编程笔记 html5&css&js 064 JavaScript 语言规则
JavaScript 有哪些基本的语言规则? 接下来正式接触编程语言了,每一门语言都有一些基本的语言规则,这些规则有些在没有具体使用之前可能不好理解,初学者简单了解就可以了,如果有其他编程语言基础的,就比较好理解了,或者全部内容学完以后回头再看,这些规则可能更能概括这门语言的全貌。 JavaScri...

Web前端开发笔记——第二章 HTML语言 第十一节 语义标签
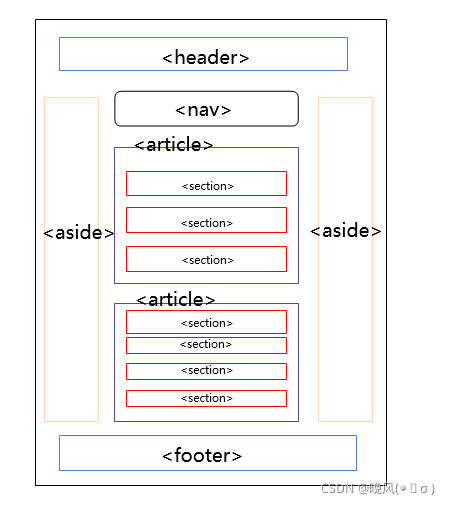
一、语义标签的定义之前有阐述过Web语义化的知识:这里还要了解Web语义化的知识,Web语义化指使页面有更好的结构与含义,使开发者、计算机都能快速理解网页的内容。<em></em>标签也叫强调标签<strong></strong>也叫重点强调标...

Web前端开发笔记——第二章 HTML语言 第十节 画布标签、音视频标签
一、画布标签<canvas> </canvas> 画布标签用于图形、字符等的绘制,它不能直接地绘制图形,要通过脚本即JavaScript来完成,这里不对具体脚本阐述,只介绍该标签的用法。通过指定id=""属性 ,用于在脚本中引用,而通过定义 width=...

Web前端开发笔记——第二章 HTML语言 第九节 框架标签、脚本标签
一、框架标签(一)显示目标页面<iframe></iframe>标签表示框架标签,使用该标签可以当前窗口中显示更多的页面,其中src属性代表指向网页的URL,name属性表示框架标签的名称。简单的来说,每个HTML文件都是一个框架,且每个框架都是独立的。<ifram...

Web前端开发笔记——第二章 HTML语言 第八节 表单标签
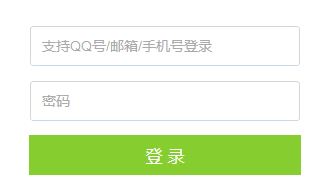
一、表单的定义表单用于收集用户的输入信息,它是一个区域,在这个区域里添加表单元素即可收集用户的信息,表单元素可以是文本、单选框、复选框、按钮、下拉菜单等等。比如下面的qq登录页面,它就是一个表单:表单用<form></form>标签表示,它有个重要的属性为action属性...

Web前端开发笔记——第二章 HTML语言 第七节 表格标签
一、表格标签的定义在html中,表格标签表示为<table></table>,其中的每行用<tr></tr>标签表示,在表格中的每一行都由若干个单元格组成,表示为<td><td>,它代表该单元格的数据,可以为文本、图...

Web前端开发笔记——第二章 HTML语言 第六节 区域标签、列表标签
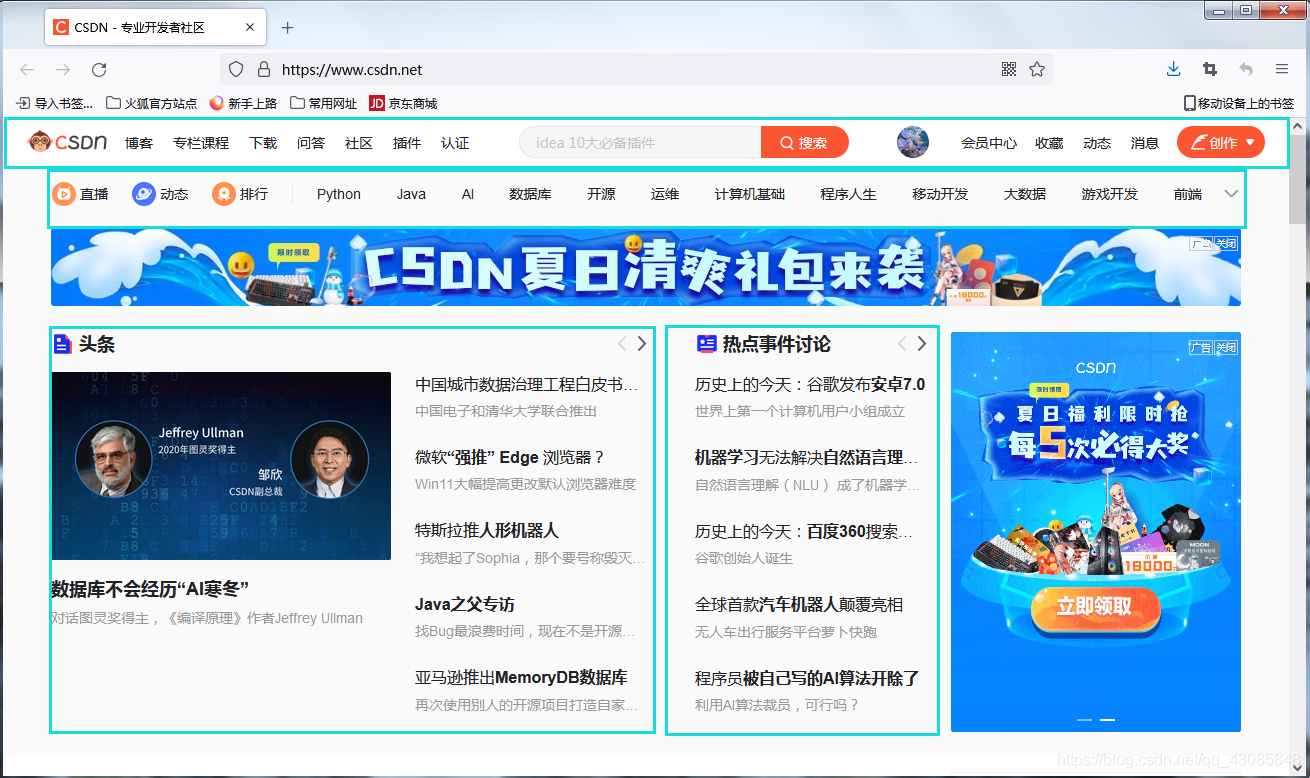
一、区域标签(一)div标签的定义div标签是成对使用的,可将元素即将一些内容组合在一起形成一个区域,例如下列导航栏、分栏、广告都是一个个区域。可以这样说,div标签常用于组合块级元素,方便在后续通过 CSS 语言来对其格式化,且区域可以叠加。<div></div>在解析ht...

Web前端开发笔记——第二章 HTML语言 第五节 图像标签
前言本节介绍图像标签即img标签的用法以及相关应用例题。一、图像标签的属性(一)src属性和alt属性img标签,即图像标签,该标签用于插入图像,动态图和静态图是一样的,它表示为<img src="图像名.图像类型" alt="文本" />ÿ...

Web前端开发笔记——第二章 HTML语言 第四节 超链接标签
前言本节介绍超链接标签即a标签的用法以及相关应用例题。一、超链接标签a标签,也叫超链接标签,在图片或者文字上使用,或者可以用在导航栏上,点击后跳到新的页面,以供用户浏览。超链接表示为<a href ="网址">文字或图片</a>,这里的"href=...

Web前端开发笔记——第二章 HTML语言 第三节 文本格式化标签
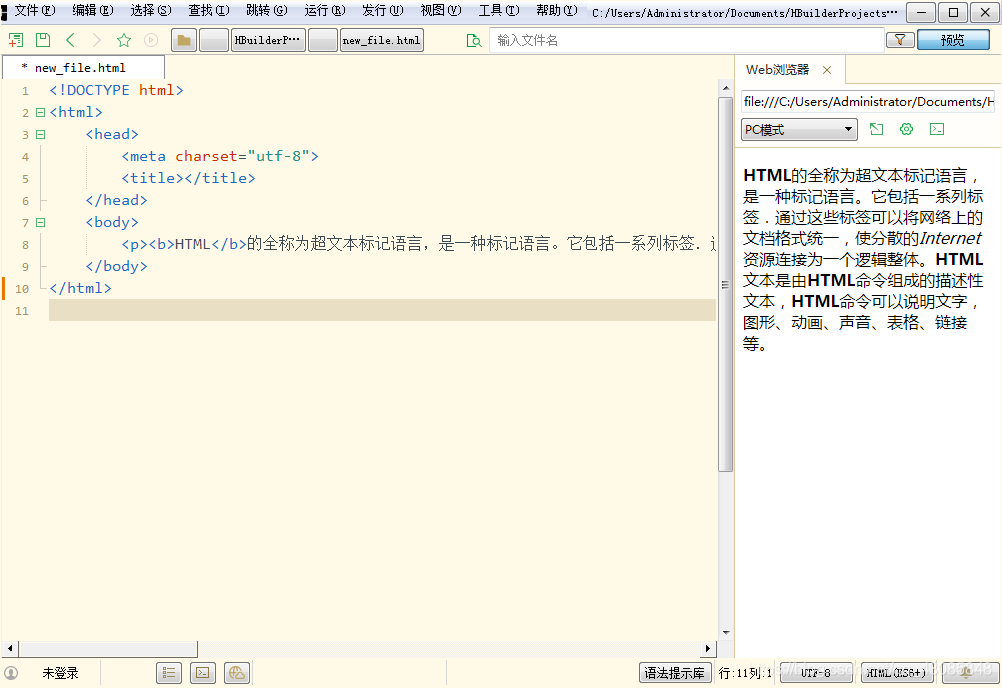
前言这里主要介绍对html语言中对文本的处理。一、文本加粗、斜体标签使用b标签或strong标签对文字进行加粗,使文本加粗显示,它表示为<b>文本</b>或<strong>文本</strong>。使用i标签或em标签对文字进行斜体,使文字斜体显示,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









