
【Vue2.0学习】—监视属性(三十五)
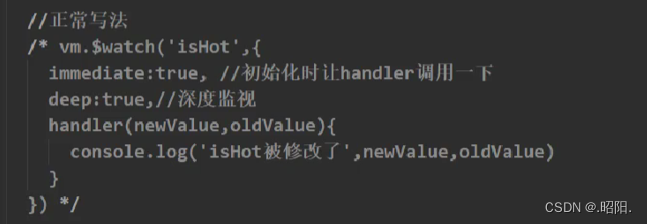
通过vm对象的$watch或watch配置来监视指定的属性当属性发生变化时,回调函数自动调用,在函数内部进行计算需求:做一个天气案例<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&a...
04-Vue基础之计算属性与监视属性
纪上次的Vue的基础语法和条件渲染的学习,我们对Vue的语法也有些初步的了解,今天的学习内容是Vue的计算属性和监视属性,让我们继续漫步在学习的海洋中吧计算属性1.computed定义:要用的属性不存在,要通过已有属性计算得来。原理:底层借助了Objcet.defineproperty方法提供的ge...
vue监视原理和表单数据
文章目录1.监视原理2.表单数据1.监视原理Vue监视数据的原理: 1. vue会监视data中所有层次的数据。 2. 如何监测对象中的数据? 通过setter实现监视,且要在new Vue时就传入要监测的数据。 ...

vue监视属性
文章目录普通监视深度监视普通监视1.当被监视的属性变化时,回调函数自动调用,进行相关2操作2.监视的属性必须存在,才能进行监视3.监视的两种写法(1).new vue时传入watch配置(2).通过vm.$watch监视 new Vue({ el:'#root', d...
Vue监视属性
watch:{ 监视对象:{ immediate:true,//初始化时,让handler调用一下 deep:true,//深度监视 &nb...

Vue(Vue2+Vue3)——12.监视属性(watch)
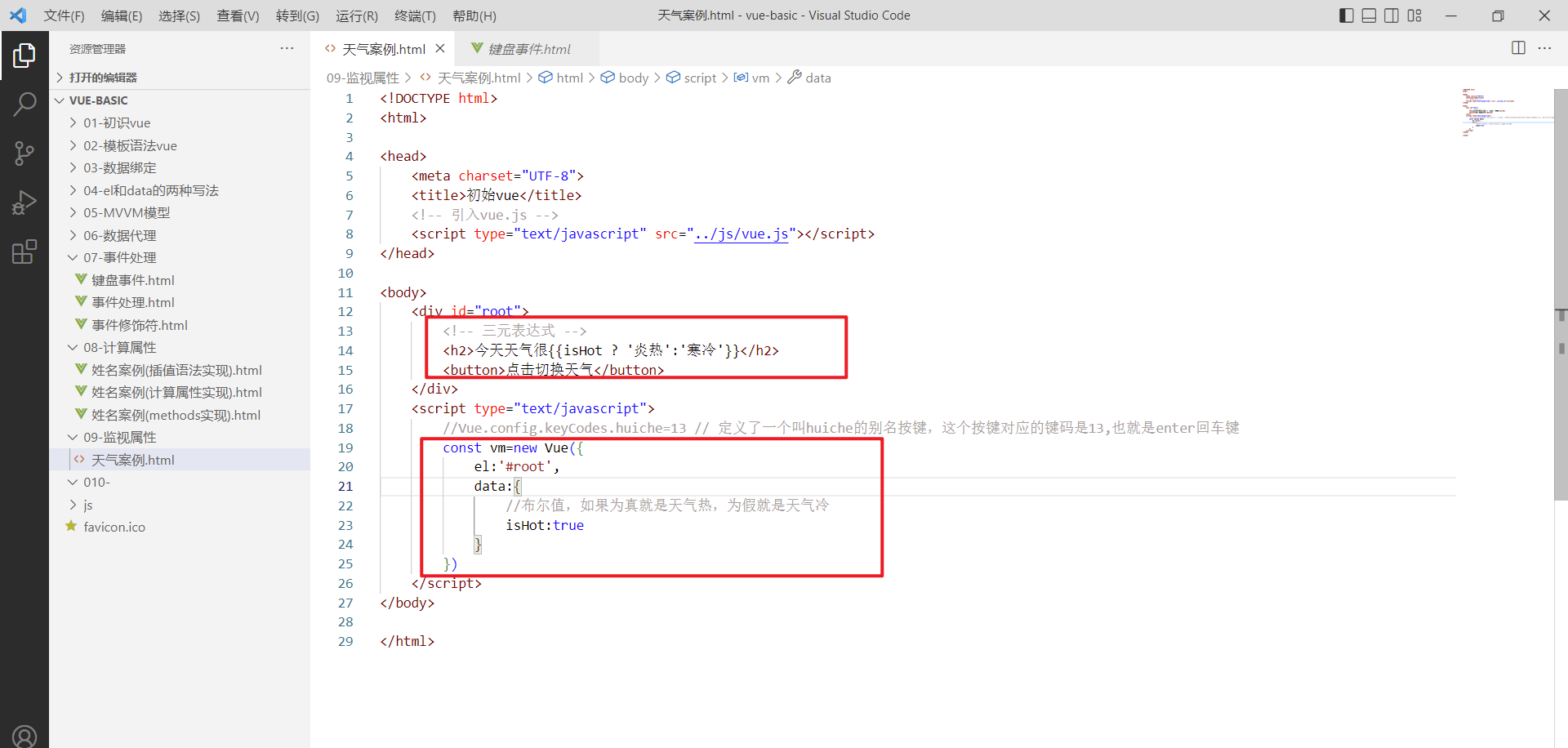
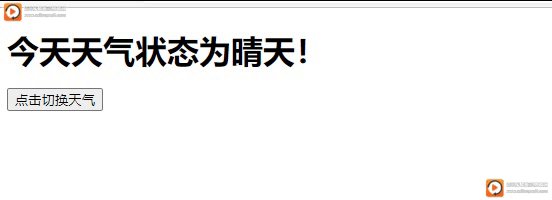
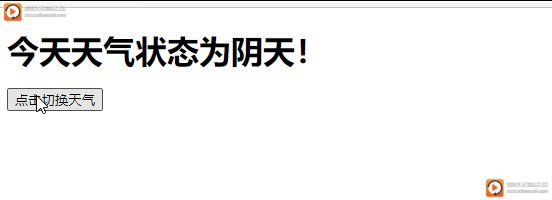
12 监视属性(watch)可以先使用技术属性的方式编写天气案例,然后使用监视属性,通过对比,更加清晰明了12.1 编写案例我们可以使用三木运算符实现对天气的更换,如果属性为真就是炎热,为假就是寒冷<!DOCTYPE html> <html> <head> <...
vue基础之监视属性
vue监视属性在开发中,我们会遇到这样一种情况,我们需要一个属性变化的时候,然后做出一些操作。而检测这个变化的属性,在vue中叫做监视属性。1.监视属性是什么在vue中,我们可以通过watch属性来监视某个属性的变化,当这个属性发生变化时,我们可以执行一些操作。当监视属性所监视的属性发生变化的时候&...

【Vue 快速入门系列】通过天气案例快速掌握监视属性
前言前面一篇博客提到了计算属性的使用,本篇博客将会使用计算属性实现一下简单的天气案例,然后引出监视属性,并学习深度监视,使用监视属性实现上一篇博客中的姓名案例,总的来说呢计算属性可以实现的东西,监视属性同样可以实现。反过来监视属性可以实现的东西计算属性不一定可以实现。先来看一下案例的效果(通过点击按...

Vue(三)双向绑定、监视函数、事件修饰符、双向绑定原理
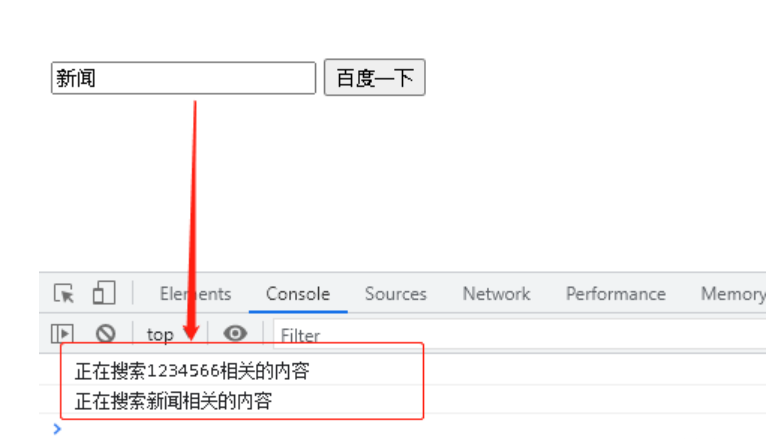
双向绑定 前面的指令和 {undefined{ }} 都是单向绑定,当用户主动在文本框中输入内容后,如果使用 :value="str" 方式绑定,用户输入的内容是无法自动回到程序中的变量中保存的。这是因为单向绑定只能将程序中的变量值,自动同步到页...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



