
TDesign电商小程序模板解析01-自定义底部导航栏
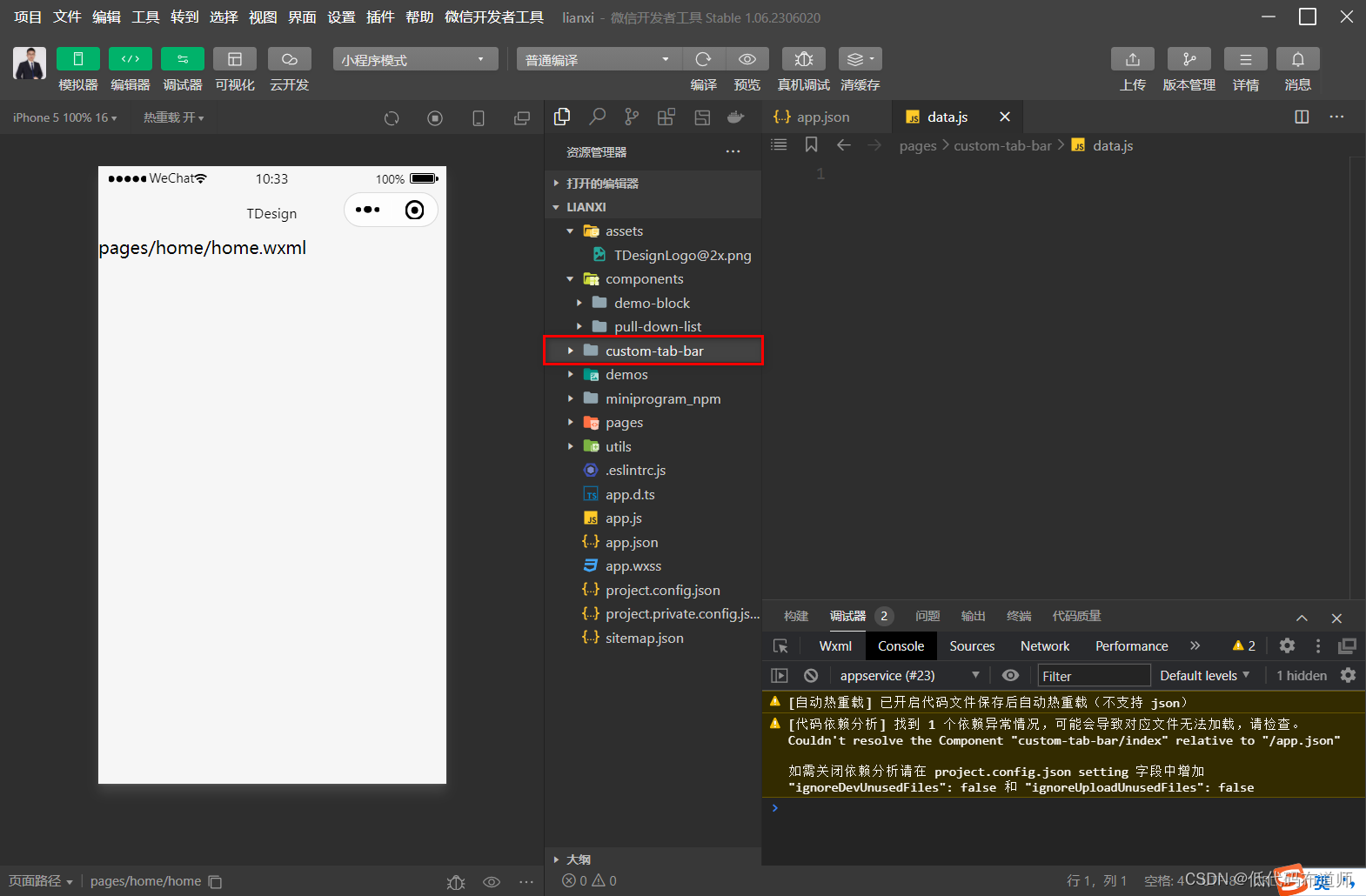
我们已经利用了两篇文章解读了一下微信小程序带的TDesign模板 TDesign小程序组件库01 TDesign小程序组件库02 入门一款前端组件库,如果挨个去看每个组件的用法未免比较枯燥,即使看懂了其实离实际开发还是比较远的。为了快速的入门,其实带着一个实际的案例去学习就比较快了。 通常小程序比较...
微信小程序wepy框架入门教程-底部导航栏效果(五)
wepy是腾讯自己开发的框架,作用主要是提高开发者的开发效率,采用了类似使用了vue的代码书写风格,开发者可以熟练的上手小程序开发。先上效果图1:新建四个界面在components底下新建四个wepy文件分别是message 消息列表界面<template> <view class...
微信小程序从零开始开发步骤(三)底部导航栏
上一章节,我们分享了如何创建一个新的页面和设置页面的标题,这一章我们来聊聊底部导航栏是如何实现的。即点击底部的导航,会实现不同对应页面之间的切换。我们先来看个我们要实现的底部导航栏的效果图:(三个导航图标示例,微信小程序最多能加5个)1. 图标准备阿里图标库 http://www.iconfont....

微信小程序开发笔记—底部导航栏tabar
文章作者:二土电子 期待大家一起学习交流! 一、实现效果 首先展示一下实现效果 底部导航栏有三个按键,图标自定义,中间为home键,两侧为个人空间,选中时的图标以及未选中时的图标均为自定义。 二、实现方法 1、准备图标 在小程序工程文件中新建一个文件夹image,里面用来存放按键选中以及未选中时的图...
微信小程序底部导航栏最多只能显示五个,解决办法
可以使用 scroll-view 实现类似 tabBar 的效果 可以使用 scroll-view 组件来自定义一个可以滚动的 TabBar,将每个 Tab 子页面放在 scroll-view 内,然后通过 scrollIntoView() 方法来滚动到对应的 Tab。具体...

TDesign电商小程序模板解析01-自定义底部导航栏(二)
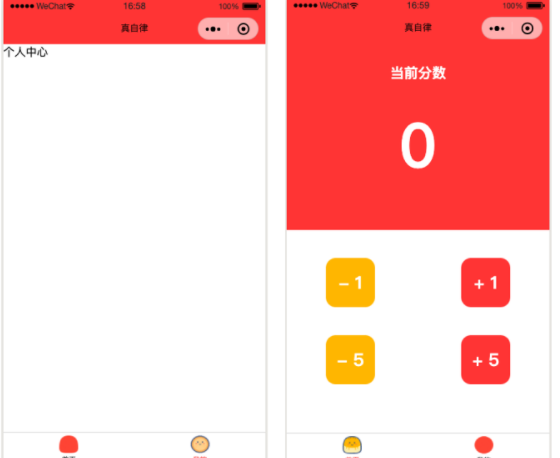
3 创建底部导航条我们底部导航条作为一级页面,可以使用微信自带的tabBar组件,配置方法是直接在app.json文件里增加对应的属性。导航条可以使用图标+文字的方案,图标有两种一种是选中状态,一种是未选中状态。"tabBar": { "custom": true, "colo...

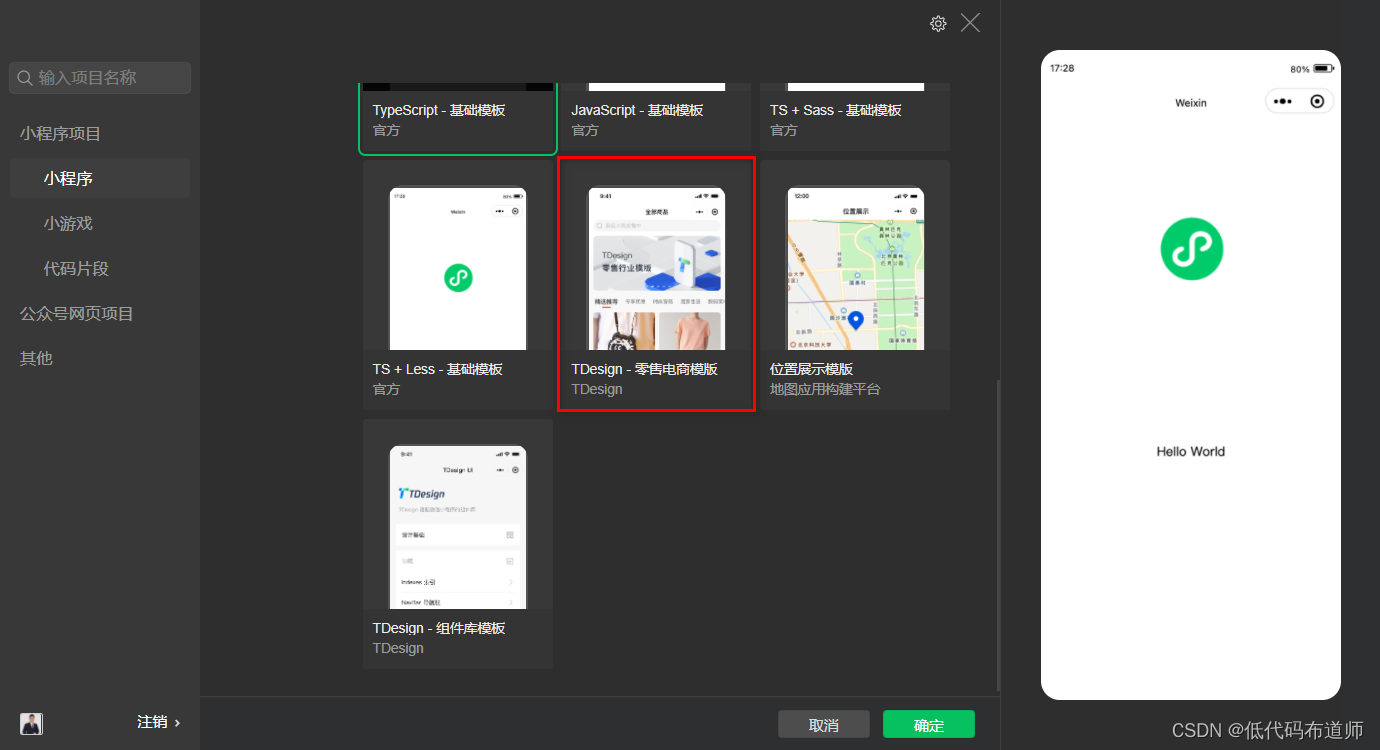
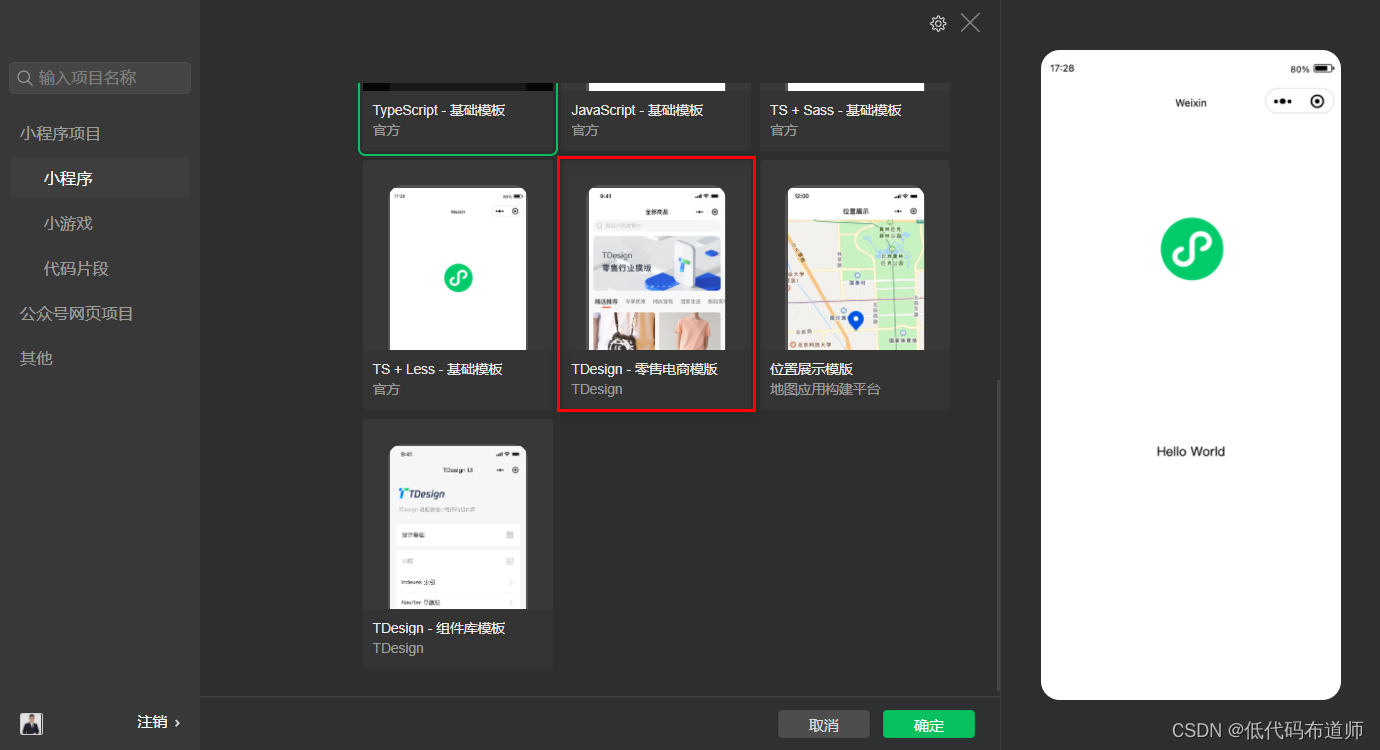
TDesign电商小程序模板解析01-自定义底部导航栏(一)
我们已经利用了两篇文章解读了一下微信小程序带的TDesign模板TDesign小程序组件库01TDesign小程序组件库02入门一款前端组件库,如果挨个去看每个组件的用法未免比较枯燥,即使看懂了其实离实际开发还是比较远的。为了快速的入门,其实带着一个实际的案例去学习就比较快了。通常小程序比较常见的场...

【uniapp小程序】配置tabbar底部导航栏
还在担心面试不通过吗?给大家推荐一个超级好用的刷面试题神器:牛客网,里面涵盖了各个领域的面试题库,还有大厂真题哦!赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏 。前言ÿ...

🍁商城类小程序实战(二):底部导航栏的制作
底部导航栏的制作一、素材准备由于底部导航栏有图片,故我们需要找素材,我们在阿里巴巴图标库中,找了4个图标对应首页,分类,购物车和个人模块。每个图标有两份,不同颜色,对应选中状态和未选中状态,将其放入我们的images目录下的tabbar文件夹里:二、注册页面首先ÿ...

2.6【微信小程序全栈开发课程】添加底部导航
1、添加图片到项目中我们需要将底部导航栏的照片添加到项目中,一般外来文件都放在static文件夹中。为了避免重复操作,这次将项目用到的所有照片一次性复制到项目中(1)下载压缩文件images.zip链接:https://pan.baidu.com/s/1ch0UWRH96Ln6sh_3nyAXDA ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








