谷粒学院(七)讲师列表前端实现(下)
二、讲师删除功能1、在每条记录后面添加删除按钮2、在按钮绑定事件 @click="removeDataById"3、在绑定事件的方法传递删除讲师的id值 @click="removeDataById(scope.row.id)"4、在api文件夹teacher.js 定义删除接口//删除讲师 rem...

谷粒学院(七)讲师列表前端实现(上)
一、讲师查询功能1、添加路由在/src/router/index.js中添加前端页面的菜单路由 { path: '/teacher', component: Layout, //布局 redirect: '/teacher/table', name: '讲师管理', ...
课程管理-课程大纲列表(前端) | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):课程管理-课程大纲列表(前端)】学习笔记,与课程紧密连接,让用户快速学习知识。课程地址:https://developer.aliyun.com/learn...

课程列表前端(4) | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):课程列表前端(4)】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/66...
课程列表前端(3) | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):课程列表前端(3)】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/66...
课程列表前端(2) | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):课程列表前端(2)】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/66...
课程列表前端(1)| 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):课程列表前端(1)】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/66...

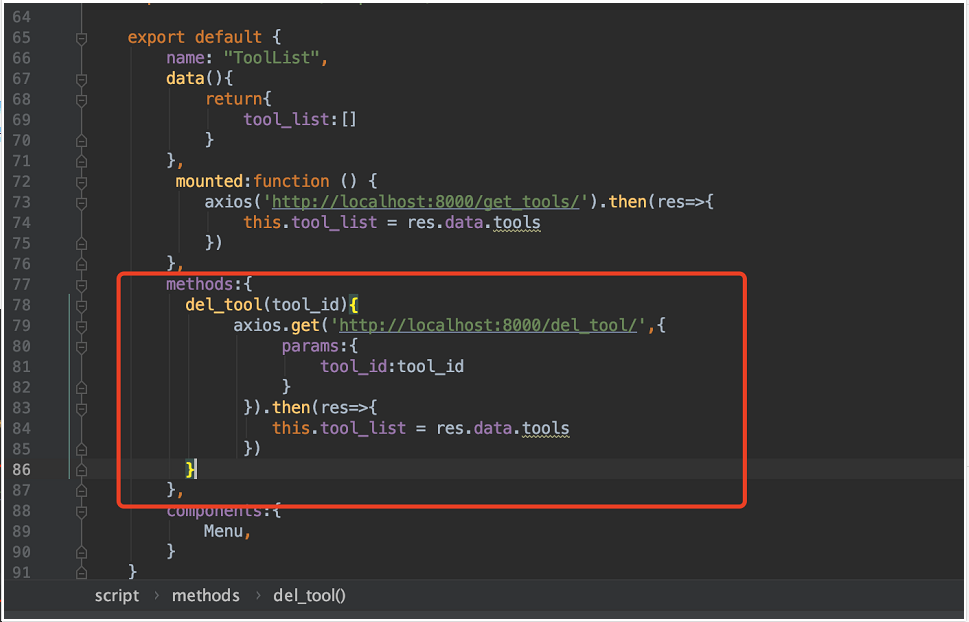
(简易)测试数据构造平台: 14 (工具列表删除功能前端)
【本期目标】删除工具功能 删除功能,其实就是个删除接口,前端当点击删除的时候会给后端发送请求,让后端根据工具id去数据库删除对应的。 虽然这个简单的请求,还是可以用get请求来实现,但是相比较查询接口,这个删除要有三个特别的地方...
打开学习中心> 课程详情> 课时列表的课程视频前端报错了
打开学习中心> 课程详情> 课时列表的课程视频前端报错了
使用 React / Vue构建项目时为什么要在列表组件中写 key,其作用是什么?#前端面试
使用 React / Vue构建项目时为什么要在列表组件中写 key,其作用是什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










