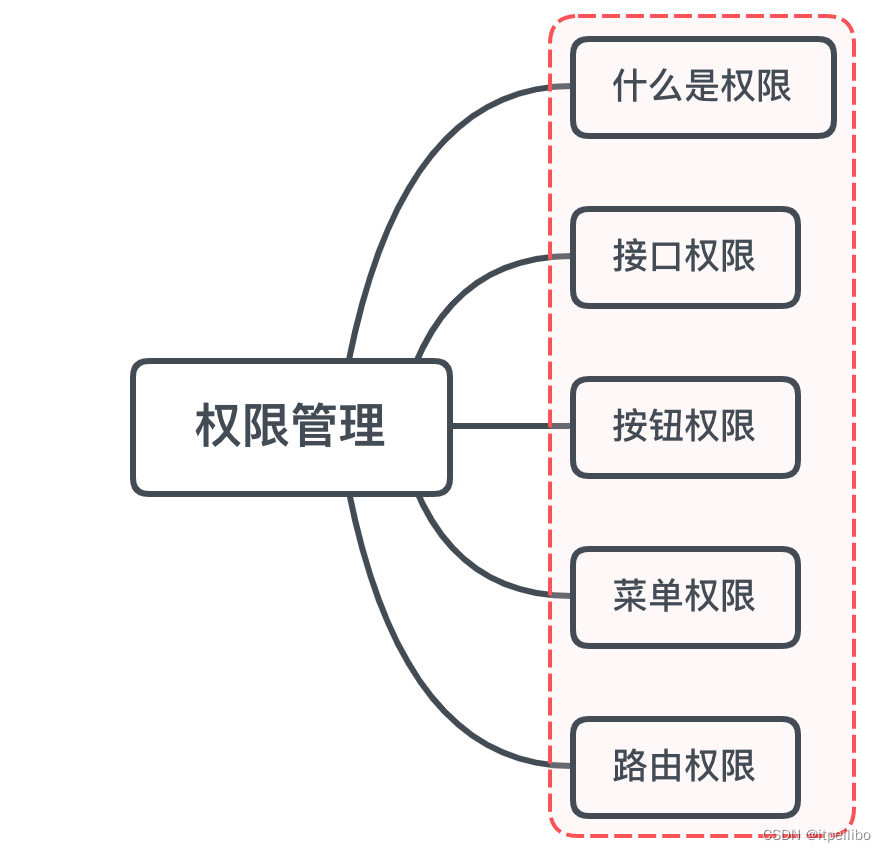
一、是什么权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源而前端权限归根结底是请求的发起权,请求的发起可能有下面两种形式触发页面加载触发页面上的按钮点击触发总的来说,所有的请求发起都触发自前端路由或视图所以我们可以从这两方面入手,对触发权限的源头进行控制,最终要实现的目...

Vue实现以按钮弹框动态控制Table列展示
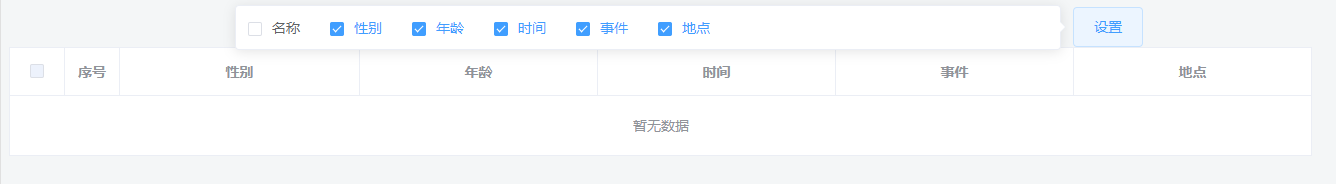
点击设置弹出列数,并根据选择列进行展示:点击勾选之后改变列表展示列Html:<div id="app"> <template> <el-popover placement="right" width="800" trigger="click...

Vue按钮权限
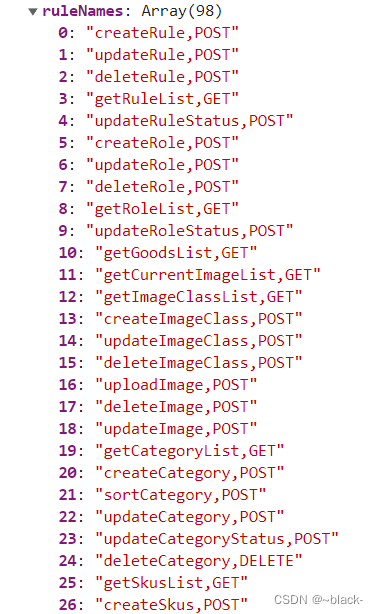
按钮权限:通过判断当前用户是否拥有该权限控制当前组件的显示与删除第一步、请求后端数据得到当前用户的所有的按钮权限,类型为数组 第二步、在main.js中注册自定义指令 v-permission这里通过store.state.ruleNames可以获取到后端传过来的数据 ruleNames,表示当前用...

【前端VUE】按钮显示隐藏
一、背景现有需求:当用户勾选多选框时,开启和关闭的按钮将会显示出来;当用户取消勾选多选框时,开启和关闭的按钮将会隐藏。二、代码实现1、定义变量//是否显示删除按钮 const buttonShow = ref(true); 2、绑定事件使用v-show=“!buttonShow” 进行控制<e...

vue中关于element的el-image 图片预览功能增加一个下载按钮
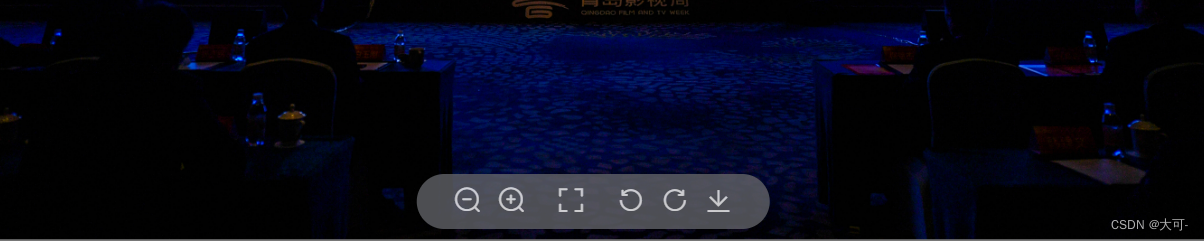
项目场景:工作中我们常用会到 vue+element,其中预览组件难免会涉及到下载功能,或者其它扩展功能,但是el-image 支持的只是 简单放大旋转功能,解决方法 要么 修改组件,要么 通过 js动态渲染进去,接下来看操作。 效果图如下:一、安装element-ui1. 安...

Vue组件库 View UI 来看看这80种奇奇怪怪的按钮
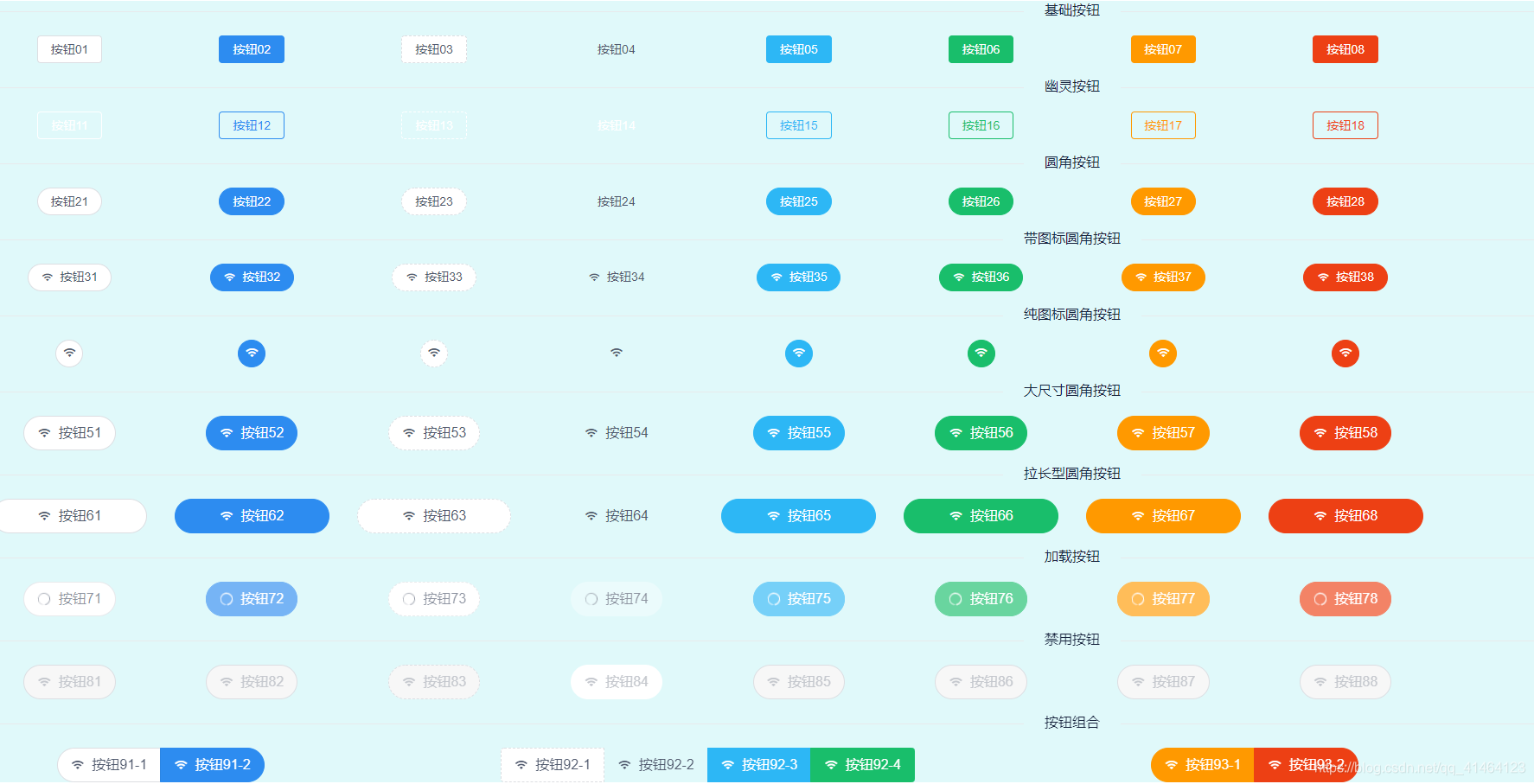
80种奇奇怪怪的按钮,先睹为快!本文详细讲解 View UI 中,Button 组件的样式配置和单击事件响应。 一、按钮样式 1.1 颜色 颜色是按钮的基础样式之一,通过设置Button 的 type属性,可以实现按钮颜色的变化。目前View UI支持以下八...

vue使用element-plus中的按钮禁用
前言大家好,今天和大家分享一下element-plus中的按钮禁用,这个是在项目制作时比较常见的,我是用在了编辑和删除中,根据登录的用户id来进行判断,如果数据对应的用户id和你登录的用户id相同的话就可以进行编辑和删除操作,如果不是则按钮为禁用状态。一、所用属性这个就是按钮的一个禁用属性,可以看到...

vue项目中点击按钮切换图片
这是里面的两个按钮<div class="text-btnBox"> <el-button type="primary" @click="changeone()">信息采集</el-button> <el-button type...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



