
【基于HTML5的网页设计及应用】——实现个人简历表格和伪类选择器应用
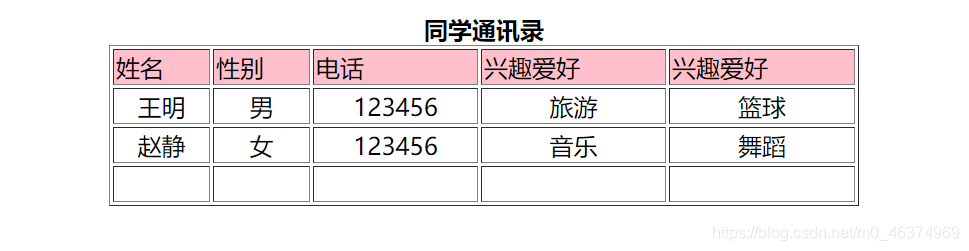
个人简历表格: 涉及知识点: <table>:定义一个表格,用于展示个人简历的各个信息。 <caption>:表格标题,显示为"个人简历"。 <tr>:表示表格中的一行。 <td>:表示表格中的一个单元格。 class="tdbgc":给指定的单元格设...

HTML的基本知识(六)——表格的基本属性之实现个人简历(2)
HTML的基本知识(六)——表格的基本属性之实现个人简历(1)https://developer.aliyun.com/article/1383091<table border="1" align="center" width="500"> ...

HTML的基本知识(六)——表格的基本属性之实现个人简历(1)
HTML的基本知识(六)——表格的基本属性之实现个人简历如今你的气质里,藏着你走过的路,读过的书和爱过的人。” ——《卡萨布兰卡》一、表格(1)表格的作用:表格在数据展示方面非常简单,并且表现地非常优秀,通过与CSS结合,可以让数据变得更加美观。...

html 案例 --- 网页简历 、简历信息填写
1. 网页简历<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE&#....
html5 Application Cache——加快简历二次访问速度
上篇博客(在github上写个人简历——最简单却又不容易的内容罗列)介绍了我在github上放的一个个人在线简历,有朋友看了后告诉我一个很大缺陷,使用github挺慢的,每次看的时候都很慢,第一反应这问题我可解决不了,后来想到是否可以利用缓存,至少第二次看的时候会快一些,但缓存机制大部分依赖于浏览器...
python+flask+html/css+mysql+BAE 打造CSDN简历自动生成系统(附网站完全源码)
1.背景 一直想自己动手写个web app玩玩,前几天看了一个github的resume自动生成的web-app,所以就动手仿造了一个csdn的简历生成器。结构很简单,前端是html/css文件(这个模仿了github的那个网页,因为博主不太懂前...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









