
ruoyi-nbcio-plus的Vue3前端一些插件使用介绍(二)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址: http://218.75.87.38:9666 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: ht...
ruoyi-nbcio-plus的Vue3前端一些插件使用介绍(一)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址: http://218.75.87.38:9666 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: ht...

ruoyi-nbcio-plus的Vue3前端升级组件后出现的问题(二)
5 篇文章0 订阅 订阅专栏 更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址: http://218.75.87.38:9666 更多nbcio-boot功能请看演示系统 gite...

ruoyi-nbcio-plus的Vue3前端升级组件后出现的问题(一)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址: http://218.75.87.38:9666 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: ht...

前端vite+vue3——可视化页面性能耗时指标(fmp、fp)
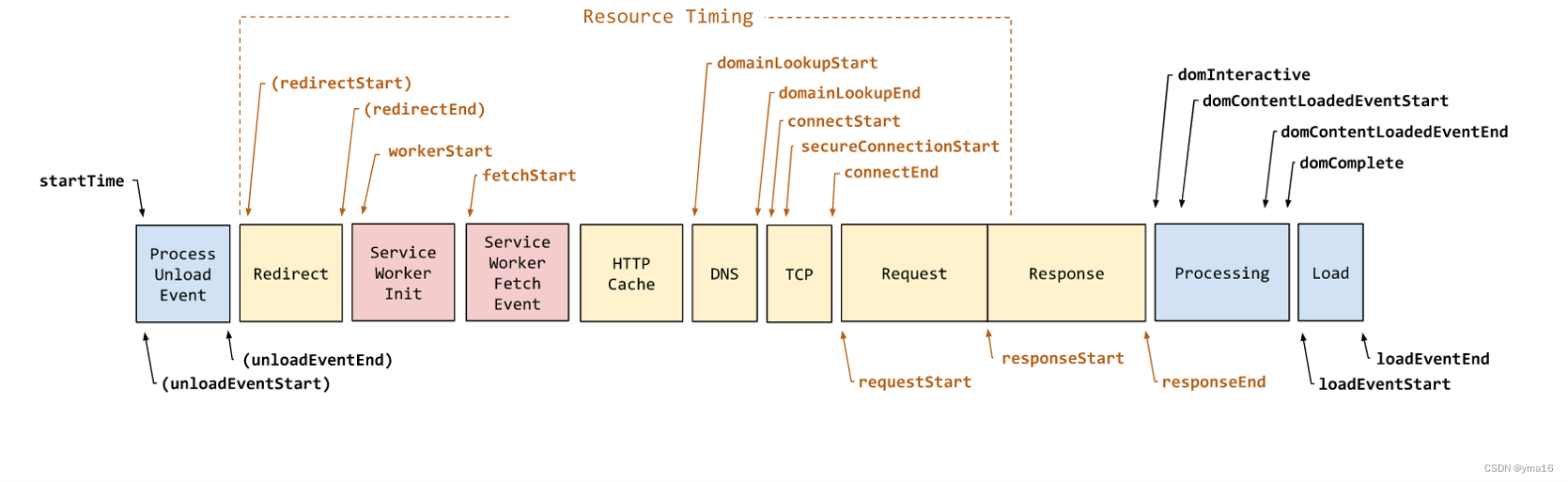
⭐前言 大家好,我是yma16,本文分享关于 前端vite+vue3——可视化页面性能耗时(fmp、fp)。 fmp的定义 FMP(First Meaningful Paint)是一种衡量网页加载性能的指标。它表示在加载过程中,浏览器首次渲染出有意义的内容所花费的时间。有意义的内容指的是用户可以看到...

前端vite+vue3结合后端node+koa——实现代码模板展示平台(支持模糊搜索+分页查询)
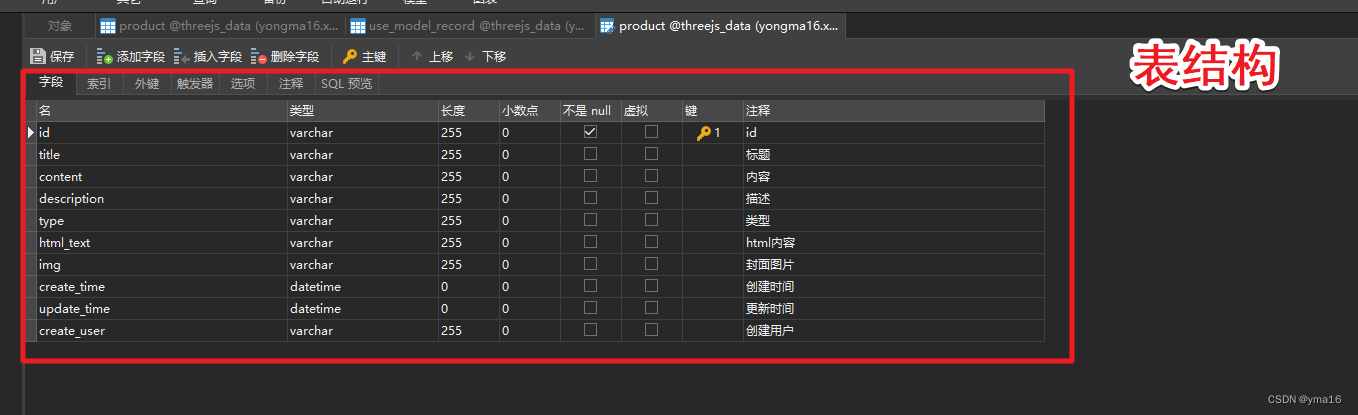
⭐前言 大家好,我是yma16,本文分享关于 前端vite+vue3结合后端node+koa——实现代码模板展示平台(助力初学者快速上手)。 背景 2024年已经步入春天,马上到了毕业季,为了帮助学生快速搭建毕设框架,于是想着搭建一个模板代码平台,支持下载。 技术选型 前端:vite+vue3+an...

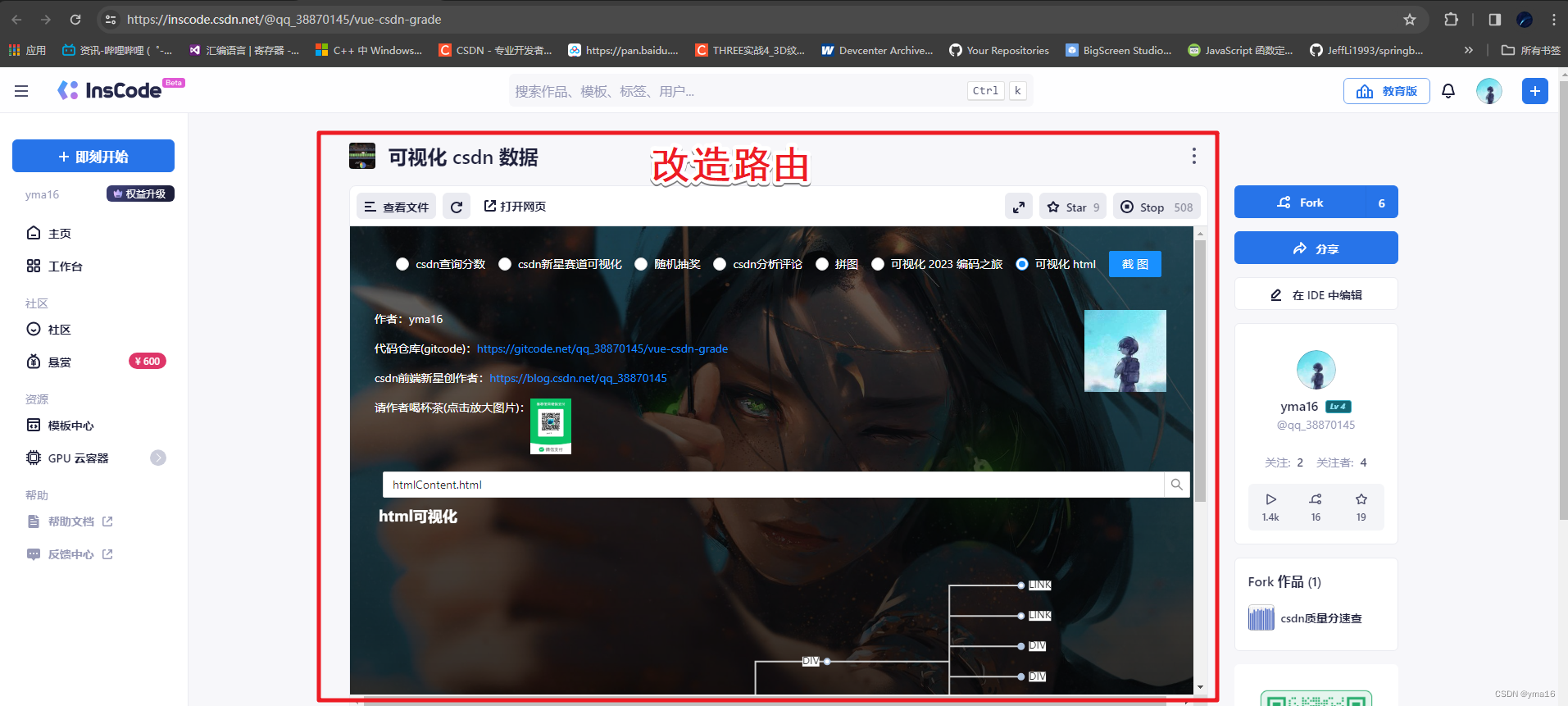
前端vite+vue3——自动化配置路由布局
⭐前言 大家好,我是yma16,本文分享关于 前端vite+vue3——自动化配置路由布局。 背景 在inscode写了一个前端vite+vue3+js的项目,路由分配有点乱, 现在给这个项目做个优化,路由配置。 没有配置路由之前的前端界面。 ...

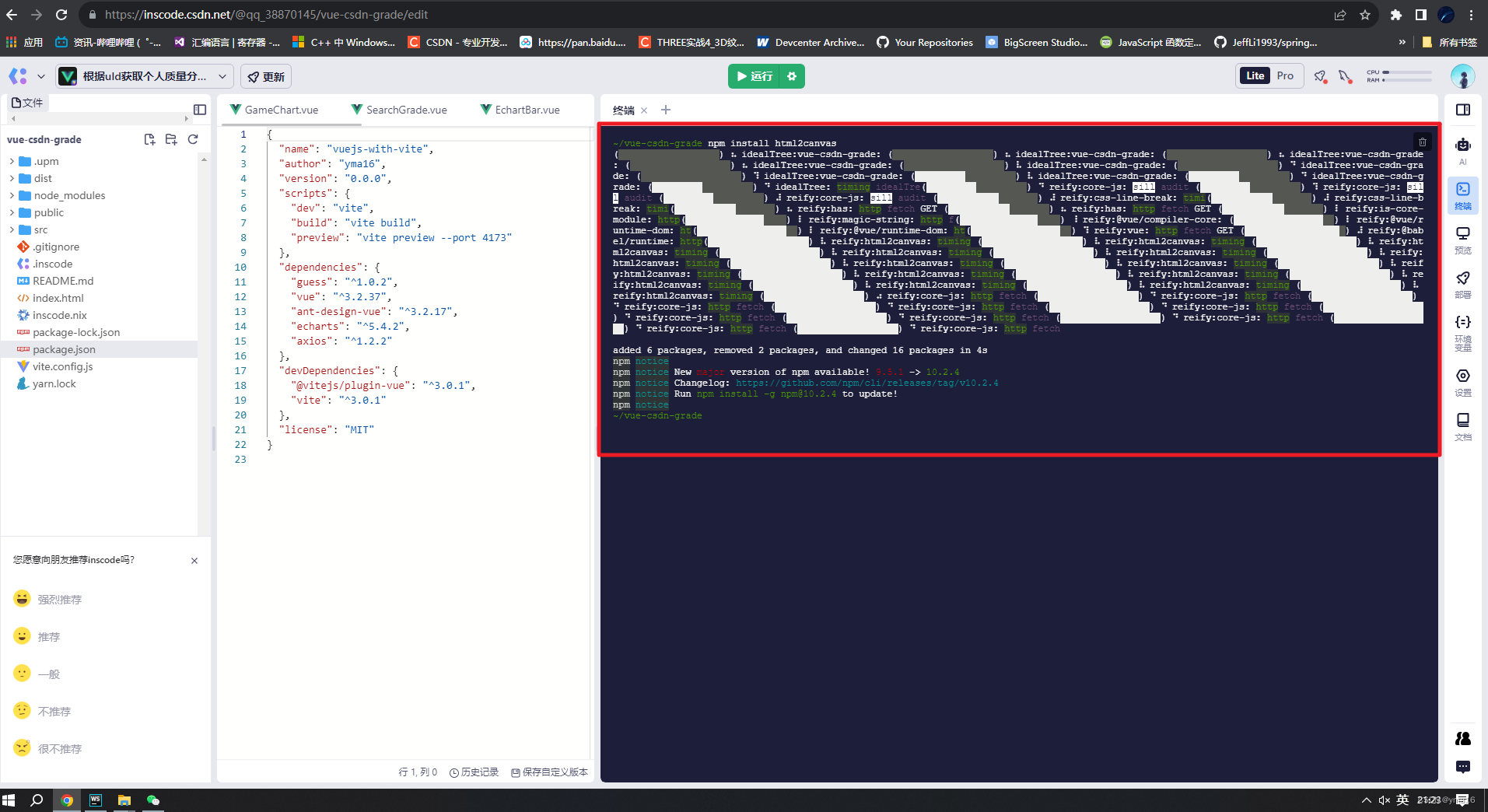
前端vue3——html2canvas给网站截图生成宣传海报
⭐前言 大家好,我是yma16,本文分享关于 前端vue3——html2canvas给网站截图生成宣传海报。 vue3系列相关文章: vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计划vue3+t...

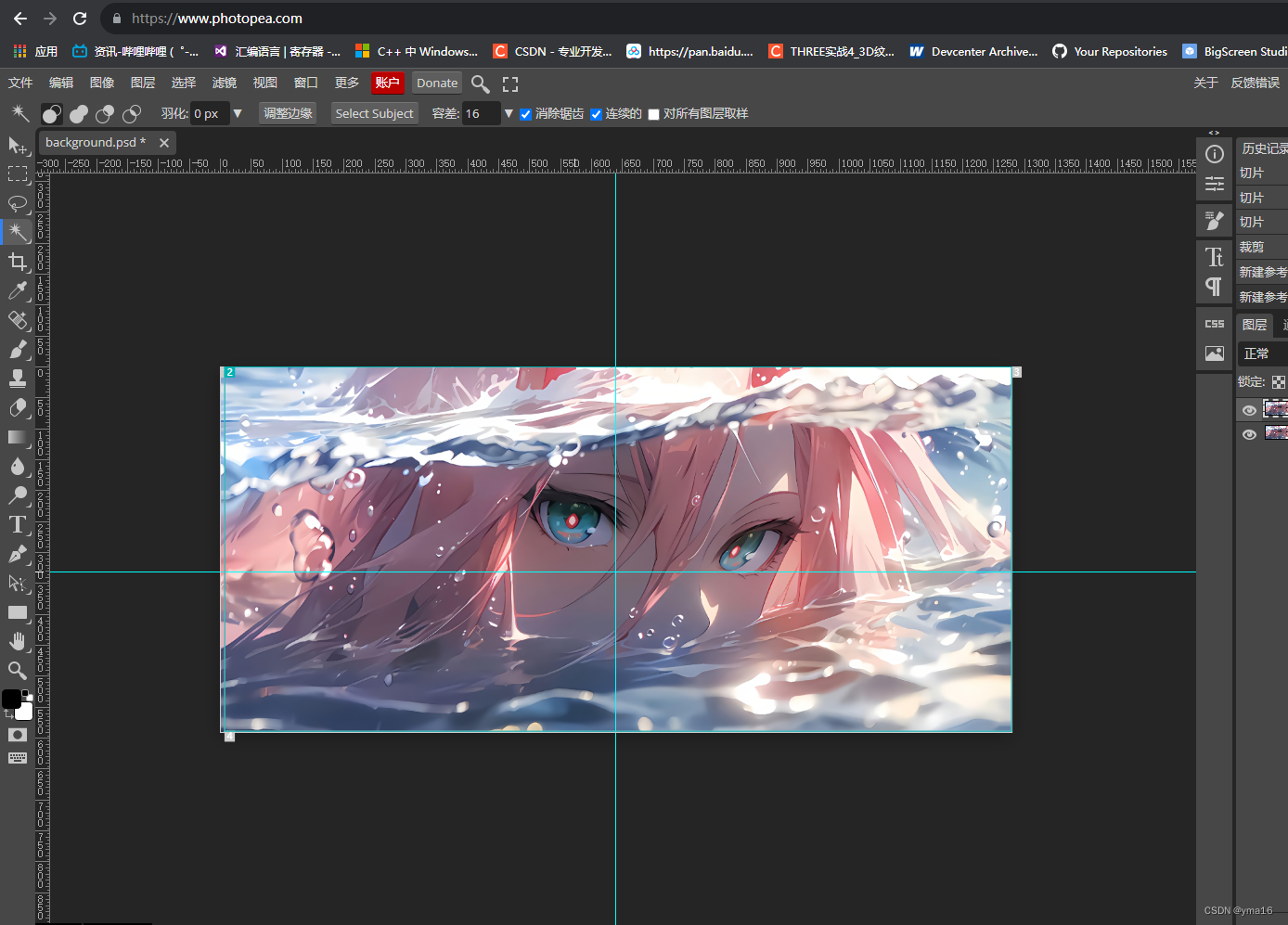
前端vue3——实现二次元人物拼图校验
⭐前言 大家好,我是yma16,本文分享关于 前端vue3——实现二次元人物拼图校验。 vue3系列相关文章: vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计划vue3+ts+antd赛道——利...

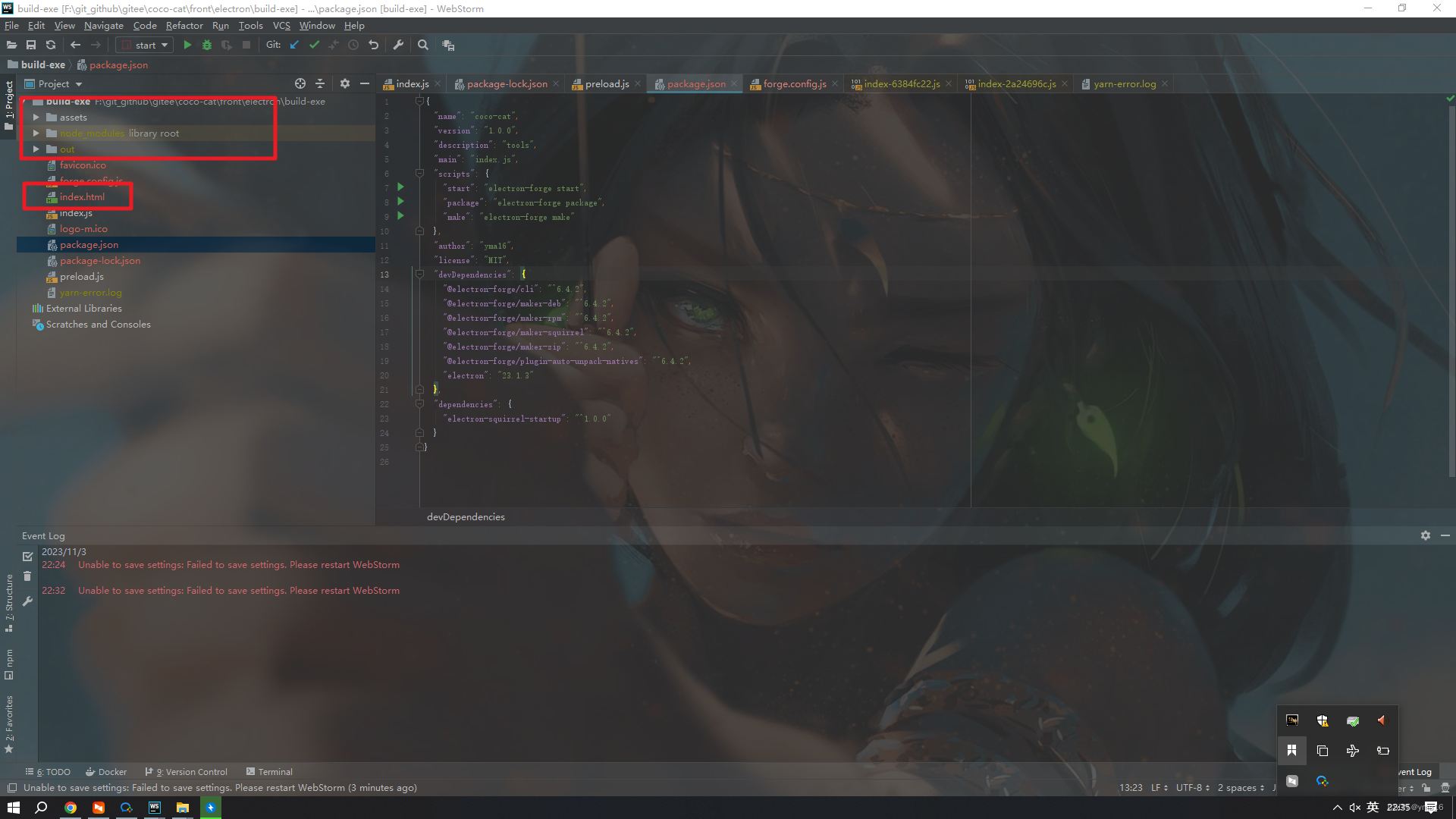
relectron框架——打包前端vue3、react为pc端exe可执行程序
⭐前言 大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。。 vue3系列相关文章: 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










