Vue工具和生态系统: 如何使用Vue.js实现服务端渲染(SSR)?
Vue.js是一个流行的JavaScript框架,用于构建用户界面。服务端渲染(SSR)是一种在服务器上生成HTML页面的技术,可以提高首次加载页面的速度和SEO。 以下是使用Vue.js实现服务端渲染的步骤: 安装依赖:首先,你需要安装一些必要的依赖,包括vue、vue-server...
Vue工具和生态系统: Vue.js和TypeScript可以一起使用吗?
是的,Vue.js和TypeScript可以一起使用。实际上,Vue.js的官方文档中就提供了如何在Vue项目中使用TypeScript的指南。 Vue.js是一个JavaScript框架,而TypeScript是一种静态类型的JavaScript超集,它添加了可选的静态类型检查和基于类的面向对象编...
Vue工具和生态系统: Vue.js和服务器端渲染(SSR)有关系吗?请解释。
Vue.js和服务器端渲染(SSR)有密切的关系。 首先,我们需要理解什么是服务器端渲染。服务器端渲染是一种在服务器上生成HTML页面的技术,然后将这个HTML页面发送到客户端进行展示。这种方式的优点是可以提高首屏加载速度,提升用户体验,同时对于搜索引擎优化(SEO)也有帮助。 Vue...

什么是Vue.js ? Vue相关介绍
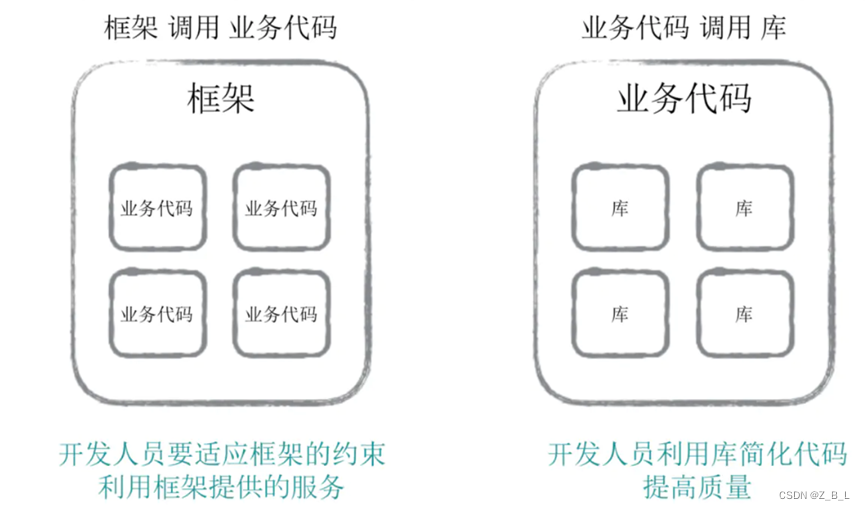
vue介绍vue官网:Vue.js (vuejs.org)a) Vue.js目前最流行的一个前端框架,三大主流前端框架之一。b) AngularJS是Vue早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。...

Vue.js生命周期:Vue实例的一生
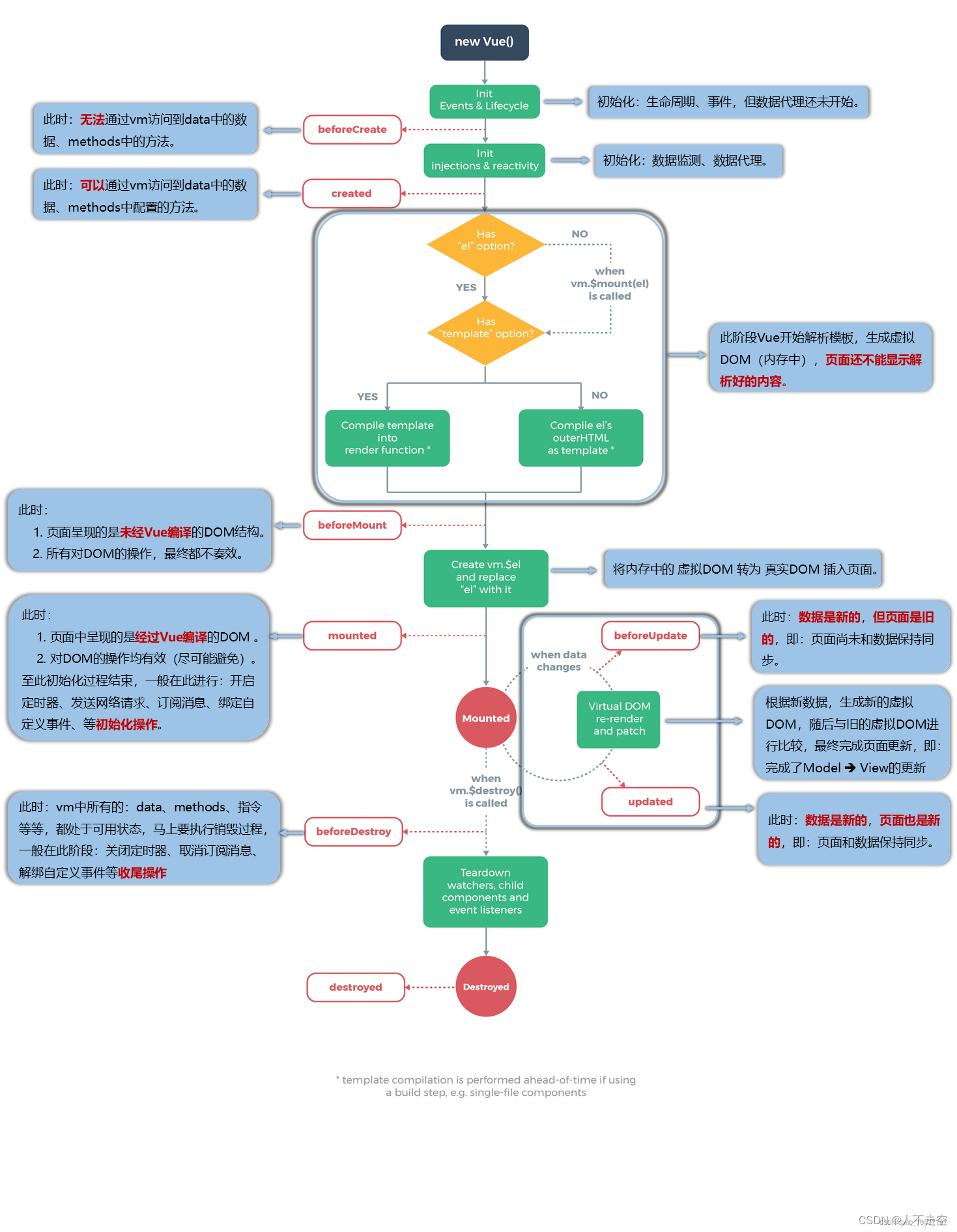
在Vue.js中,生命周期是理解组件的关键概念之一。Vue实例在创建、挂载、更新和销毁时会经历不同的生命周期阶段,这些阶段为我们提供了在不同阶段执行自定义逻辑的机会。本文将深入探讨Vue.js的生命周期,为你展开Vue实例的一生。1. Vue生命周期图示Vue的生命周期包括创建、挂载、更新和销毁四个...
VUE基础知识:Vue.js的声明式渲染是什么?
Vue.js的声明式渲染是指通过简洁的模板语法来描述页面的结构和数据绑定关系,而不需要直接操作DOM。这种方式使得开发者能够更专注于数据和页面结构的关系,而不必关心底层的DOM操作细节。声明式渲染是Vue.js的核心概念之一,它的实现依赖于Vue.js的模板系统和响应式数据绑定机制。 在Vue.js...
VUE基础知识:Vue.js和React的主要区别是什么?
Vue.js 和 React 是两个流行的前端框架,它们有一些相似之处,但也存在一些主要区别。以下是 Vue.js 和 React 的主要区别: 设计哲学: Vue.js: Vue 的设计更加渐进式,它可以逐步引入到项目中,并且更容易嵌入到现有项目中,即使只使用其核心功能也可以获得很多...
VUE基础知识:什么是Vue.js?它的主要特点是什么?
Vue.js(简称Vue) 是一款用于构建用户界面的渐进式JavaScript框架。它的主要特点包括: 轻量级: Vue.js 非常轻量,文件体积小,下载和使用都很方便。这也使得学习曲线相对较低,容易上手。 渐进式框架: Vue 被设计为渐进式框架,可以逐步引入并使用。你...

Vue 项目中使用 debugger 在 chrome 谷歌浏览器中失效以及 console.log 指向去了 vue.js 代码
问题今天在代码里面输出 console.log 信息直接指向了 vue.js,并且代码里面写了 debgger 也不生效解决f12 找到浏览器的这个设置图标找到这个 ignore list 的 custom exclusion rules 取消掉 /node_modules/|/bower_comp...
vue入门篇之Vue.js 组件
vue入门篇之Vue.js 组件Vue.js 组件是该框架最强大的功能之一,能够扩展 HTML 元素并封装可重用的代码。通过组件系统,我们可以使用独立可复用的小组件来构建大型应用,几乎任何类型的应用的界面都可以抽象为一个组件树。全局组件能够被所有实例使用,注册全局组件的语法格式为:Vue.compo...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



