Powershell实战:测试网络请求两个命令介绍
今天继续给大家分享PowerShell相关命令,今天给大家介绍通过Powershell测试网络请求的两个命令Test-Connection、Test-NetConnection,希望对大家学习PowerShell知识能够提供一些帮助。 一、Test-Connection 1.1 简介 Test-Co...
jvm性能调优实战 - 31从测试到上线_如何分析JVM运行状况及合理优化
Pre前面两篇文章,已经给大家介绍了jstat、jmap、jhat等工具,可以非常轻松的分析出系统运行时的JVM状况,包括内存使用压力还有GC压力,包括内存中的对象分布情况。这篇文章,我们结合之前介绍过的两个工具,给大家做一个实际开发、测试到上线的一个整体JVM优化的梳理。开发好系统之后的预估性优化...
Spring Boot实现RESTful接口架构实战(包括REST的讲解、定义、REST服务测试)
觉得有帮助请点赞关注收藏~~REST简介REST(Representational State Transfer 表现层状态转化)是一种软件架构风格,它是一种针对网络应用的设计和开发方法,可以降低开发的复杂性。提供系统的可伸缩性。REST是一组架构约束条件和原则 这些约束有1:使用客户/服务器模型 ...

软件测试/人工智能|人工智能与自动化测试结合实战-探索人工智能在测试领域中的应用
人工智能与测试结合现状 最近在各个行业技术会议上,出现了越来越多的人工智能与测试结合的topic。比如最近几个跟人工智能相关的内容。 议题 公司 基于AIGC的蚂蚁新一代测试用例自动生成技术 蚂蚁集团 百度单元测试智能生成实践 百度 基于代码地图的组件测试用例自动生成实践 华为 ...
Shell编程实战的命令测试
在进行Shell编程实战的命令测试时,你可以按照以下步骤进行: 1、确定命令和选项:首先,确定你要在脚本中使用的命令和选项。这可能涉及到对命令的手册页(man页)进行查阅,以了解命令的用法和可用选项。2、测试单个命令:在脚本编写之前,先对单个命令进行测试。在命令行终端中执...

从程序员到架构师开发运维场景实战篇:一人一套测试环境
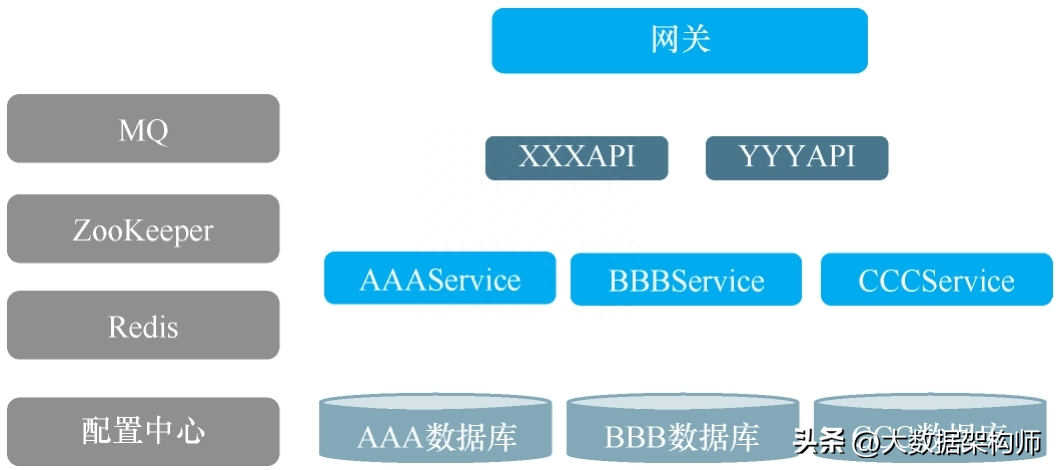
一人一套测试环境本篇开始讲第16次架构经历:一人一套测试环境。同样,先介绍业务场景。业务场景:测试环境何时能释放出来使用当时,公司的基础设施使用的是虚拟机,而且还未迁移到容器。公司一共搭建了3套测试环境。之所以是3套而不是只有1套,主要是考虑到多个项目同时进行时需要分开测试和分开上线,而3套测试环境...

Python自动化测试实战系列之WiFi测试二
上期介绍了Python的一些基本配置,本期将介绍一下本人认为在编码和测试中很重要的一个点,那就是log。log可以记录我们的所有痕迹,所谓“燕过留痕,风过留声”,log不仅可以记录bug信息,通过log分析还可以知道我们设计的逻辑是否正确。有时候经常会出现一种情况,开发的自己明明是这么想的ÿ...

Python自动化测试实战系列之WiFi测试一
对于大部分从事硬件工作的人而言,可能不太会去涉及软件相关的开发,更多的是工具的使用,但对于测试而言,会一点软件开发可以比较灵活的提高工作效率,特别是对于大量的重复性机械操作类的测试任务,一般都要寻求自动化的解决方案,不然测试人员会痛不欲生且效率低下。近期开始写一下用Python做自动化测试的实战操作...

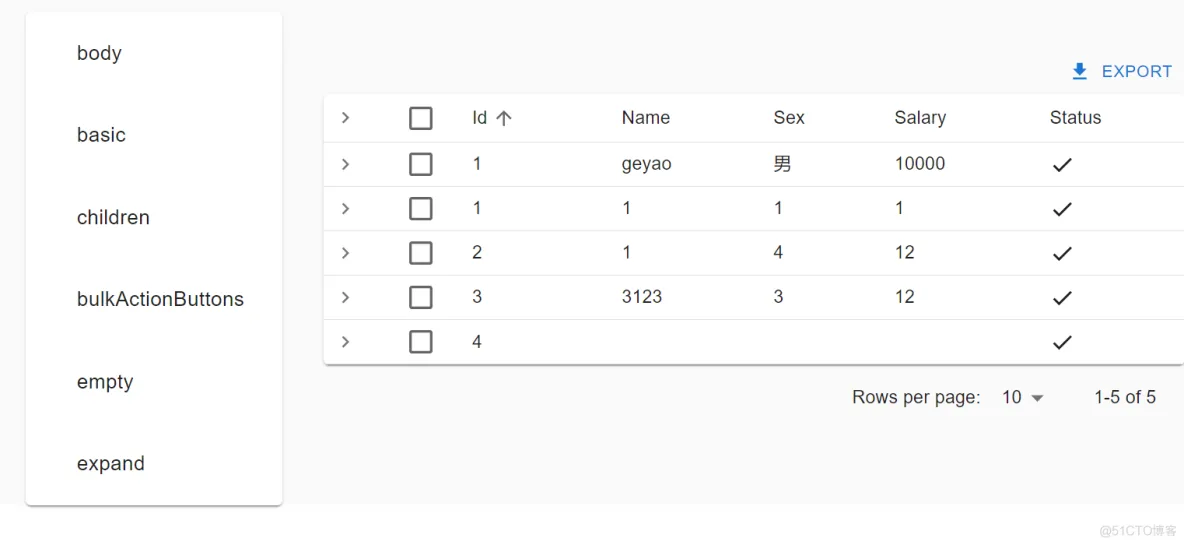
前端项目实战陆拾伍react-admin+material ui-踩坑-List需要Datagrid中Datagrid测试步骤
export const dataGridList = [{ id: "1", name: "body", path: "body" }, { id: "2", name: "basic", path: "basic" }, { id: ...
前端项目实战叁拾玖-react-admin+material ui-多表测试基本结构-第叁层
import { Datagrid, List, ReferenceManyCount, TextField } from "react-admin" import { useParams } from "react-router-dom"; const MyFirstPage = () =>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
测试实战相关内容
- springboot实战测试
- 测试实战教程
- 协议测试抓包工具fiddler实战教程
- 测试fiddler实战
- 前端实战测试
- 前端实战material测试
- docker实战测试
- 埋点测试实战
- 测试实战联载
- 测试项目案例实战
- 测试实战接口
- 测试实战压测
- 实战演练加密测试
- 实战测试数据驱动
- pytest测试实战
- 实战测试集成
- 专项测试实战
- 专项测试实战app fps丢帧率
- docker实战容器测试
- appium测试实战学习笔记
- 测试实战post请求区别
- 测试mock实战
- 测试实战源码聚合
- 实战云函数腾讯云测试
- rails测试实战功能测试functional
- 实战测试验收
- junit实战suite测试
- junit实战测试
- 实战参数化测试
- junit实战运行参数化测试
- 手机测试robotium实战教程自动化测试测试