
【零基础入门前端系列】—无序列表、有序列表、定义列表(五)
一、HTML无序列表无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表使用 <ul> 标签<ul> <li>Coffee</li> <li>Milk</li> </ul>嵌套结构:&l...

HTML前端:三种列表“无序列表 有序列表 自定义列表“ 定义
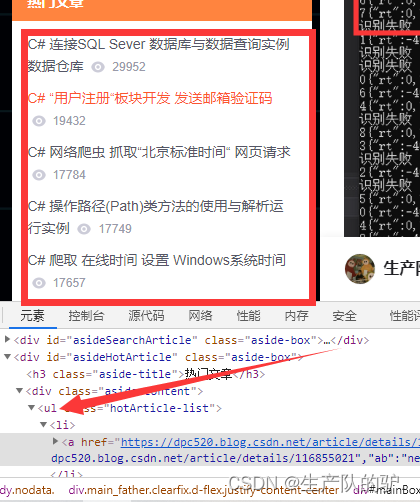
列表在前端开发中特别常用 随处可见例如CSDN的布局:下面介绍 HTML 中的三种列表无序列表(常用):<ul> <li>CSDN</li> <li>生产队的驴</li> <li>这是无序列表</li> </u...

【零基础入门前端系列】—无序列表、有序列表、定义列表(四)
一、HTML无序列表无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表使用 <ul> 标签<ul> <li>Coffee</li> <li>Milk</li> </ul>嵌套结构:&l...

web前端学习(七)——HTML5中列表(无序列表、有序列表、嵌套列表、自定义列表)及列表项的相关标签设置
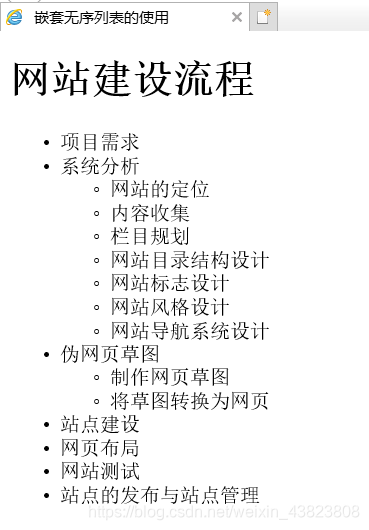
1.无序列表的设置无序列表使用 <ul>...</ul> 标签设置,其中每一个列表项使用 <li>...</li> 标签设置。具体实例如下:👇👇👇 <!DOCTYPE html> <html lang="en">...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










