基础react加一减一操作
<a href="https://so.csdn.net/so/search?q=React&spm=1001.2101.3001.7020" target="_blank">React</a> Example babel</a>-standalone@6...

高端操作:把 React Scheduler 掏出来单独用
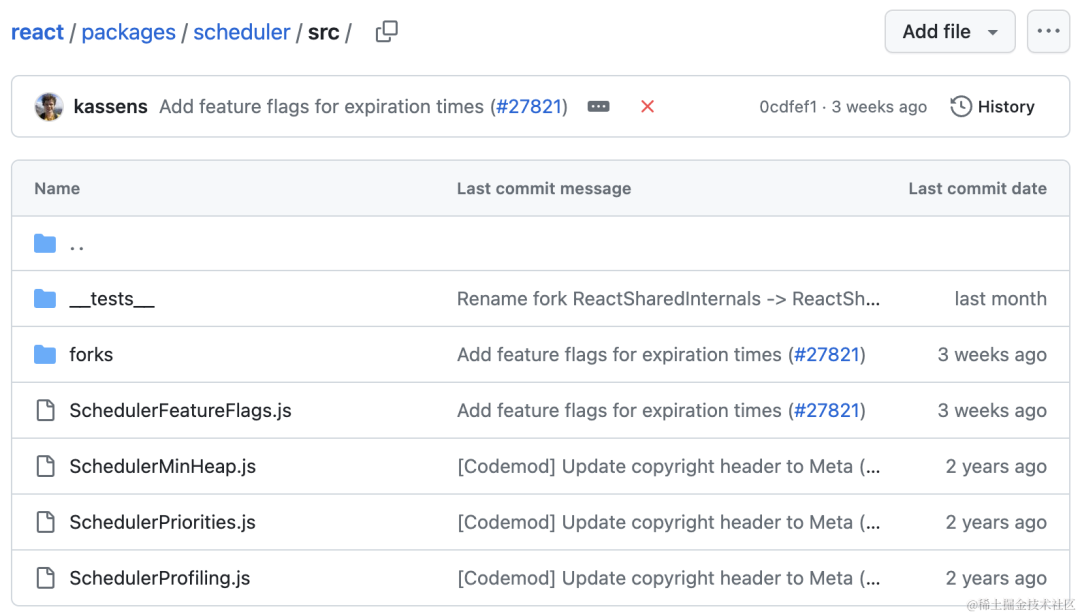
我们知道,Scheduler 是 React 提供的底层调度器。但是这个调度器具体是如何用的,可能大部分人都不太清楚了,好在 React 把内部的模块封装得都相对独立,因此,我们可以想个办法,单独把他的 Scheduler 或者 Reconciler 单独掏出来用。1.怎么掏在 React 的 gi...

前端笔记:React的form表单全部置空或者某个操作框置空的做法
原创/朱季谦在React框架前端开发中,经常会有弹出框的开发,涉及到弹出框,难免就会有表单。一般在关闭弹出框或者对表单联动时,往往都需要考虑对表单进行置空操作了。我以前在工作就遇到过这类问题,正好顺便对表单置空这块做一些总结小记录。主要有两种情况,一种是对整个表单置空,一种是想灵活对其中个别选框置空...
immer:优雅操作react数据状态,告别繁琐克隆拷贝
前言Immer 是一个用于简化 JavaScript 状态管理的库,以更方便地更新和操作不可变数据可以解决以下问题: 不可变状态更新:React 推崇使用不可变(Immutable)的数据来管理组件的状态。【Immutable 不可变对象】不直接修改状态或属性对象,而是创建新的对象来代表改变后的状态...
【React工作记录一百零五】springBoot和vue实现登录操作和JWT验证(1)
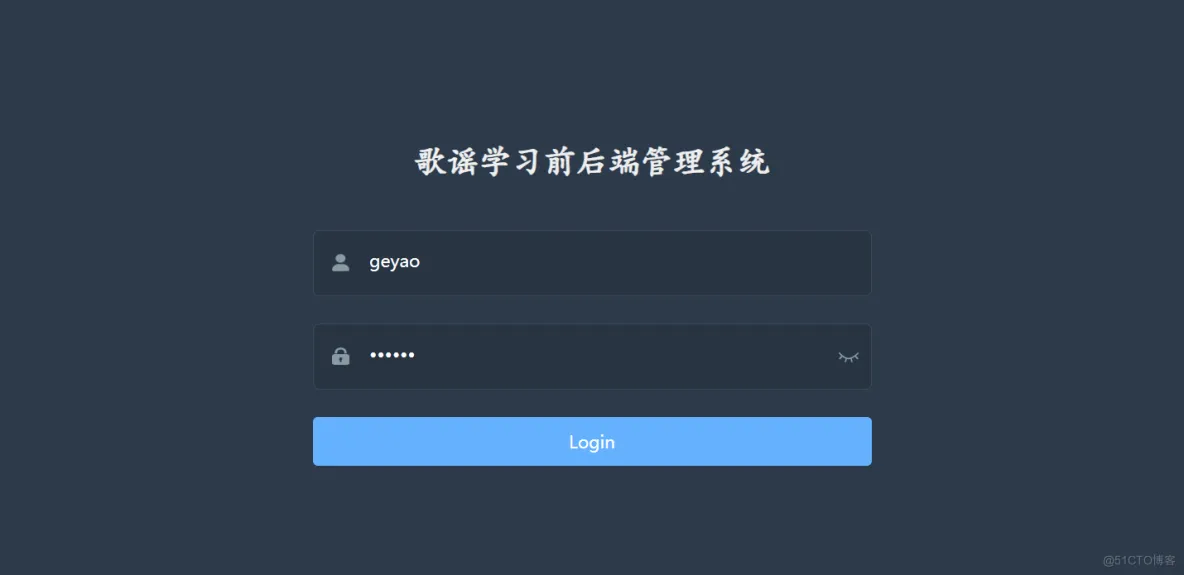
前言大家好 我是歌谣 今天继续进行前后端的一个学习 目前进入的是javaweb部分 今天来聊聊登录部分和JWT验证部分的书写用户登录loginControllerpackage com.itheima.controller; import com.itheima.pojo.Emp; import c...

【React工作记录一百零五】springBoot和vue实现登录操作和JWT验证(2)
JWTutils工具类package com.itheima.utils; import io.jsonwebtoken.Claims; import io.jsonwebtoken.Jwts; import io.jsonwebtoken.SignatureAlgorithm; import ja...
【React工作记录六十七】前端实现复制文字操作
导语前端实现复制文字操作编辑 核心代码copyTitle(certB64) { let oInput = document.createElement('input'); oInput.value = certB64; document.body.appendChild(oInput); ...
#yyds干货盘点 【React工作记录十】三元对按钮进行判断操作
导语歌谣 歌谣 你的按钮只有一个 我希望生效的时候可以显示冻结 冻结的时候可以显示生效代码实现export const SXSTATUS="1202102081048028888308624";//生效的状态 export const WSXSTATUS="120210208104813888813...
#yyds干货盘点 【React工作记录九】switch对按钮进行判断操作
导语今天同事找到我 不同状态下对应的按钮不一样 于是乎 我打开了同事的代码看看他做判断的规则代码部分const aaa=aaa const bbb = bbb const ccc = ccc const flag=1/2/3 switch (flag) { case 1: ...

#yyds干货盘点 【React工作记录七】如何对数组进行一个过滤操作map
需求今天产品找到我 你这边切换的状态数据太多了需要进行一个过滤解决思路我们先来看一下数据的一个格式0: {key: '1202103251527168888718235', value: '已创建', sortKey: 0} 1: {key: '1202012151142378888180559',...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多操作相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
