深入理解JS的执行上下文、词法作用域和闭包(下)
四、总结 执行上下文、词法作用域和闭包的关系 在JavaScript中,执行上下文、词法作用域和闭包之间存在一些复杂的关系。下面详细解释这些关系: 执行上下文: 执行上下文是JavaScript中变量、函数和对象等执行时的上下文环境。...
深入理解JS的执行上下文、词法作用域和闭包(中)
三、闭包 闭包的定义和特点 闭包(Closure)是JavaScript中一种重要的概念,它指的是一个函数可以访问其词法作用域中的变量,即使这个函数在其词法作用域之外执行。闭包的主要特点有以下几点: 函数可以记住并访问其词法作用域:当一个函数在其词法作...
深入理解JS的执行上下文、词法作用域和闭包(上)
摘要 本文将深入探讨执行上下文、词法作用域和闭包的概念,帮助读者更好地理解这些关键的编程概念。通过具体示例和详细讲解,我们将揭示它们在 JavaScript 中的工作原理和应用场景。 引言 ...

JS查漏补缺——执行上下文、作用域
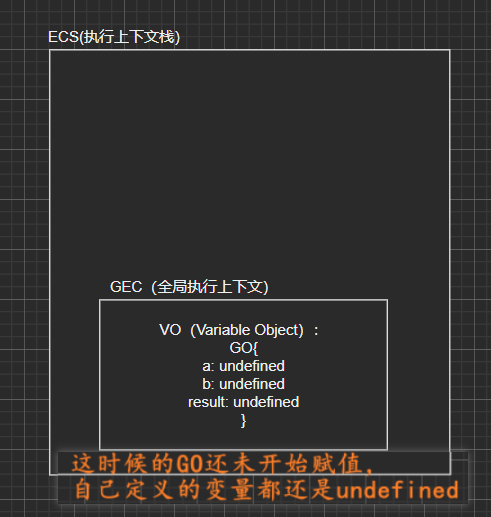
简单代码我们先来看一段代码,思考一下他是怎么运行的?console.log(a); //undefined var a = 1; var b = 2; var result = a + b; console.log(result); //3为什么a是undefined呢?下面不是已经定义了a=1了吗...

细读 JS | 执行上下文、作用域
前言本文主要是深入 JavaScript 执行过程,覆盖了执行上下文、变量对象、作用域链、This、闭包等内容。但文中可能参杂了很多其他内容,看起来没有那么地清晰。内容主要整合了:《JavaScript 高级程序设计(第四版)》、冴羽大佬的 JavaScript 专题系列、Veda 专题、以及本人此...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript作用域相关内容
- JavaScript作用域作用域链
- 作用域JavaScript
- JavaScript作用域闭包
- JavaScript原型作用域
- JavaScript作用域变量
- JavaScript作用域scope
- JavaScript作用域深度剖析
- JavaScript作用域动态
- JavaScript作用域执行上下文
- JavaScript块作用域
- JavaScript高级程序设计作用域
- JavaScript变量作用域内存问题
- JavaScript作用域执行上下文垃圾回收
- JavaScript作用域原理函数划分
- JavaScript作用域原理
- JavaScript作用域原理预编译
- JavaScript作用域原理作用域链
- JavaScript词法作用域动态
- JavaScript变量不同作用域测试
- 关键字创建局部作用域JavaScript变量
- JavaScript作用域是什么
- JavaScript作用域变量声明
- 前端工程师JavaScript作用域
- 搞定JavaScript作用域
- JavaScript function作用域
JavaScript您可能感兴趣
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript可视化
- JavaScript网络编程
- JavaScript service
- JavaScript邮箱注册
- JavaScript jwt
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









