vue使用js-file-download完成导出功能
1.安装js-file-downloadnpm install js-file-download2.引入对应的功能模块import fileDownLoad from 'js-file-download' import Axios from 'axios'//ajax请求 import store ...

Vue+Express+Mysql全栈项目之增删改查、分页排序导出表格功能
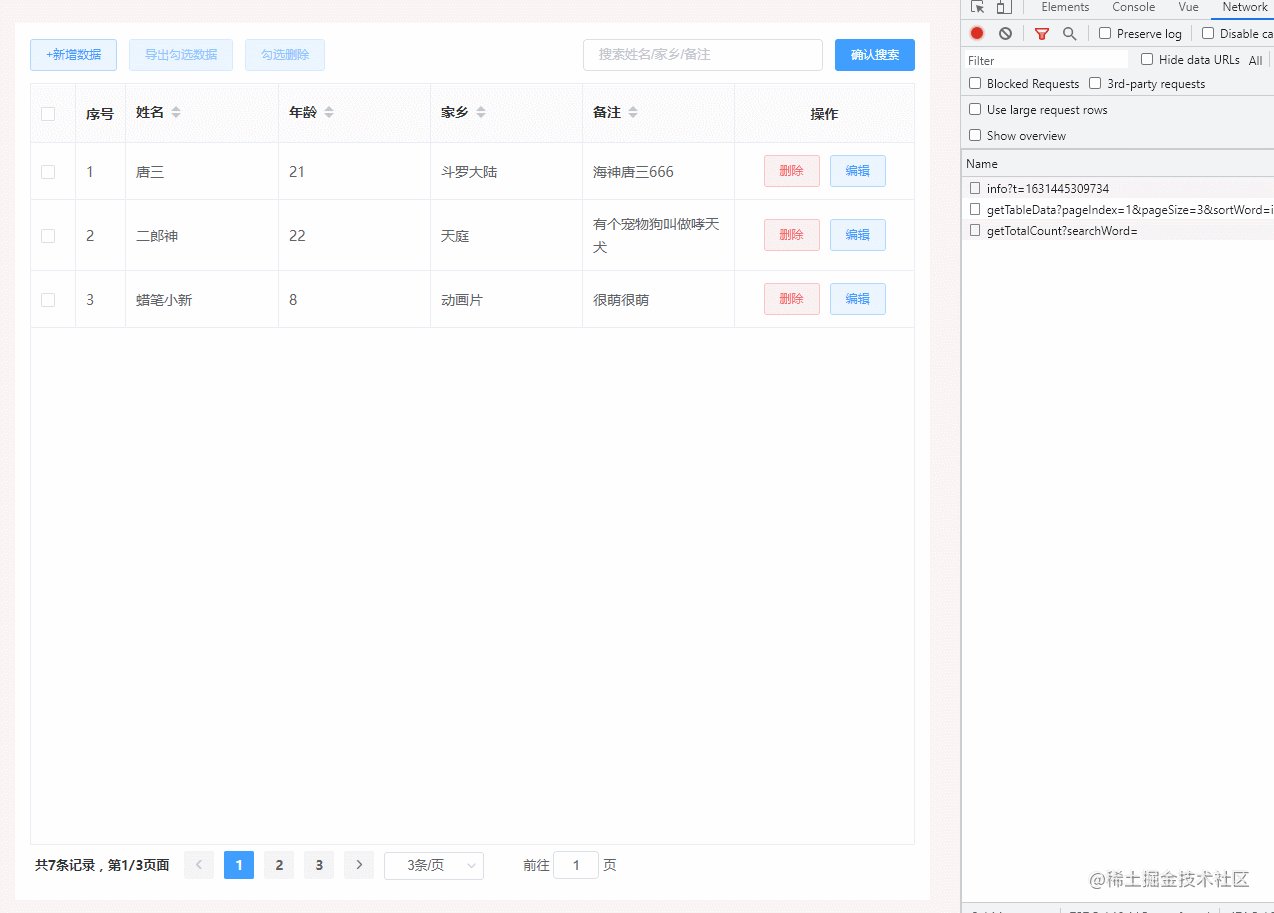
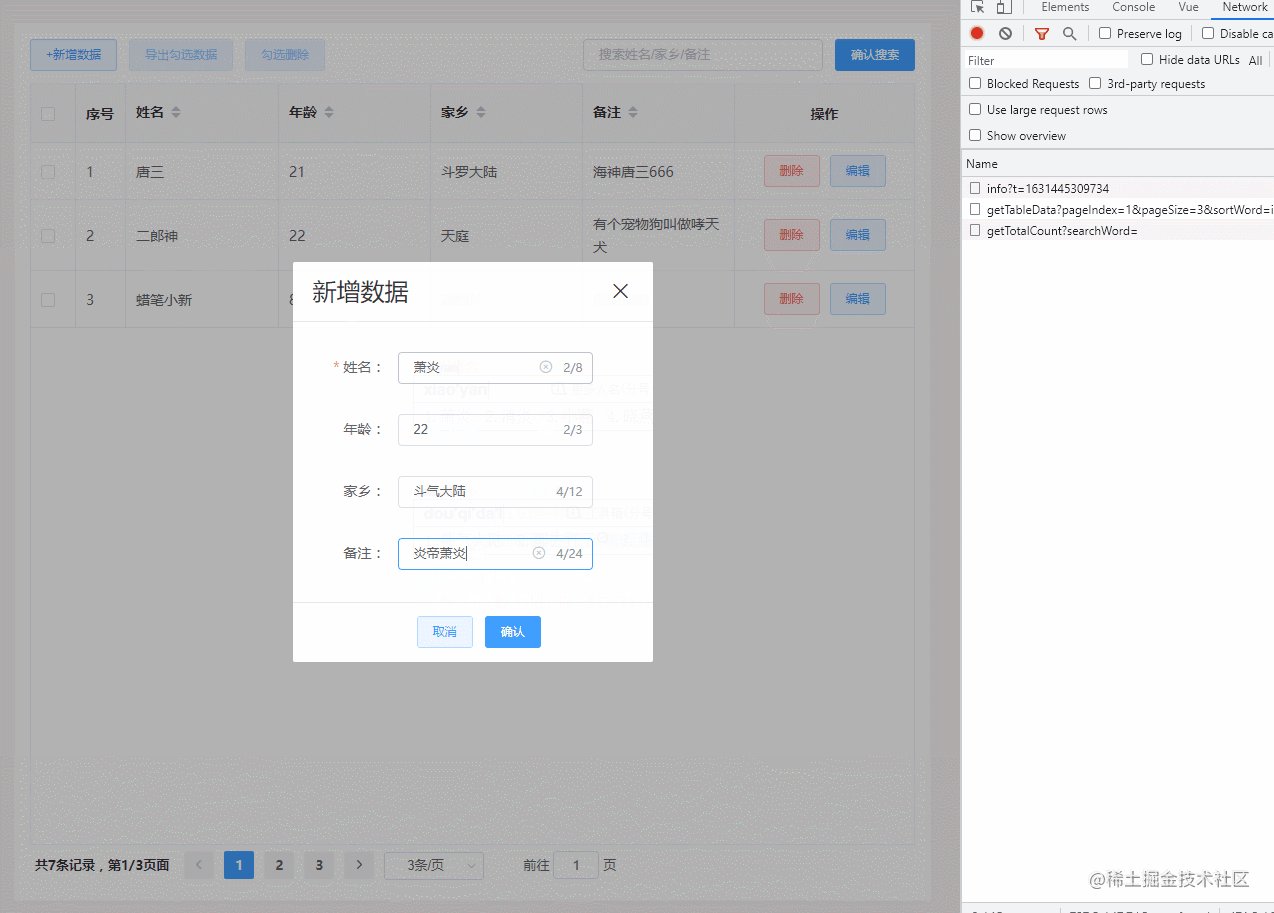
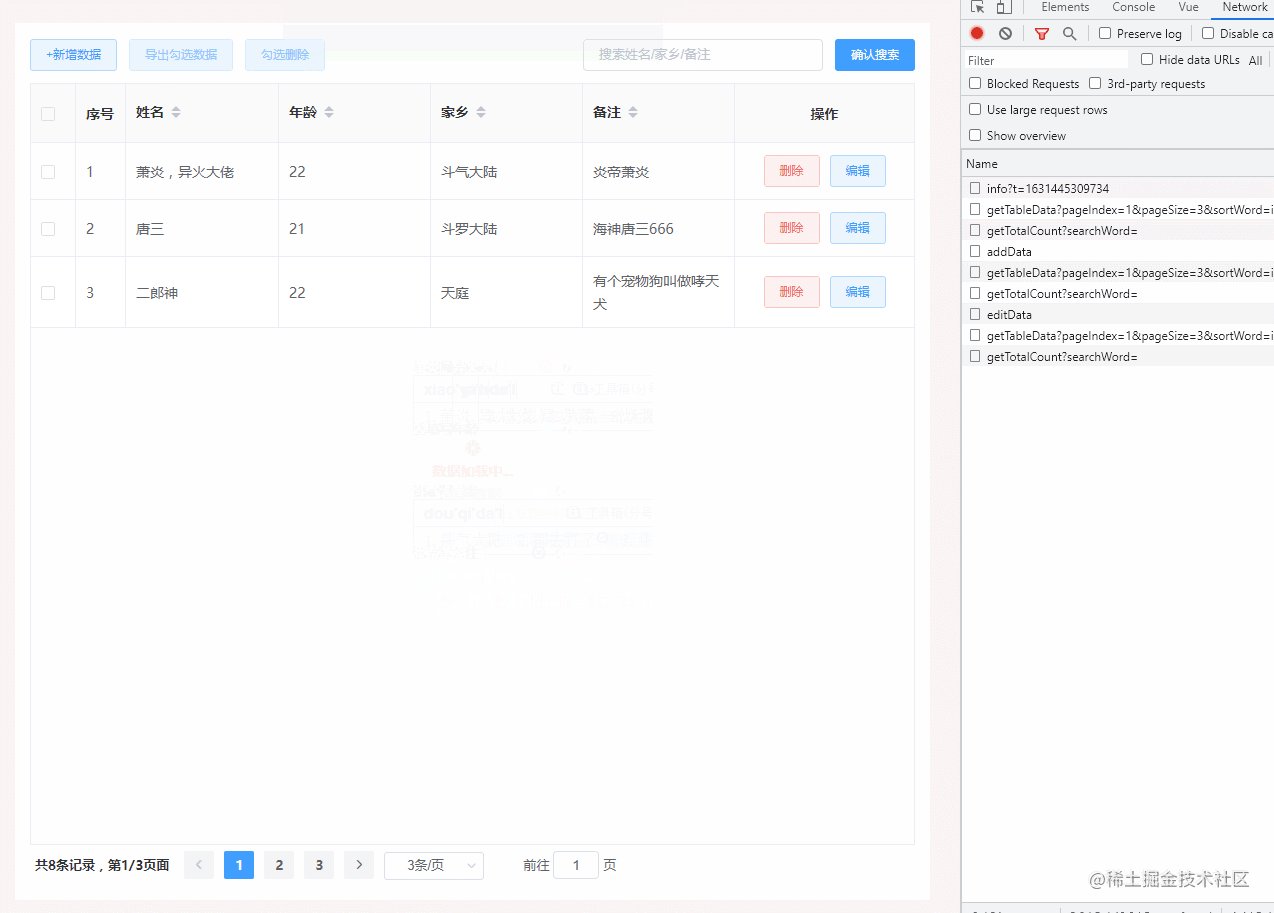
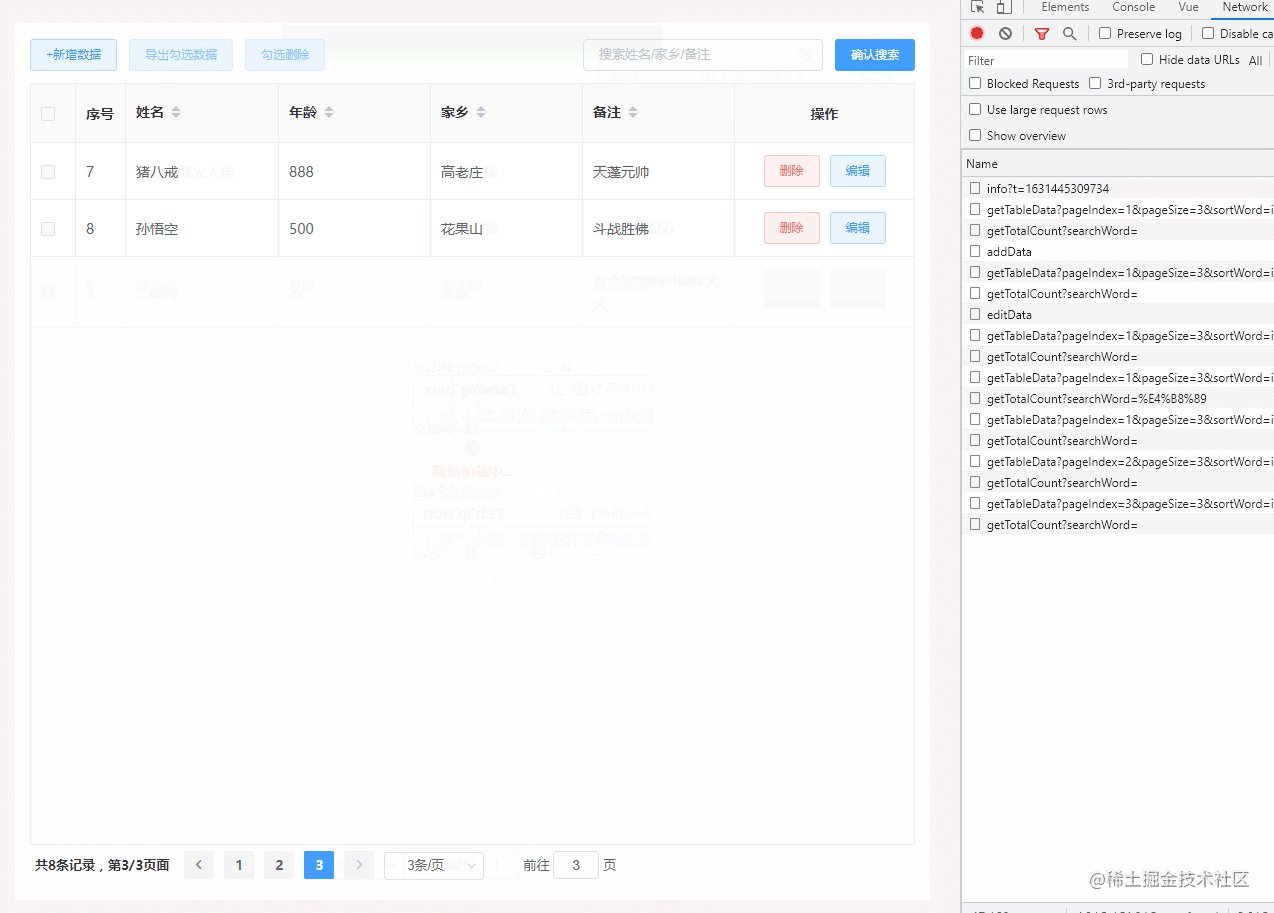
本文记录一下实现一个全栈小项目,前端使用vue框架、后端使用express框架、数据库使用mysql。产品需求分析产品经理说,我需要做一个web人员管理项目,项目包含以下功能:用户可以在页面上新建数据,新建的数据内容有,人名、年龄、家乡、以及此人的备注用户可以删除之前新建的人员信息,删除只做逻辑删除...
vue导出excel表格-后端返回blob流文件,前端接收并导出(处理导出以后打开文件损坏问题)
问题描述我们日常做项目,特别是后台管理系统,常常需要导出excel文件。实现方式有三种方式一(后端处理)后端直接返回一个excel表格地址,前端点击下载即可。不过这种方式,会导致后端的excel越存越多,造成冗余。不过如果是固定模板表格内容不会变得情况下,这种方式还是不错的。当然解决方案就是后端写一...

vue导出并定制PDF样式
1.前言需求是将项目中的一些图标或数据以PDF的格式下载下来,并且要求样式好看,且格式按照需求调整2.效果图部分截图举例3.步骤3.1 下载插件1. npm install --save html2canvas 2. npm install jspdf --save3.2 src/utils目录下新...

Vue实现导出Excel功能
1.前端主导流程:1.点击页面中导出按钮(注册点击事件)2.事件回调里面,发送请求后台数据3.对后台数据进行处理,完成想要的效果4.生成Excel文件2. 插件使用及初始化2.1 借助vue-admin中提供的方法。将其插件包复制粘贴到自己项目下的src文件夹下面2.2 安装...
有关后端使用Springboot导出Excel,前端使用vue实现Excel下载的功能实现
有关后端使用Springboot导出Excel,前端使用vue实现Excel下载的功能实现接到一个需求 ,是有关Excel导出的功能,用户通过页面的数据,进行批量的导出操作。话不多说,直接上代码:后端package com.ly.travelaround.cms.common.utils; impo...

vue导出excel表格vue-json-excel(最新超容易详细教程)
目前大多数采取的都是 xlsx ,我这里使用的是vue-json-excel,相对来说更容易上手实现效果。安装依赖npm install vue-json-excel全局引用在项目的 main.js 文件中引入import JsonExcel from 'vue-json-excel' Vue.co...
VUE element-ui 之table表格导出Excel(自定义表头+自定义导出字段内容)
导出excel自定义表头及自定义字段步骤:1.安装依赖npm install --save xlsx file-saver npm install -D script-loader2.下载Blob.js、export2Excel.js百度网盘链接:https://pan.baidu.com/s/1i...
VUE之Elenent-ui之table表格导出、调用后端接口导出(后端返回流文件导出)
调用后端接口导出excel、后端返回流文件导出excel步骤:export function download(params) { return request({ url: '/api/xxxx/download', method: 'get', params, responseType: 'bl...
VUE element-ui 之table表格导出Excel功能封装(纯前端实现)
需求:导出当前页面所有数据步骤:下载所需依赖:npm install --save xlsx file-saver引入依赖:这里我进行了封装,由于很多页面都需要导出excel功能js文件中引入依赖,进行导出方法封装:import FileSaver from 'file-saver' import ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



