
Vue之插值表达式,v-bind(单向绑定),v-model(双向绑定)
前言 插值表达式{{…}} v-bind v-model 一、插值表达式 插值表达式支持匿名变量、三目运算符、四则运算符、比较运算符、数值类型的一些内置方法,还有数组的索引取值方法和对象属性。 ...
Vue中的v-model如何实现一个自定义组件的双向绑定?
在 Vue 中,使用v-model指令可以实现自定义组件的双向数据绑定。具体步骤如下: 在自定义组件中定义一个属性,并使用v-model指令将其与父组件的数据进行双向绑定。在自定义组件的模板中使用v-bind指令将属性绑定到相应的元素上。在父组件中使用v-model指令将数据模型中的属性与自定义组件...

Vue 双向绑定:让数据与视图互动的魔法!(下)
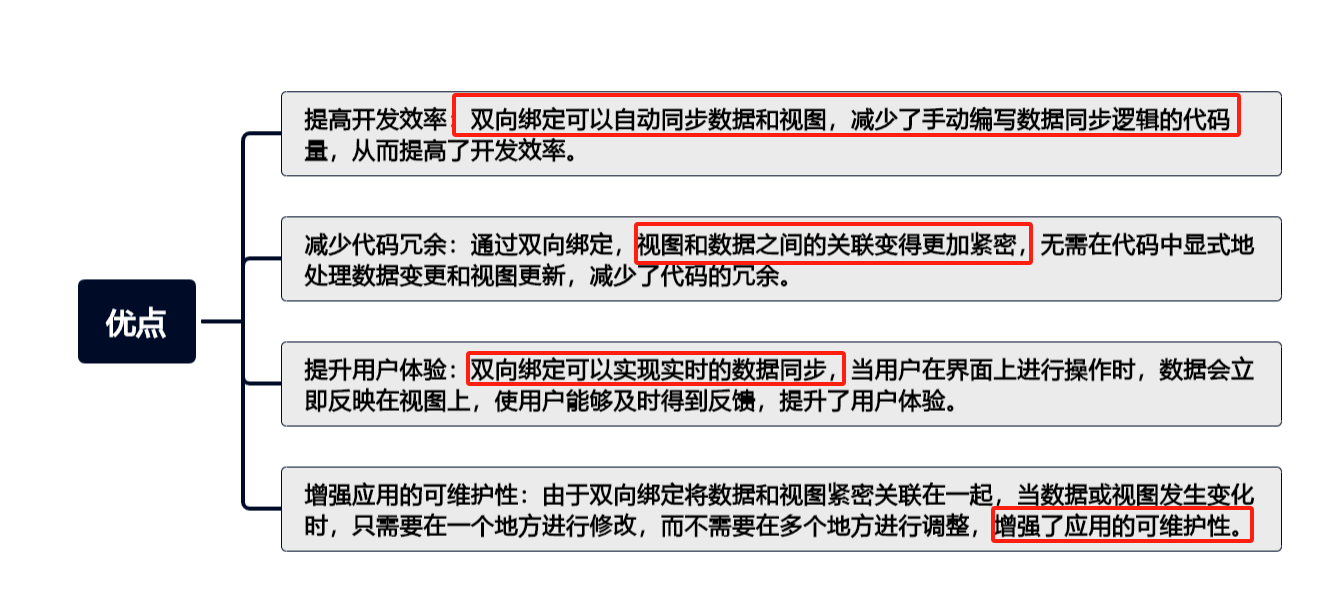
四、双向绑定的优点双向绑定的优点包括:提高开发效率:双向绑定可以自动同步数据和视图,减少了手动编写数据同步逻辑的代码量,从而提高了开发效率。减少代码冗余:通过双向绑定,视图和数据之间的关联变得更加紧密,无需在代码中显式地处理数据变更和视图更新,减少了代码的冗余。提升用户体验:双向绑定可以实现实时的数...

Vue 双向绑定:让数据与视图互动的魔法!(上)
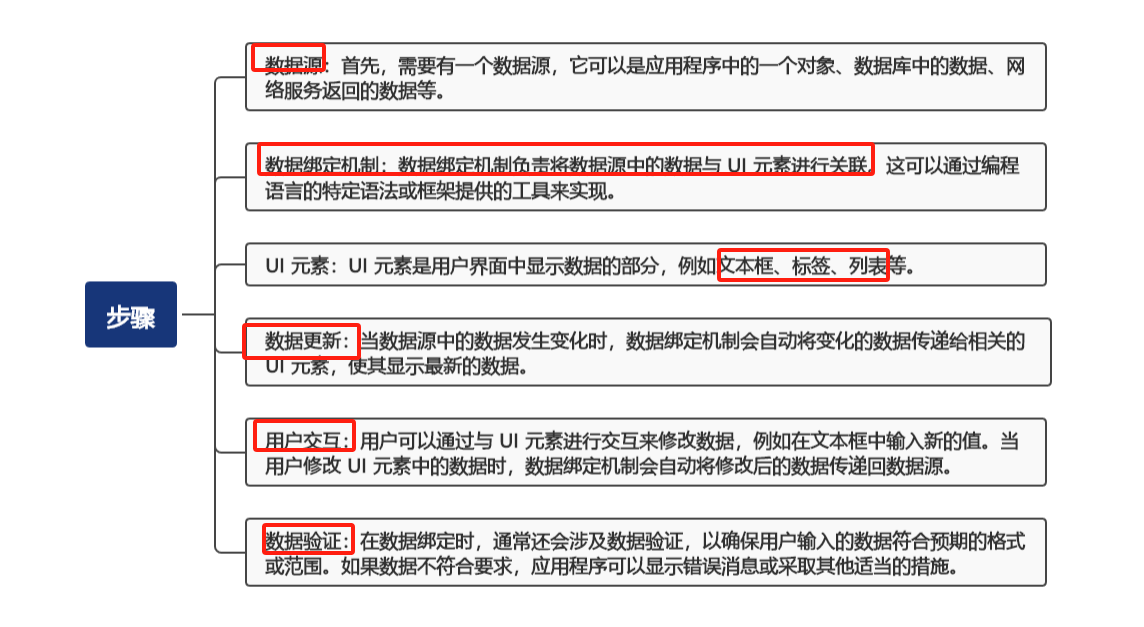
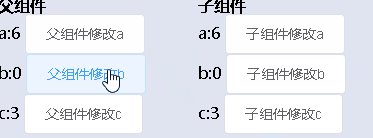
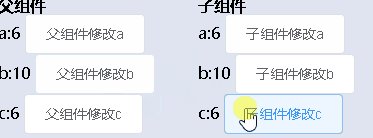
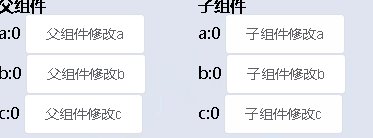
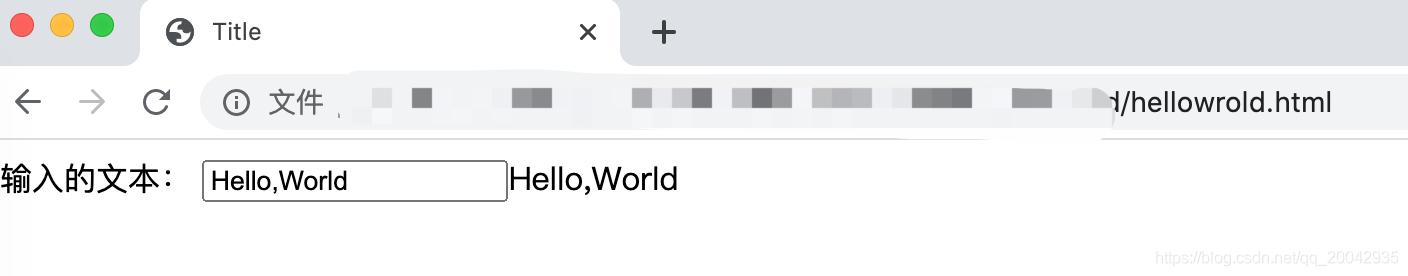
一、引言介绍 Vue 双向绑定的概念和重要性Vue 双向绑定是指在 Vue 框架中,当数据发生变化时,视图会自动更新,反之亦然。这意味着当用户在界面上修改数据时,相应的 Model 也会自动更新,而当 Model 中的数据发生变化时,视图也会自动更新。以下是一个示例,展示了 Vue 双向绑定的工作原...

Vue中子组件单个双向绑定发送事件使用input,多个使用 update:变量名;父组件接收时,v-model 接收单个,.sync 接收多个(vue3中使用v-model:name的写法)
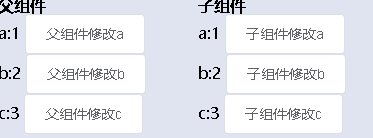
单个双向绑定发送事件使用$emit('input',父级监听到的值),且变量名必须用value;多个双向绑定使用$emit('update:变量名',父级监听到的值);父组件接收时,v-model 接收单个,:变量名.sync 接收多个(vue3中使用v-model:name的写法)demo组件&l...

【双向绑定极简版代码】在Vue.js的自定义组件中实现v-model=“”双向绑定
fullscreen组件代码<template> <el-button size="mini" :icon="value ? 'el-icon-monitor' : 'el-icon-full-screen'" @click="click">{{ value ? '恢复' :...

【Vue】—数据的双向绑定v-model
【Vue】—数据的双向绑定v-model

Vue系列教程(10)- Model数据内容双向绑定(v-model)
1. 引言通过前面的章节,我们已经学会了vue的事件绑定,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(0...

Vue-01:MVVM数据双向绑定与Vue的生命周期
一、Vue介绍1.1 什么是Vue ? Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。1.2 ...

10分钟快速实现vue的数据双向绑定
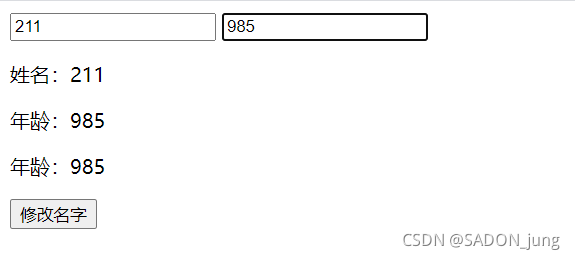
概念双向绑定概念其实很简单,就是视图(View)的变化能实时让数据模型(Model)发生变化,而数据的变化也能实时更新到视图层。我们所说的单向数据绑定就是从数据到视图这一方向的关系。分析1、响应式数据使用Object.defineProperty、Proxy对数据进行监听拦截。//obj:必需。目标...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



