
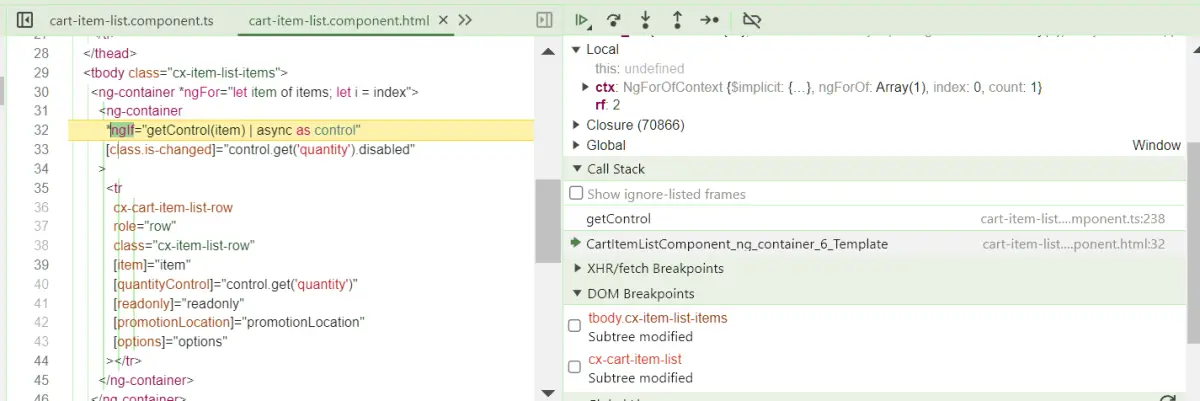
关于 Angular template 文件在 Chrome 开发者工具调试器里的断点问题
在 Angular 中,当你遇到 CartItemListComponent_ng_container_6_Template 这样的 call stack 帧时,实际上是涉及到 Angular 的模板编译和视图更新机制。这种情况通常表明你的 Angular 应用正在处理与这个模板相关的某些操作,如数...
【专栏】如何使用 Chrome DevTools 花式打断点
一、引言 在前端开发中,调试是一项必不可少的技能。而 Chrome DevTools 作为一款强大的开发工具,为我们提供了丰富的调试功能,其中断点的设置更是让我们能够深入了解代码的执行过程。本文将详细介绍如何使用 Chrome DevTools 花式打断点,帮助大家提升调试效率和质量。 二、基本断点...

关于Chrome断点与调试我所知道的
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第2天,点击查看活动详情这篇文章类似操作手册,帮助大家调试,提高调试的效率,快速定位问题。快速定位代码通过报错进入对应报错代码ctrl + p 输入对应文件名,选中对应文件后进行调试控制台直接搜索资源里面的指定方法断点普通断点条件断...

Chrome开发者工具中Elements(元素)断点的用途
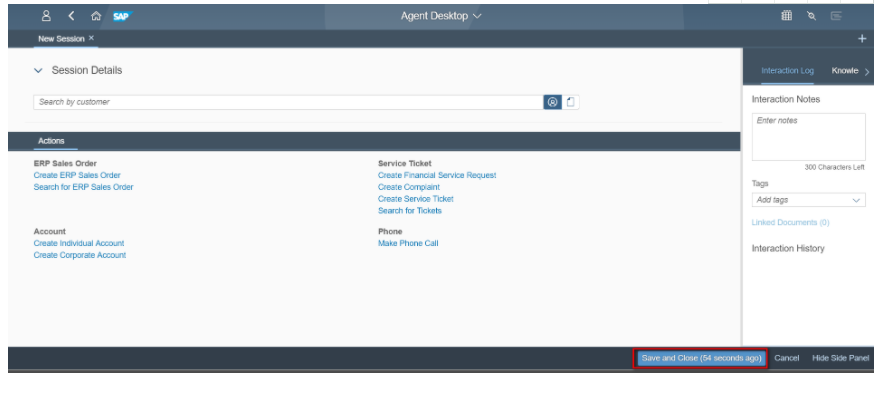
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间。需求:需要找到哪行JavaScript代码不断刷新的按钮文字。按照经验判断,这个文字肯定是一个JavaScript function通过setTimeout每隔一秒执行的。如何快速找到这个func...
Chrome开发者工具中Elements(元素)断点的用途
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间。 需求:需要找到哪行JavaScript代码不断刷新的按钮文字。 按照经验判断,这个文字肯定是一个JavaScript function通过setTimeout每隔一秒执行的。如何快速找到这个fu...
chrome调试,打完断点后关于JS的几个控制介绍
打完断点之后,关于JS的几个控制介绍。 快捷键:F8 “逐过程执行”,继续执行代码,直到遇到下一个断点。 详细解释: 暂停和开始。当设置了断点之后,js的执行就暂停了,如果我们想要跳过当前的断点继续执行js,就可以点击这个按钮,点击之后js的执行会继续,如果在接下来的执行...
chrome进入控制台时自动进入断点模式的解决方法
简单粗暴,不知道为什么,去掉那个√就好了
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
