
设计模式-状态模式(State)
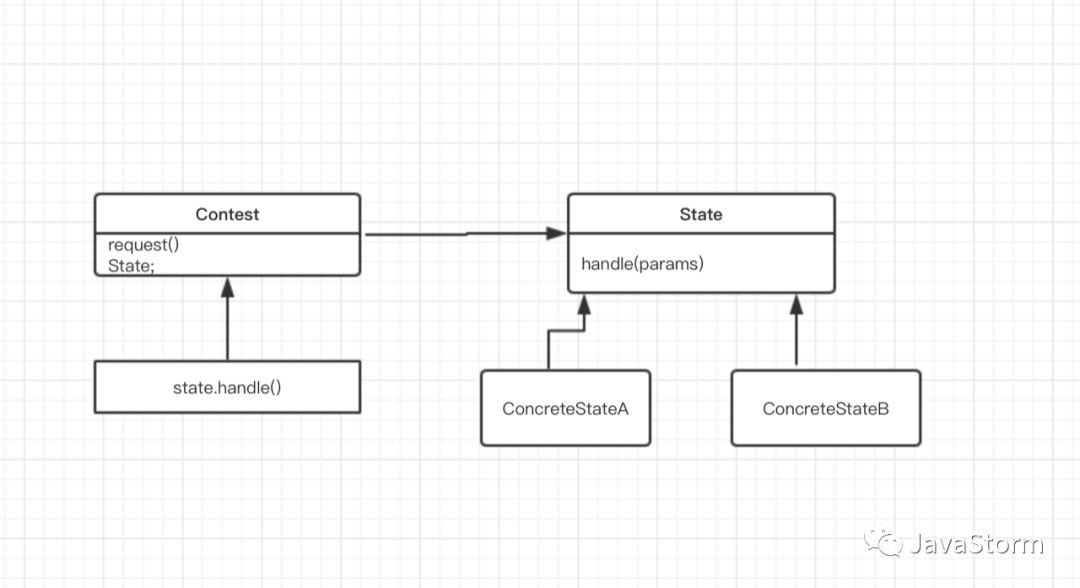
设计模式-状态模式允许对象在内部状态改变的时候改变它的行为,对象看起来好像修改了它的类。通俗地说就是把所有行为包装在不同的类状态对象里,每一个状态对象都是抽象状态类的一个子类。认识状态模式所谓对象的状态,通常指的就是对象实例的属性的值;而行为指的就是对象的功能,再具体点说,行为大多可以对应到方法上。...
设计模式19 - 状态模式【State Pattern】
状态模式定义:当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类。状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况。把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化。举例(电梯例子,代码是最终结果):分析:电梯类里面过多的判...
设计模式~状态模式(state)-23
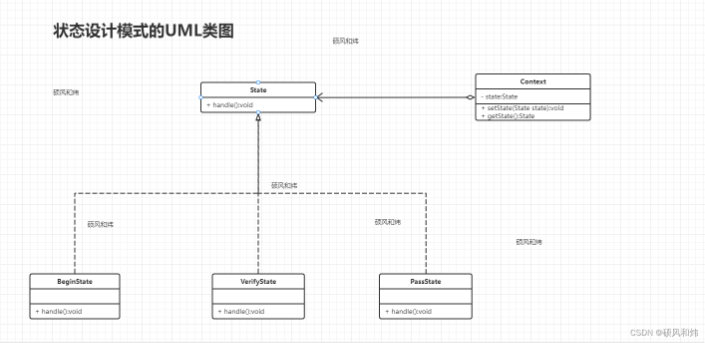
目录(1)优点:(2)缺点:(3)使用场景:(4)注意事项:(5)应用实例:代码在状态模式(State Pattern)中,类的行为是基于它的状态改变的。这种类型的设计模式属于行为型模式。在状态模式中,我们创建表示各种状态的对象和一个行为随着状态对象改变而改变的conte...

【设计模式——学习笔记】23种设计模式——状态模式State(原理讲解+应用场景介绍+案例介绍+Java代码实现)
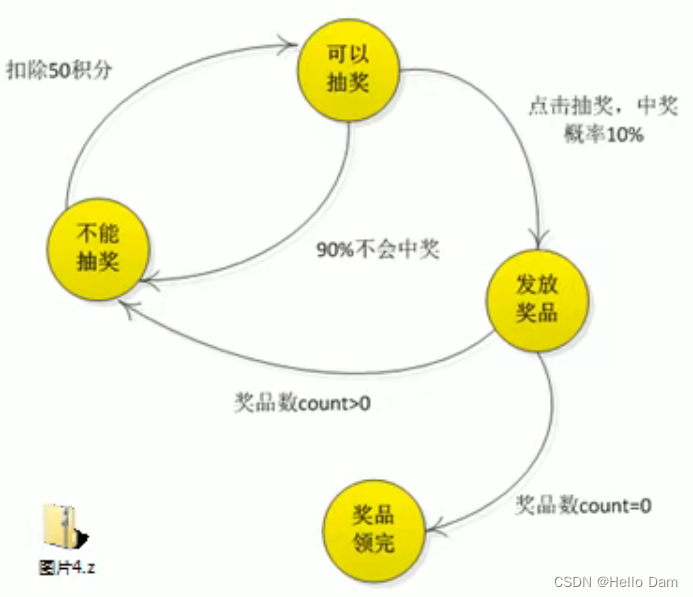
案例引入请编写程序完成APP抽奖活动具体要求如下:假如每参加一次这个活动要扣除用户50积分,中奖概率是10%奖品数量固定,抽完就不能抽奖活动有四个状态: 可以抽奖、不能抽奖、发放奖品和奖品领完,活动的四个状态转换关系图如下一开始的状态为“不能抽奖”,当扣除50积分成功之后,状态就变成了“可以抽奖”状...

Java中23种面试常考的设计模式之状态模式(State)---行为型模式
【Java中23种面试常考的设计模式之状态模式(State)---行为型模式】 知识回顾:> 之前我们讲过的设计模式在这里呦:【面试最常见的设计模式之单例模式】【面试最常见的设计模式之工厂模式】【Java中23种面试常考的设计模式之备忘录模式(Memento)---行为型模式】【Java中23...
Java设计模式-状态模式(State)
文章目录一、状态模式二、状态模式示例代码1.接口2.会员实现总结一、状态模式允许对象在内部状态发生改变时改变它的行为,对象看起来好像修改了它的类。二、状态模式示例代码模拟会员等级打折。金卡会员打5折,银卡会员打7.5折,铜卡会员打8折。1.接口会员卡信息package behavior.StateP...

设计模式学习(五):State状态模式
一、什么是State模式 在面向对象编程中,是用类表示对象的。也就是说,程序的设计者需要考虑用类来表示什么东西。类对应的东西可能存在于真实世界中,也可能不存在于真实世界中。在State模式中,我们用类来表示状态。在现实世界中,我们会考虑各种东西的...

从零开始学设计模式(十八):状态模式(State Pattern)
定义状态模式(State Pattern)指的是将一个对象的状态从该对象中分离出来,封装到专门的状态类中,使得对象状态可以灵活变化,在其内部状态改变时改变它的行为。状态模式是一种对象行为型模式。它和策略模式有一点很像,就是将一些复杂的逻辑放在一个专门的上下文类中进行处理。往往在一个系统中的某个对象会...
设计模式实战-状态模式(State Pattern)(下)
10 模式扩展共享状态在有些情况下多个环境对象需共享同一状态,若期望在系统中实现多个环境对象实例共享一个或多个状态对象,那么需要将这些状态对象定义为环境的静态成员对象。简单状态模式状态都相互独立,状态之间无须进行转换的状态模式,这是最简单的一种状态模式。每个状态类都封装与状态相关的操作,无需关心状态...

设计模式实战-状态模式(State Pattern)(中)
7 适用场景代码中包含大量与对象状态有关的条件语句:对象的行为依赖于它的状态(属性)并且可以根据它的状态改变而改变它的相关行为代码中包含大量与对象状态有关的条件语句,这些条件语句的出现,会导致代码的可维护性和灵活性变差,不能方便地增加和删除状态,使客户类与类库之间的耦合增强。在这些条件语句中包含了对...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
