Vue 3实现将二维码导出为Word文档
要在Vue 3中实现将二维码导出为Word文档,你可以使用现有的JavaScript库来生成二维码和操作Word文档。下面是一个示例,演示如何使用qrcode和docxtemplater库来实现这个功能:首先,使用npm或yarn安装所需的库:npm install qrcode docxtempl...
Vue生成Canvas二维码
npm install qrcode 在Vue组件中引入QRCode库:import QRCode from 'qrcode';在Vue组件的methods中创建一个方法来生成二维码:generateQRCode() { const canvas = this.$refs.qrCodeCanvas;...
Vue 3实现将二维码导出为pdf
要在Vue 3中实现将二维码导出为PDF,你可以使用现有的JavaScript库来生成二维码和操作PDF。下面是一个示例,演示如何使用`qrcode`和`jspdf`库来实现这个功能:首先,使用npm或yarn安装所需的库:```bash npm install qrco...
Vue 3实现将二维码导出为Word文档
要在Vue 3中实现将二维码导出为Word文档,你可以使用现有的JavaScript库来生成二维码和操作Word文档。下面是一个示例,演示如何使用qrcode和docxtemplater库来实现这个功能:首先,使用npm或yarn安装所需的库:npm install qrcode docxtempl...
Vue 中使用 Canvas 绘制二维码
在 Vue 中使用 Canvas 绘制二维码可分为以下几个步骤:1.安装 qrcode 库:npm install qrcode --save2.在 Vue 组件中导入 qrcode 库import QRCode from 'qrcode';3.创建 Canvas 元素<canvas ref=...

vue:生成二维码 qrcode、vue-qr(二维码中间可带logo)
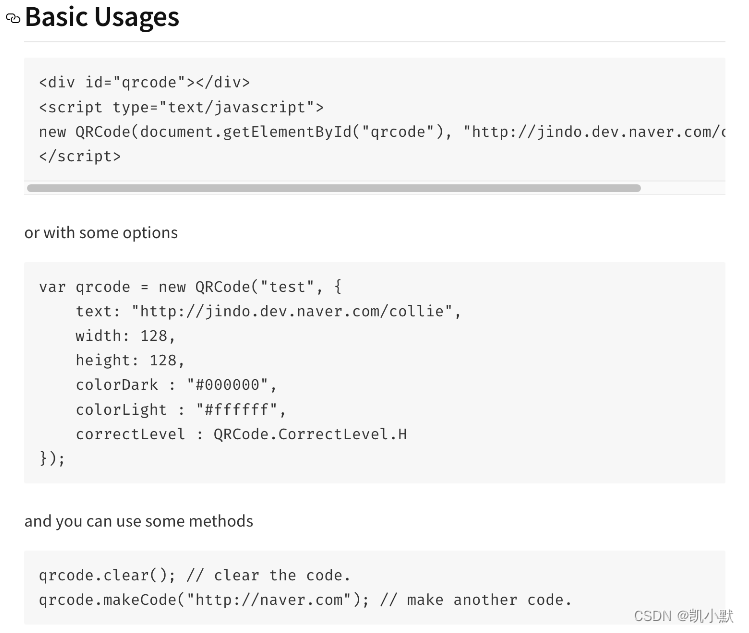
一、方法一 qrcodeqrcode - npm1.1、安装yarn add qrcode1.2、页面引入import QRCode from 'qrcode';1.3、方法里边使用1. getQRCodeUrl(){ 2. QRCode.toDataURL( 3. 'hello world',{ ...

vue里怎么生成带有图标logo的二维码?
安装 qrcodejs2https://www.npmjs.com/package/qrcodejs2npm install qrcodejs2 --save用法:编写 qrcode 组件这里需要注意的是需要加上下面的代码:logo.setAttribute("crossOrigin", "Anon...

vue编写一个登录页面,使用Tab栏实现“账号登录”和“二维码登录”这两种方式的切换
## 编写一个登录页面,使用Tab栏实现“账号登录”和“二维码登录”这两种方式的切换,并通过transition组件结合animate.css实现切换时的动画效果1.CSS样式编写自己想要的大小,颜色等```html#content{ width: 400px;; &nbs...

(四):vue 链接转二维码 并实现 下载功能
后端返回的是链接,我们要将链接转化为二维码,并实现下载功能官方介绍: https://www.npmjs.com/package/vue-qr1. 安装npm install vue-qr --save 2、导入vue项目中使用<template> <vue-qr :text="l...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



