
vue element ui 打开弹窗出现黑框问题
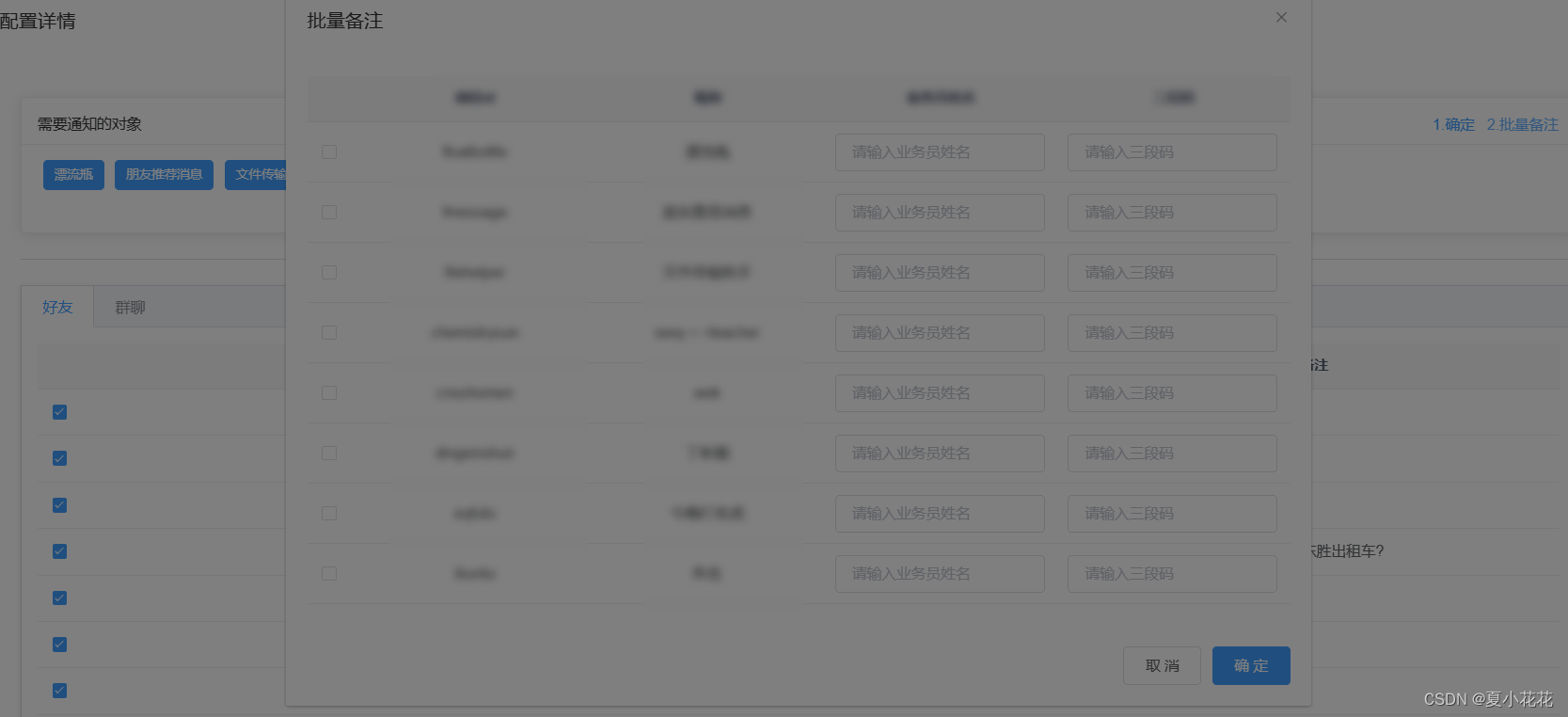
问题描述 大家好!今天是2024年4月20日 | 农历三月十二,周六的我又做在公司里面写起了代码 今天在做项目的时候遇到一个奇怪的问题,如下图所示: 因为这个页面我做了两个弹框,先弹出来第一个弹框,然后再通过第一个弹框打开第二个弹框,当打开第二个弹框的时候,就会出现一个黑色的框,当你鼠标在点击一下的...

Vue给Element UI的el-popconfirm绑定按钮事件
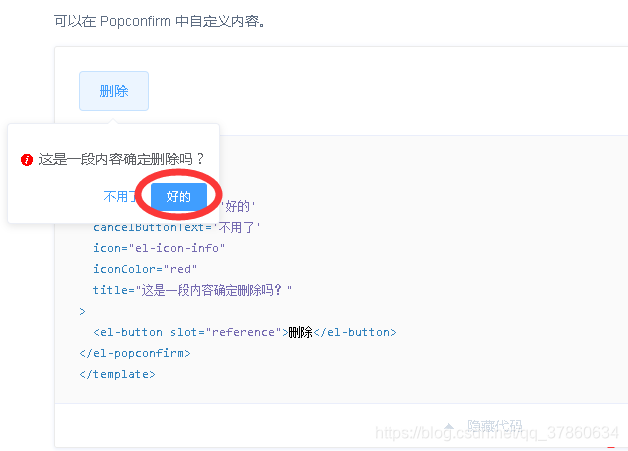
我翻遍了饿了么的帮助文档居然没有找到上图popconfirm控件中“确定”按钮如何绑定事件,这里给出具体的方案 <el-popconfirm title="确定关闭浏览器吗?" icon="el-icon-info" ic...

vue使用element ui实现下拉列表分页的功能!!!
” 前几天做了个功能,需求是使用利用element ui如何给下拉列表分页,经过网上查找,自己摸索,已经完成,今天来记录一下吧。 实现的效果 image-20211103160459223 当时因为下拉框中的数...
Vue + Element-ui组件上传图片报错问题解决方案
在使用Vue和Element-ui组件上传图片时,可能会遇到一些报错问题。以下是一些常见的问题及解决方案: 报错:TypeError: Cannot read property 'name' of undefined。 解决方案:这个错误通常是因为在上传图片时没有正确获取到文件名。可以通过在上传方法...

手摸手vue2+Element-ui整合Axios
后端WebAPI准备跨域问题为了保证浏览器的安全,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源,称为同源策略,同源策略是浏览器安全的基石同源策略( Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能所谓同源(即指在同一个域)就是两个页面具有相同的协议( p...

Vue3导入element-ui
Vue3导入element-ui本文讲解,vue3如何导入element-ui。首先在终端里面运行命令npm install element-plus --save.对于main.js进行如下修改import { createApp } from 'vue' import ElementPlus f...

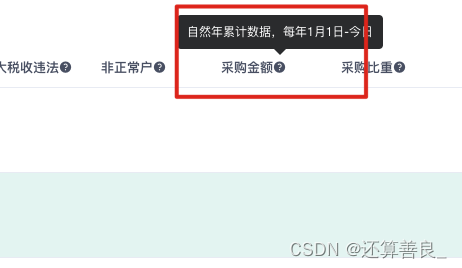
vue中有关表格中的表格头中添加悬浮提示的ui问题
今天接到需求,说是需要在表格的头部显示一个问号 鼠标悬浮上去 提示对应的信息:ok.先看效果图开摆:<el-table-column :render-header="renderHead" label="采购比重" prop="xxxx"> </el-table-column>...

vue element-ui分页插件 始终保持在页面底部样式
最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。直接上代码<el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> <div> <el-pag...

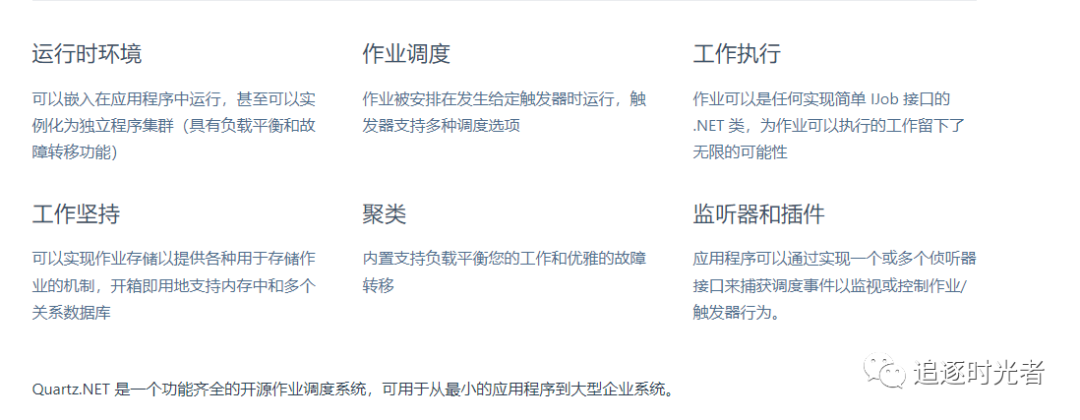
基于.NET Core + Quartz.NET+ Vue + IView开箱即用的定时任务UI
前言定时任务调度应该是平时业务开发中比较常见的需求,比如说微信文章定时发布、定时更新某一个业务状态、定时删除一些冗余数据等等。今天给大家推荐一个基于.NET Core + Quartz.NET + Vue + IView开箱即用的定时任务UI(不依赖数据库,只需在界面做简单配置):Quartz.Ne...

Vue在Element UI下使用富文本框插件quill-editor(我个人不推荐用这个复杂的富文本插件)
cnpm install vue-quill-editor cnpm install quill-image-drop-module cnpm install quill-image-resize-module执行上面的命令安装,然后在main.js下面加入 //引入quill-editor编辑器 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



