VUE组件:如何在Vue中实现组件的动态引入?
在 Vue 中,你可以通过使用 import 和动态组件的方式实现组件的动态引入。动态引入组件是一种在运行时根据条件或需要加载特定组件的方法,而不是在模块中静态引入。 以下是在 Vue 中实现组件的动态引入的基本步骤: 1. 使用 import 动态引入组件: <template> &l...
VUE组件:Vue中的动态组件是什么?
在Vue.js中,动态组件(Dynamic Components)是一种允许在不同组件之间动态切换的机制。它允许你根据应用的状态或条件动态地选择要渲染的组件,从而实现更灵活的组件结构和交互。 在Vue中使用动态组件有两种主要的方式:使用<component>元素和is特性,以及使用<...
Vue如何实现权限管理(动态路由addRoutes)
引言项目中会遇到权限管理,来让特定用户有特定权限的场景,那么怎么做这个权限管理,以及有多少办法呢,下面给大家絮叨推荐B站视频vue权限管理(实例)_哔哩哔哩_bilibilivue权限管理(实例)_哔哩哔哩_bilibili一、权限管理权限管理就是让不同的用户只能访问自己权限内的资源,有以下几种路由...
Vue中如何实现动态改变字体大小
在Vue应用程序中,动态改变字体大小是一个常见的需求。这可以通过使用Vue的数据绑定功能和计算属性来实现。在本文中,我们将介绍如何在Vue中实现动态改变字体大小,并提供示例代码以帮助您更好地理解。开始在动态改变字体大小之前,我们需要先了解Vue的数据绑定和计算属性。Vue的数据绑定功能允许我们将数据...
vue中使用rem实现动态改变字体大小
在Vue中使用rem单位来动态改变字体大小,可以通过结合CSS和Vue的计算属性来实现。首先,在CSS中定义根元素的字体大小为一个基准值,比如16px(或者其他适合你的基准值)。可以在全局的CSS文件中添加以下代码:html { font-size: 16px; }然后,你可以在Vue组件中使用计算...
Vue.js前端开发:为员工计算机监控软件定制动态界面
在当今数字化的工作环境中,员工计算机监控软件的需求日益增加。为了满足不同企业的需求,我们需要一种灵活且高度定制化的监控软件。本文将介绍如何利用Vue.js构建一个动态界面,为员工计算机监控软件提供个性化的前端体验。Vue.js初探Vue.js是一款轻量级的JavaScript框架,广泛用于构建用户界...
Vue3中的路由功能:安装和配置Vue Router、路由的基本用法、动态路由、嵌套路由
Vue3是一款流行的JavaScript框架,它提供了许多强大的功能来简化前端开发。其中一个重要的特性就是路由管理。在Vue3中,我们可以使用Vue Router库来实现路由功能。本文将详细介绍Vue3中的路由功能,包括安装和配置Vue Router、路由的基本用法、动态路由、嵌套路由等方面。 安装...

Vue中动态树形菜单,以及
一.动态树形菜单绑定数据export default { data(){ return{ collapsed:false, menus:[] }; }, created() { this.$root.Bus.$on('aaa',v=&...

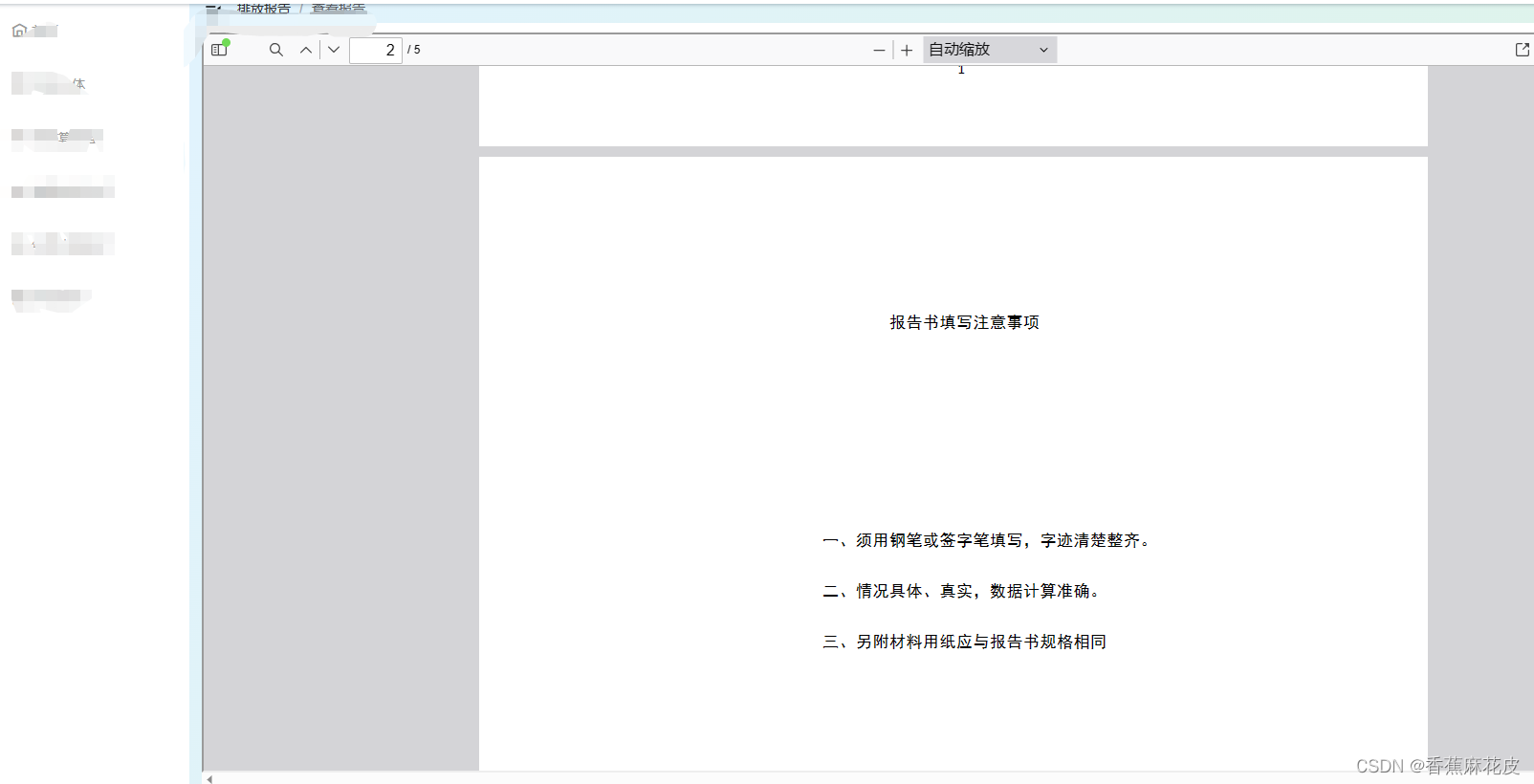
vue项目实现预览pdf功能(解决动态文字无法显示的问题)
最近,因为公司项目需要预览pdf的功能,开始的时候找了市面上的一些pdf插件,都能用,但是,后面因为pdf变成了需要根据内容进行变化的,然后,就出现了需要动态生成的文字不显示了。换了好多好多的插件,都无法显示,直接无语了。 (pdf-vue3,...

vue动态修改audio地址
问题:点击后替换url地址,实现了,但是播放器依旧没有反应。解决:vue中动态替换只是替换了地址,并没有告诉audio标签是否要执行,执行什么操作。要load后才能让它知道,是在喊他,他需求进行操作了!页面设计用的是element点击试听的时候弹出效果,点击...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



