
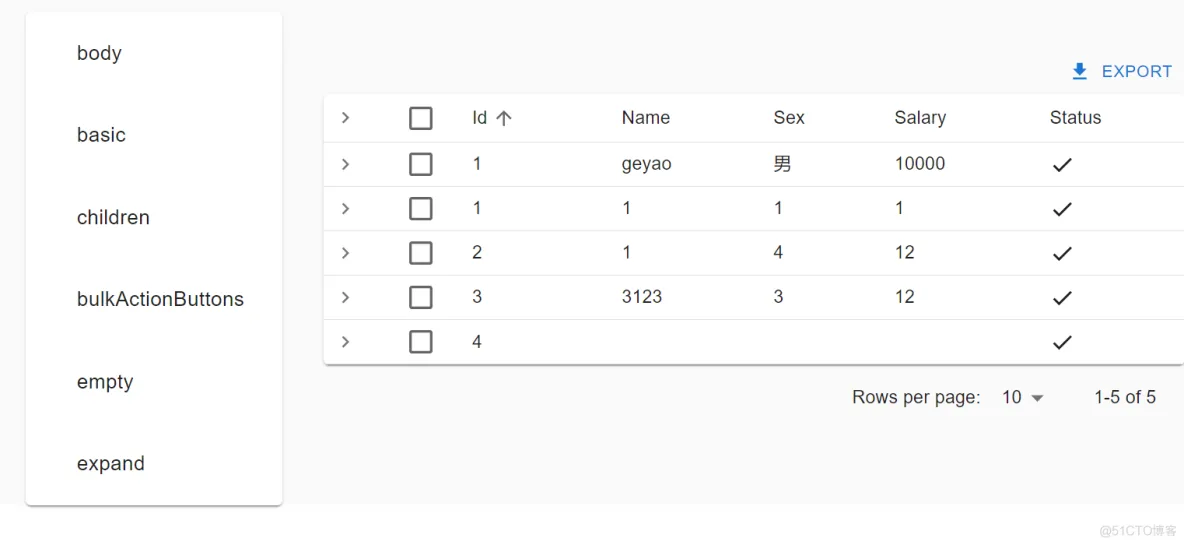
前端项目实战陆拾伍react-admin+material ui-踩坑-List需要Datagrid中Datagrid测试步骤
export const dataGridList = [{ id: "1", name: "body", path: "body" }, { id: "2", name: "basic", path: "basic" }, { id: ...
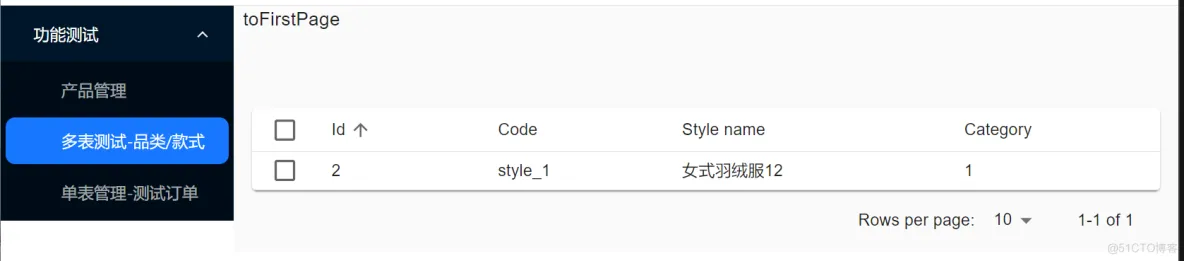
前端项目实战叁拾玖-react-admin+material ui-多表测试基本结构-第叁层
import { Datagrid, List, ReferenceManyCount, TextField } from "react-admin" import { useParams } from "react-router-dom"; const MyFirstPage = () =>...
前端项目实战拾壹-pda测试平板打包为何白屏
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; import reportWebVitals from './repo...

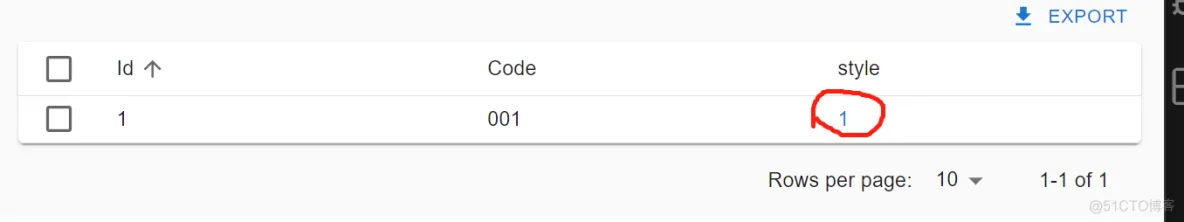
前端项目实战肆拾-react-admin+material ui-多表测试基本结构-外链关联表
<List resource="t_prod_category" filter={{code: mycode}}> <Datagrid> <TextField source = 'id' /> <TextFiel...

前端项目实战叁拾柒-react-admin+material ui-多表测试基本结构-第一层
<Admin dataProvider={dataProvider} layout={appLayout} i18nProvider={i18nProvider} > <Resource name='t_order...
前端项目实战52-debugger测试
const parseFilters = (filter: any, defaultListOp: any) => { const result: any = {} console.log(filter,"filter") console.log(defaultListOp,"defaultL...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
测试实战相关内容
- 数据分析实战测试
- 实战测试
- springboot实战测试
- 测试实战教程
- 协议测试抓包工具fiddler实战教程
- 测试fiddler实战
- 实战测试步骤
- 前端实战material测试
- docker实战测试
- 埋点测试实战
- 测试实战联载
- 测试项目案例实战
- 测试实战接口
- 实战redis测试
- 实战测试环境
- 测试实战压测
- 实战演练加密测试
- 测试实战数据驱动
- 实战测试数据驱动
- pytest测试实战
- 实战测试集成
- 专项测试实战
- 专项测试实战app fps丢帧率
- 实战环境测试
- docker实战容器测试
- appium测试实战学习笔记
- 测试实战post请求区别
- 测试mock实战
- 测试实战源码聚合
- 实战云函数腾讯云测试
- 测试实战单元测试
- rails测试实战功能测试functional
- 实战测试验收
- junit实战suite测试
- junit实战测试
- 实战参数化测试
- junit实战运行参数化测试
- 手机测试robotium实战教程自动化测试测试