
Vue项目实战——【基于 Vue3.x + Vant UI】实现一个多功能记账本(登录注册页面,验证码)
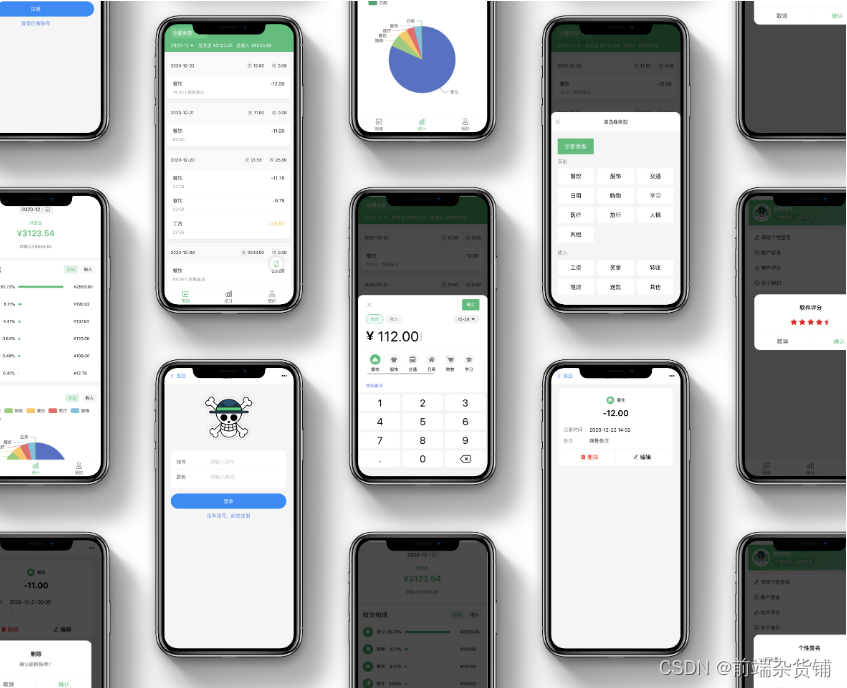
项目演示Vue3 + Vant UI_多功能记账本1、登录注册页面页面设计,页面跳转Login.vue<template> <!-- 根据页面显示相应头部 --> <Header :title="type == 'login' ? '登录' : '注册'&#.....

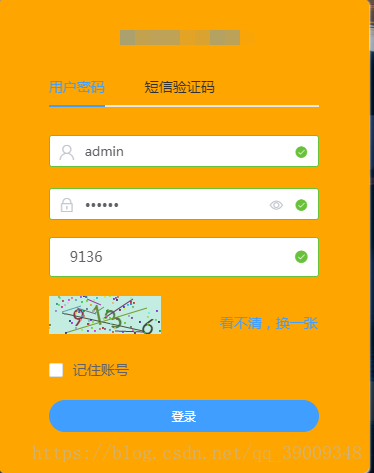
vue+element-ui集成随机验证码+用户名+密码的form表单验证功能
第一步:自定义一个生产随机验证码的组件,其本质是使用canvas绘制,详细代码如下:<template> <div class="s-canvas"> <canvas id="s-canvas" :width="contentWidth" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI vue相关内容
- vue UI
- vue UI事件
- vue UI按钮
- vue UI样式
- vue UI插件
- vue UI分页
- vue UI demo
- vue UI上传图片解决方案
- vue UI数据
- vue项目UI
- vue UI教程渲染
- vue UI axios请求
- vue UI渲染
- vue UI表格分页
- vue UI教程
- vue UI选择器
- vue移动端框架mint UI教程
- vue UI接口
- vue移动端框架mint UI
- vue UI点击按钮
- vue UI项目
- vue组件库UI
- vue UI开发环境
- vue UI重置
- vue UI table表格
- vue UI table后端接口
- vue UI下拉菜单
- vue UI勾选复选框
- vue UI value
- vue UI table勾选
- vue UI table表格复选框
- vue UI form
- vue UI封装
- vue UI筛选
- vue UI表单点击
- vue UI select



